JQuery最佳实践-imgSlide插件V1.0
去年6月份偶公司网站改版时,考虑到SEO以及页面性能,首页的一个flash图片轮播需要换成js图片轮播,于是在和web dev的一个哥们的配合下写了这个叫imgSlide的插件。现在图片轮播插件或许多如牛毛,为什么不直接拿来主义呢?最主要的原因是我们期望中的imgSlide插件想获得一种特别的效果:图片标题背景半透明,但是标题的文字本身不能半透明!每个jquery插件本身对dom的结构都有一定的限定规约的,别的图片轮播插件的dom结构无法满足我们所追求的效果~
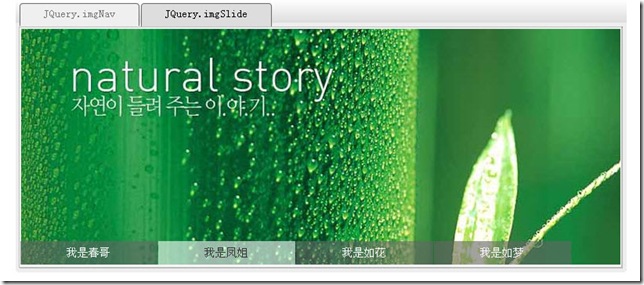
先看看jquery.imgSlide的截图:
实际应用请光临我们网站 m18.com.
下面大致说下jquery.imgSlide的api,
1,超简单的HTML Dom规约
<!--imgSlider-->
<div id="home_slide" class="slides">
<ul class="slide-pic">
<li class="cur"><a href="http://vivasky.com" target="_blank">
<img alt="http://vivasky.com" src="App_Themes/white/img/imgSlide1.jpg"/></a></li>
<li><a href="http://vivasky.com" target="_blank">
<img alt="http://vivasky.com" src="App_Themes/white/img/imgSlide2.jpg"/></a></li>
<li><a href="http://vivasky.com" target="_blank">
<img alt="http://vivasky.com" src="App_Themes/white/img/imgSlide3.jpg"/></a></li>
<li><a href="http://vivasky.com" target="_blank">
<img alt="http://vivasky.com" src="App_Themes/white/img/imgSlide4.jpg"/></a></li>
</ul>
<ul class="slide-li op">
<li class="cur"></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="slide-li slide-txt">
<li class="cur"><a href="http://vivasky.com" target="_blank">我是春哥</a></li>
<li><a target="_blank" href="http://vivasky.com">我是凤姐</a></li>
<li><a href="http://vivasky.com" target="_blank">我是如花</a></li>
<li><a href="http://vivasky.com" target="_blank">我是如梦</a></li>
</ul>
</div>
<!--/imgSlider—>
2,Css也灰常简单~
/*slider*/
.slides{overflow:hidden;position:relative;height:302px;}
.slide_pic{width:960px;overflow:hidden;}
.slide_pic li{display:none;}
.slide-pic img { width:960px; height:302px; border:1px solid #E4E4E4; }
.slide-pic li.cur { display:block; }
.slide-li { position:absolute; left:0; bottom:0; }
.slide-li li { float:left; width:175px; height:30px; line-height:30px; margin-right:1px; text-align:center; }
.slide-li a { display:block; width:174px; height:30px; font-size:14px; color:#FFF; text-decoration:none;}
.slide-li .cur a, .slide-li a:hover { color:#333; text-decoration:none; }
.op li { background:#666; opacity: 0.6; filter:alpha(opacity=60); }
.op li.cur { background:#FFF; }
.slide-txt span { display:none; }
3,使用示例代码
要使用jquey.imgSlide,只需要上面1的html,2的css,还有jquery.js(测试在1.3.2以上版本)和jquery.imgSlide.js。
<script type='text/javascript' src='http://yoursite/Assets/js/jquery.imgSlide.js'></script>
<script type="text/javascript">
//<![CDATA[
$("#home_slide").imgSlide({});
//]]>
</script>
如上,imgSlide的使用方法为$("imgSlide_css_selector").imgSlide(opts);
其中opts是配置参数,主要配置项为:
// Public defaults.
$.fn.imgSlide.defaults = {
on: 'cur',//激活图片的css class
t: 'ul.slide-txt>li', //标题选择器-title css selector
tbg: 'ul.op>li', //标题背景选择器-title backgrounds css selector
i: 'ul.slide-pic li', //轮播的dom元素-slide items css selector
interval: 5000,//轮播时间间隔(ms)
fadein: 300,//淡入时间ms(出现)
fadeout: 200//淡出时间ms(消失)
};
4,源码下载
下载源码请至:
http://www.vivasky.com/tools.aspx
源码中包含完整demo,再说明一下,jquery.imgSlide插件需要的仅仅是jquery.imgSlide.css和jquery.imgSlide.js。别的css和js是示例辅助用!
另外特别鸣谢web dev的那位哥们提供imgSlide的Html和css。欢迎光临Levin的个人网站