JAVA_GUI编程
1、简介
Gui的核心技术:Swing AWT
2、AWT
2.1 Awt介绍
-
Abstract Window Toolkit(抽象窗口工具):包含了很多类和接口!
-
Graphical User Interface(GUI:图形用户接口)
-
元素:窗口,按钮,文本框
-
java.awt

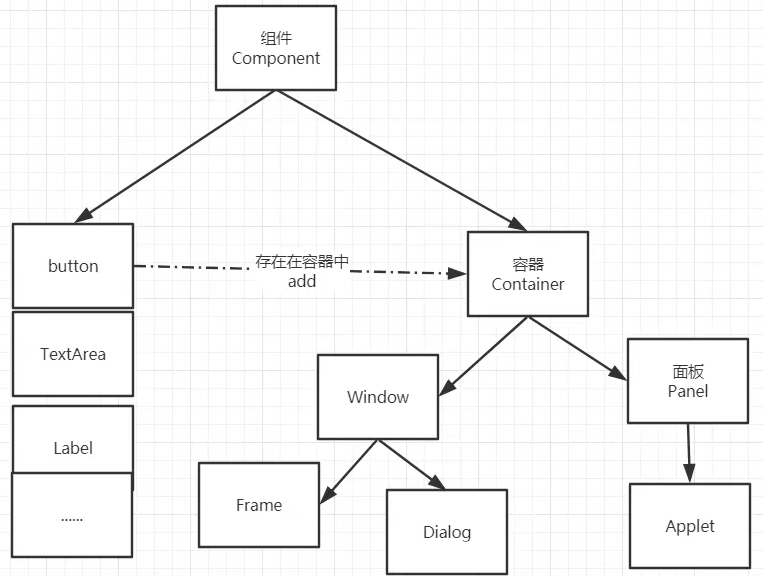
2.2 组件和容器
public static void main(String[] args){
//Frame
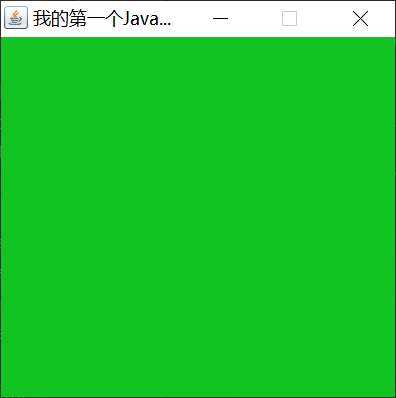
Frame frame = new Frame("我的第一个Java图形界面窗口");
//设置可见性
frame.setVisible(true);
//设置窗口大小
frame.setSize(400,400);
//设置背景颜色 Color
frame.setBackground(new Color(18, 196, 34));
//弹出的初始位置
frame.setLocation(200,200);
//设置大小固定
frame.setResizable(false);
}

问题:发现窗口关闭不掉,停止java程序!
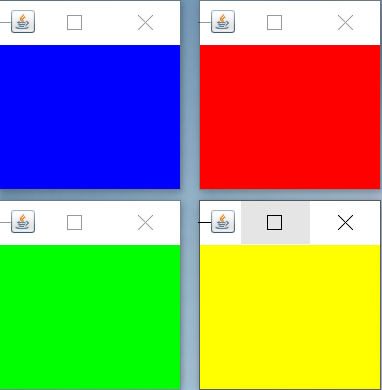
封装:
class MyFrame extends Frame {
static int id = 0;//可能存在多个窗口,需要一个计数器
public MyFrame(int x,int y,int w,int h,Color color){
super("MyFrame"+(++id));
setBackground(color);
setBounds(x,y,w,h);
setVisible(true);
}
}

解决了关闭事件
//监听事件,监听窗口关闭事件 System.exit(0)
//适配器模式
frame.addWindowListener(new WindowAdapter() {
//窗口点击关闭时候需要做的事
-
流式布局
//设置流式布局
//frame.setLayout(new FlowLayout());
//frame.setLayout(new FlowLayout(FlowLayout.LEFT));
frame.setLayout(new FlowLayout(FlowLayout.RIGHT));
-
东西南北中
frame.add(East,BorderLayout.EAST);
frame.add(West,BorderLayout.WEST);
frame.add(South,BorderLayout.SOUTH);
frame.add(North,BorderLayout.NORTH);
frame.add(Center,BorderLayout.CENTER);
frame.setLayout(new GridLayout(3,2));
for (int i = 1; i < 7; i++) {
frame.add(new Button("btn"+i));
}
总结:
-
Frame是一个顶级窗口
-
Panel无法单独显示,必须添加到某个容器中
-
布局管理器
-
流式
-
东西南北中
-
表格
-
-
大小,定位,背景颜色,可见性,监听
//关闭窗体的事件
private static void windowClose(Frame frame){
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
//事件监听
class MyActionListener implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
System.out.println("aaa");
}
}
class MyActionListen2 implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
TextField textField = (TextField) e.getSource();//获得一些资源返回一个对象
System.out.println(textField.getText());//获得输入框的文本
textField.setText("");
}
}
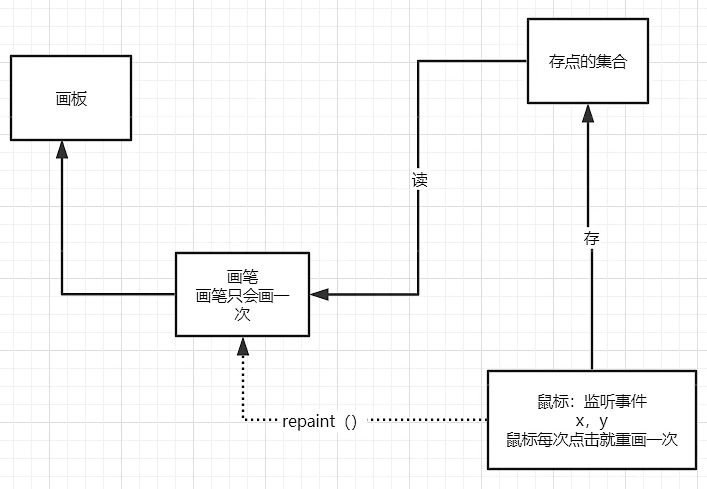
//画笔
@Override
public void paint(Graphics g) {
//画笔,需要有颜色,可以画画
g.setColor(Color.BLUE);
//g.drawOval(100,100,100,100);
g.fillOval(100,100,100,100);//实心圆
g.setColor(Color.GREEN);
g.fillRect(150,200,200,200);
//画笔用完 ,将它还原最初值
}
class MyFrame extends Frame{
//画画需要画笔,需要监听 鼠标当前的位置,需要集合来存储这个点
ArrayList points;
public MyFrame(String title){
super(title);
setBounds(200,200,400,300);
//存鼠标电机的点
points = new ArrayList<>();
setVisible(true);
//鼠标监听器,针对这个窗口
this.addMouseListener(new MyMouseListener());
}

this.addWindowListener(
//匿名内部类
new WindowAdapter() {
//关闭窗口
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
//激活窗口
@Override
public void windowActivated(WindowEvent e) {
WindowFrame frame = (WindowFrame) e.getSource();
frame.setTitle("被激活了");
}
}
);
this.addKeyListener(
new KeyAdapter() {
@Override
public void keyPressed(KeyEvent e) {
int keyCode = e.getKeyCode();
System.out.println(keyCode);
if (keyCode == KeyEvent.VK_UP) {
System.out.println("按下上建");
}
}
}
);
3、Swing
3.1、窗口,面板
//init() 初始化
public void init(){
//顶级窗口
JFrame jf = new JFrame("魁拔四>最后的魁拔");
jf.setBounds(10,10,300,300);
jf.setBackground(Color.green);
jf.setVisible(true);
JLabel jLabel = new JLabel("我的小鱼你醒了");
jf.add(jLabel);
//关闭事件
jf.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
//让文本标签居中 设置水平对齐
jLabel.setHorizontalAlignment(SwingConstants.CENTER);
3.2、弹窗
JDialog:用来被弹出,默认就有关闭事件
//点击按钮,弹出弹窗
button.addActionListener(new ActionListener() {//监听器
@Override
public void actionPerformed(ActionEvent e) {
//弹窗
new MyDialog();
}
});
3.3、标签
Label
new Label("xxx")
图标ICON
//图标,需要继承类,JFrame继承
public class IconDemo extends JFrame implements Icon {
public static void main(String[] args) {
new IconDemo().init();
}
private int width;
private int height;
public IconDemo(){
}//无参构造
public IconDemo(int width, int height){
this.width = width;
this.height = height;
}
public void init(){
IconDemo iconDemo = new IconDemo(15, 15);
//图标可以放在标签上,也可以放在按钮上
JLabel label = new JLabel("icontest", iconDemo, SwingConstants.CENTER);
Container container = getContentPane();
container.add(label);
this.setBounds(100,100,300,300);
this.setVisible(true);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
图片ICON
//获取图片址
URL url = ImageIconDemo.class.getResource("4.jpg");
ImageIcon imageIcon = new ImageIcon(url);
label.setIcon(imageIcon);
label.setHorizontalAlignment(SwingConstants.CENTER);
3.4、面板
JPanel
JPanel panel1 = new JPanel(new GridLayout(1,3));
JScrollPanel
JTextArea textArea = new JTextArea(20,50);
textArea.setText("我的小鱼你醒了");
JScrollPane scrollPane = new JScrollPane(textArea);
container.add(scrollPane);
3.5、按钮
图片按钮
//将一个图片变为图标
URL resource = JButtonDemo01.class.getResource("5.jpg");
ImageIcon icon = new ImageIcon(resource);
//把这个图标放在按钮上
JButton button = new JButton();
button.setIcon(icon);
button.setToolTipText("图片按钮");
单选按钮
//单选框
JRadioButton radioButton1 = new JRadioButton("JRadioButton1");
JRadioButton radioButton2 = new JRadioButton("JRadioButton2");
JRadioButton radioButton3 = new JRadioButton("JRadioButton3");
//由于单选框只能选一个,分组,一个组只能选择一个
ButtonGroup buttonGroup = new ButtonGroup();
buttonGroup.add(radioButton1);
buttonGroup.add(radioButton2);
buttonGroup.add(radioButton3);
复选按钮
URL resource = JButtonDemo03.class.getResource("5.jpg");
ImageIcon icon = new ImageIcon(resource);
//复选框
JCheckBox checkBox1 = new JCheckBox("JCheckBox1");
JCheckBox checkBox2 = new JCheckBox("JCheckBox2");
3.6、列表
下拉框
JComboBox status = new JComboBox();
status.addItem(null);
status.addItem("正在热映");
status.addItem("已下架");
status.addItem("即将上印");
//生成列表内容
//String[] contents = {"1", "2", "3", "4"};
Vector contents = new Vector();
contents.add("张三");
contents.add("李四");
contents.add("王五");
//列表中需要放入内容
JList jlist = new JList(contents);
应用场景
-
下拉框:选择地区,或者一些单个选项
-
列表:展示信息,一般是动态扩容
3.7、文本框
文本框
JTextField jTextField1 = new JTextField("hello");
JTextField jTextField2 = new JTextField("world",20);
密码框
JPasswordField passwordField = new JPasswordField();
passwordField.setEchoChar('$');
文本域
JTextArea textArea = new JTextArea(20,50);
textArea.setText("我的小鱼你醒了");
JScrollPane scrollPane = new JScrollPane(textArea);





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix