Vue 自定义指令
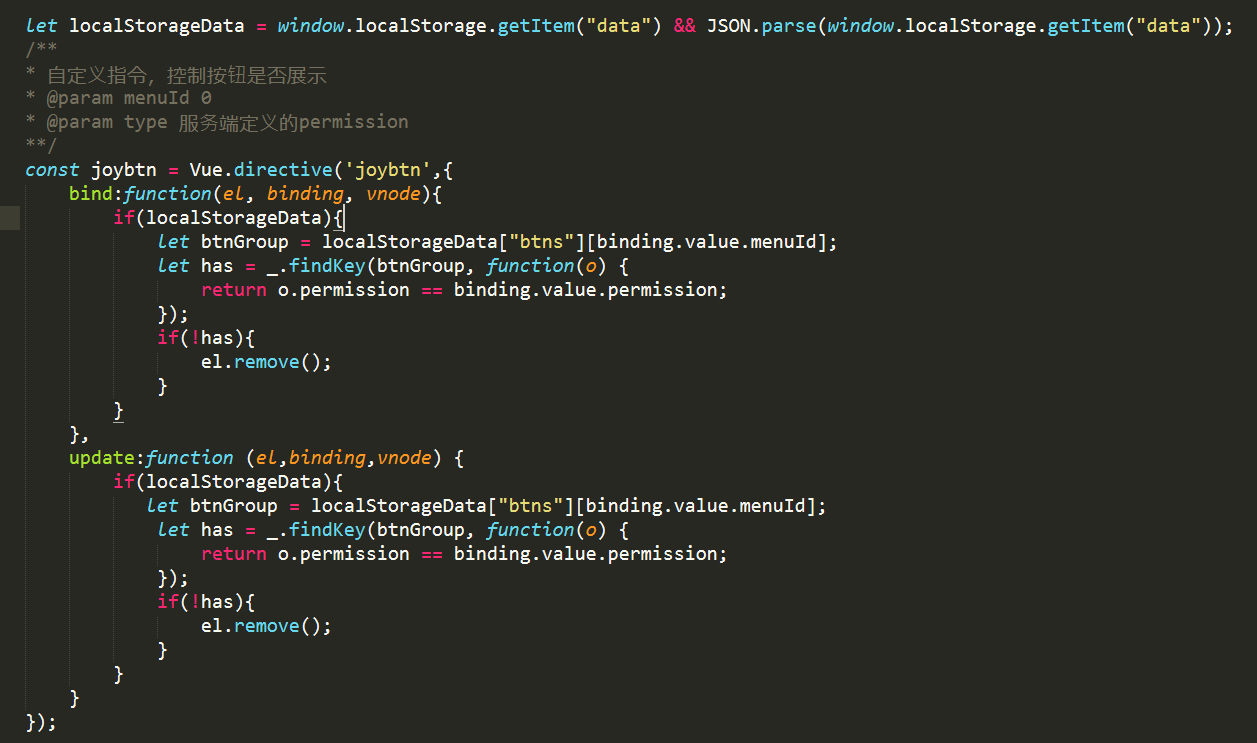
一、自定指令做菜单级别权限检查
前段时间有个需求时做后台权限判断,有两个级别,导航栏和每个页面的按钮权限
导航栏我们直接根据后端接口返回的数据渲染导航栏,但是按钮级别当时考虑了两种方案,全局方法和自定义指令。因为考虑到是按钮,没有权限时可直接移除节点,最终采用自定义指令来做。


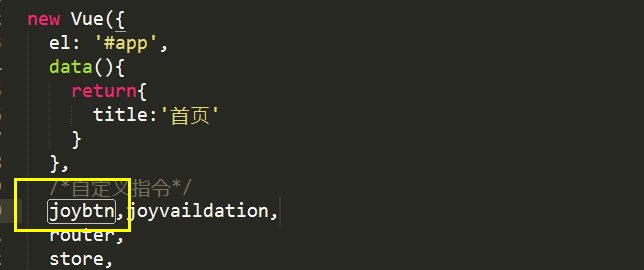
自定义指令创建完后,全局挂载


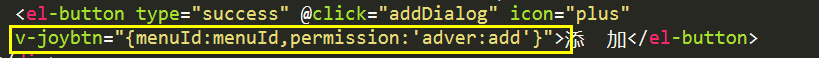
实际使用:将要比对的参数传进去

自定义指令钩子里即可根据需求移除节点。
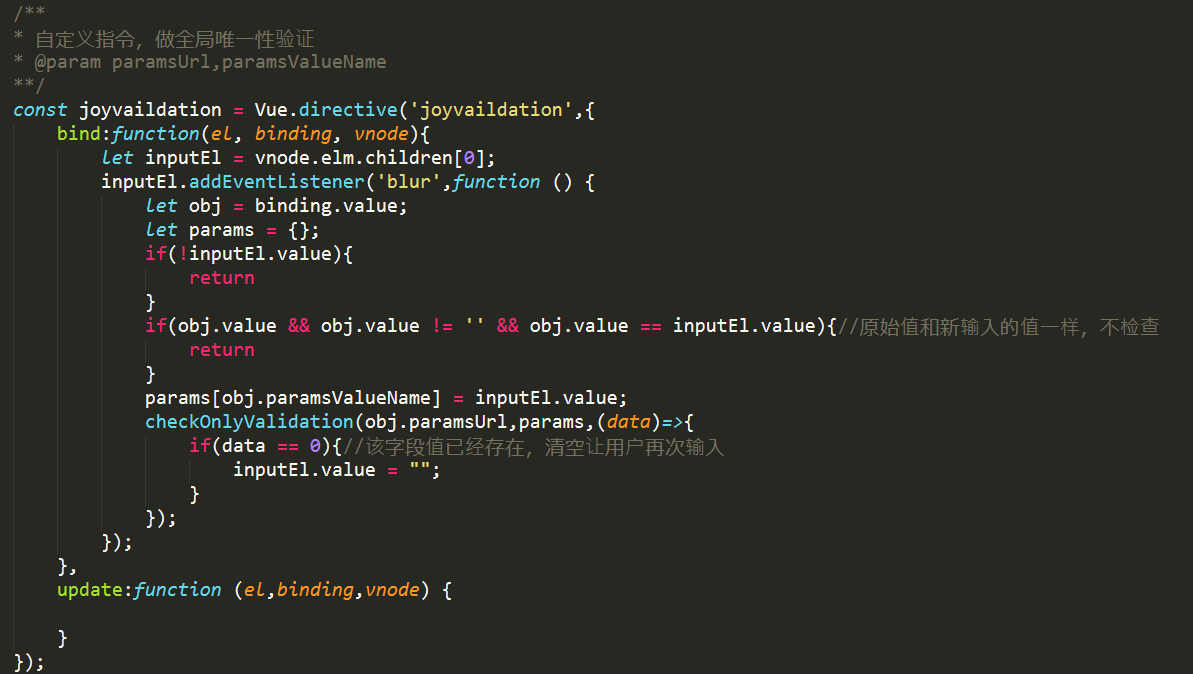
二、自定义指令做输入框唯一性验证,在里踩坑了,起初采用公共组件做,但因输入框失去焦点后,接口检验还没有返回结果,整个表单又因为做了必填验证,还没等到唯一性检查结束,必填验证又提示该项为必填信息,所以改为自定义指令。

全局挂载方式和上述按钮权限配置一样,因为只唯一性验证,存在新增和编辑,编辑时需要将输入框的初始化数值传进来,输入框失去焦点后,先比对值是否有改变,没有改变则不调用接口去验证。因为在验证改值存在后,我们需求是清空输入框,如果输入框有初始化值不比对时,将每次调用检查都会提示改值已经存在并清空输入框会引发bug。
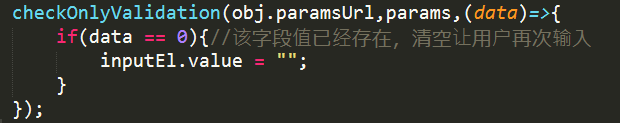
下图是我的唯一性验证方法,如果改值已存在,我会先提示然后清空该输入框

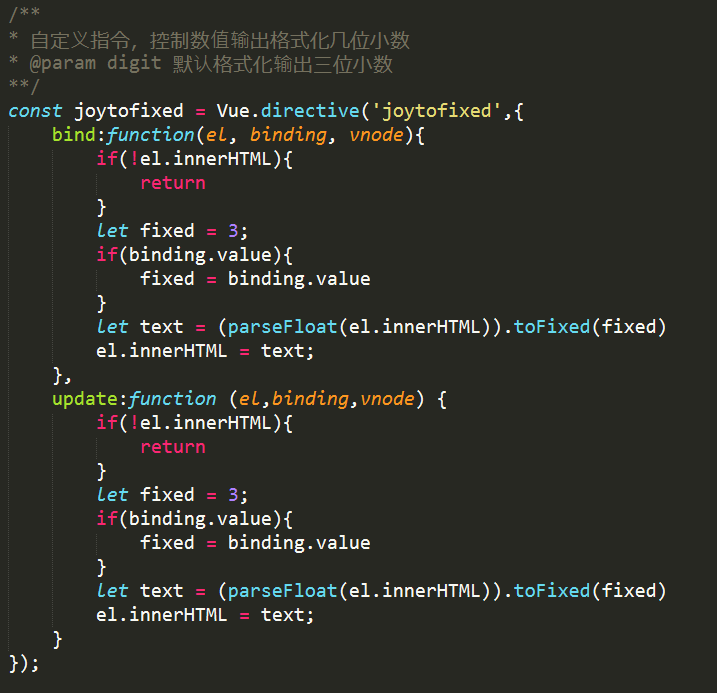
三、格式化数据,根据需求展示2位或者几位小数
我们默认展示3位小数,可根据不同业务配置




 浙公网安备 33010602011771号
浙公网安备 33010602011771号