Vue 高效清空表单,一键清空表单
前段时间在租个后台的项目,有两处需要一键清空表单数据
一、表单筛选后,需要可以一键清空或者恢复初始化筛选条件

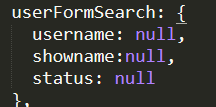
初始化查询数据:

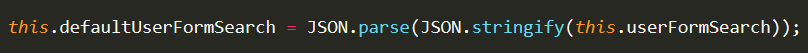
1.在created钩子深拷贝了一份数据模板:

这个时候this.defaultUserFormSearch已经是this.userFormSearch没改变之前的一个备份
2.在清空按钮事件触发后,再将备份的数据this.defaultUserFormSearch赋给this.userFormSearch
注意:这里一定还要是深拷贝,
this.userFormSearch = this.defaultUserFormSearch;(这种做法是错误的);
如果清空的时候不深拷贝备份的数据this.defaultUserFormSearch,那么this.defaultUserFormSearch将会和this.userFormSearch关联上,
后面清空之后修改了this.userFormSearch会牵扯到this.defaultUserFormSearch也被修改,再去清空就会有问题

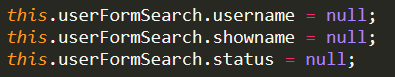
我们每个页面查询条件都很多,这里只是拿了最少的一个举例子,如果查询条件更多,我们清空的当然也可以采用下面的方式,
这种方式也可以,只不过当里面项目比较多的时候,我们也要写好多代码

或者我们直接把this.userFormSearch = {},我们status如果有默认值,那么这种暴力清除的方式也是不可以用的
二、我们编辑弹窗,取消后或者关闭后,同样可以采用这种办法来清空哦。
欢迎看到的同学或者前辈吐槽,或者告诉我还有更好的办法~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通