创建一个简单的“Hello World”Maven Web工程,并在tomcat上发布运行
工作中用到Maven管理项目,但对其一知半解,故准备系统学习一下。先从简单的开始吧,写一个Hello World程序!
所用软件:eclipse 4.5.2,apache-maven-3.0.5,apache-tomcat-8.0.9。
需求:创建一个Maven工程,在浏览器上运行起来。
步骤:
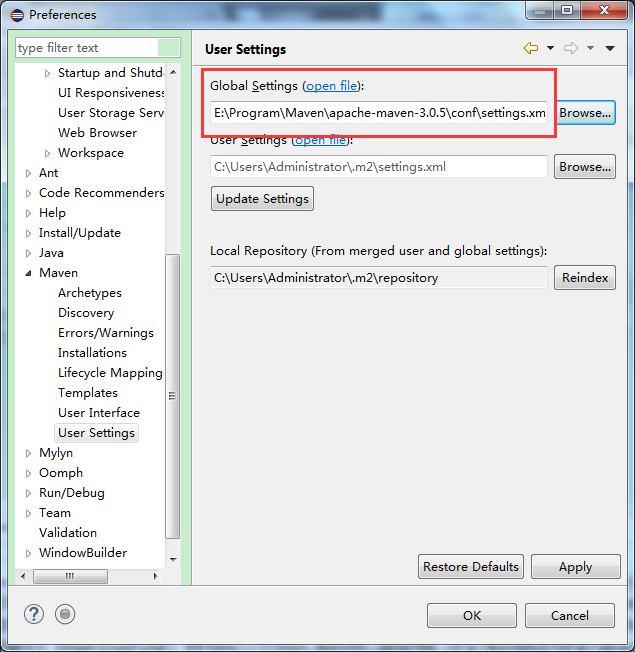
先配置下maven的settings文件。

选中Maven->User Settings,配置Global Settings,选择使用的Maven的settings,之后应用,确定。

1.创建工程
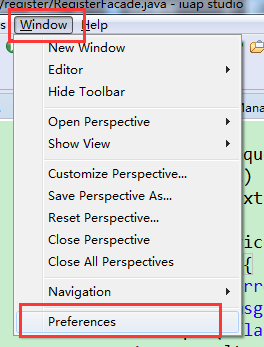
打开eclipse,File->New->other,打开下图所示:

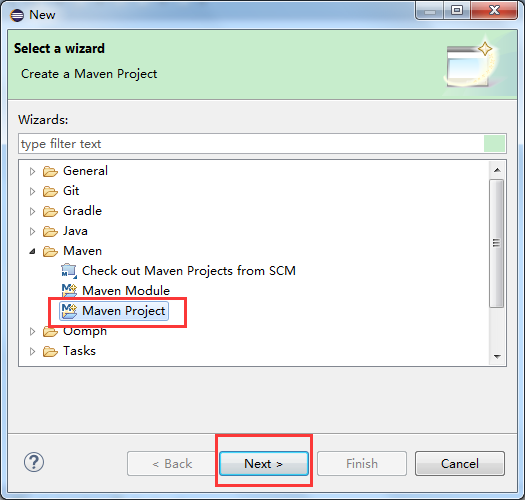
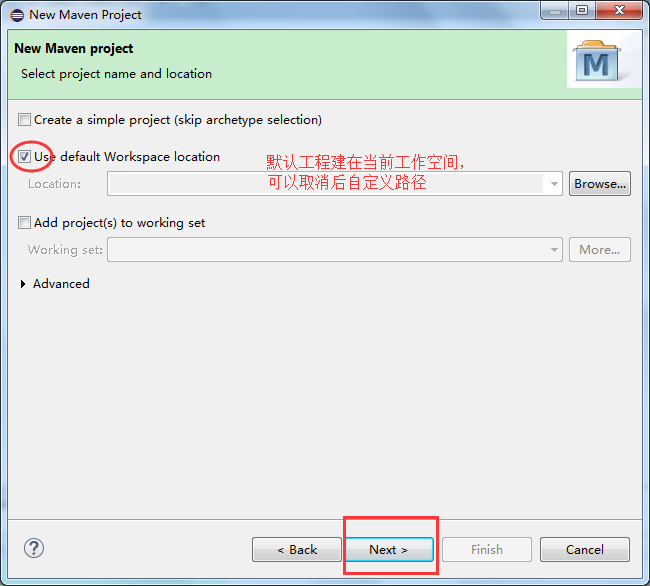
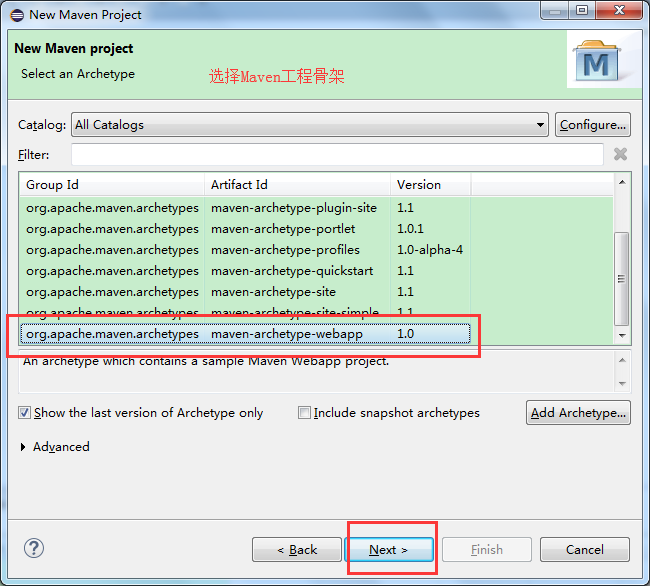
选择Maven下的Maven Project选项(如果你的eclipse里面没有Maven选项,可以下载较新版本的eclipse,或者安装Maven插件),Next.



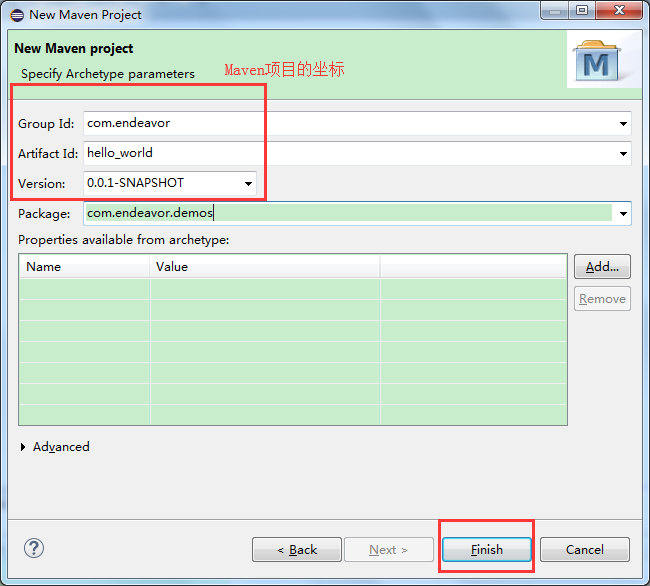
Maven通过坐标管理jar包等,坐标由Group Id,Artifact Id,Version,Packaging,Classifier五部分组成,
Group Id:定义当前Maven项目隶属的实际项目,
Artifact Id:实际项目中的一个Maven项目(模块),
Version:版本号,
Packaging:打包方式。
其中Group Id,Artifact Id,Version是必须定义的,Packaging是可选的(默认为jar),Classifier不能直接定义。
故如果我们的项目加入Maven仓库,则需这样描述:hello_world-0.0.1-SNAPSHOT.jar(坐标公式:Artifact Id-Version[-Classifier].Packaging)。
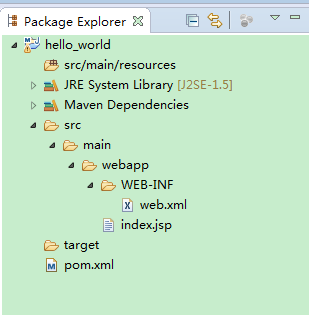
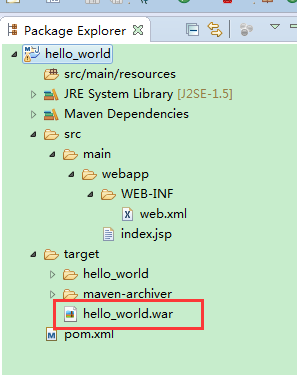
下图是我们的工程结构:

2.修改配置
将web.xml修改为:
1 <?xml version="1.0" encoding="UTF-8"?> 2 <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 3 xmlns="http://java.sun.com/xml/ns/javaee" 4 xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" 5 id="WebApp_ID" version="3.0"> 6 <display-name>hello-world</display-name> 7 <welcome-file-list> 8 <welcome-file>index.jsp</welcome-file> 9 </welcome-file-list> 10 </web-app> 11 12 web.xml
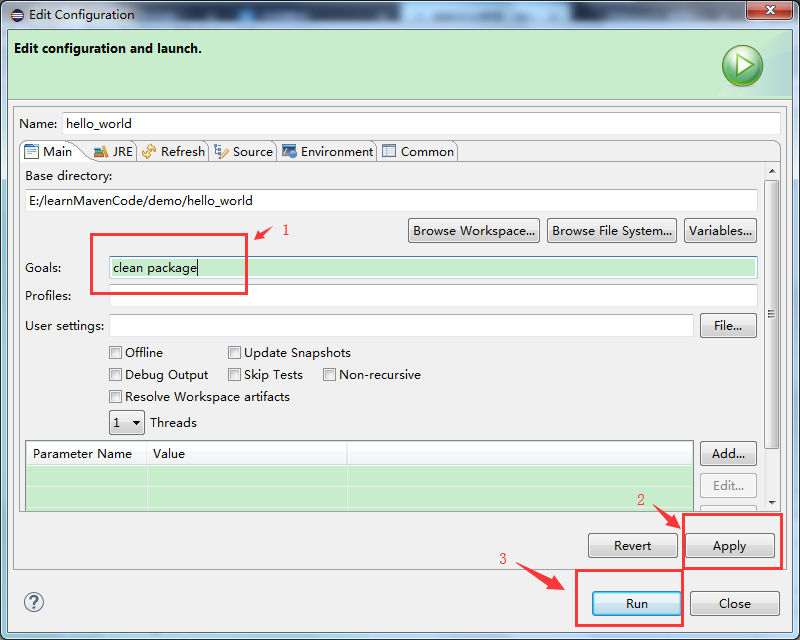
3.打包工程
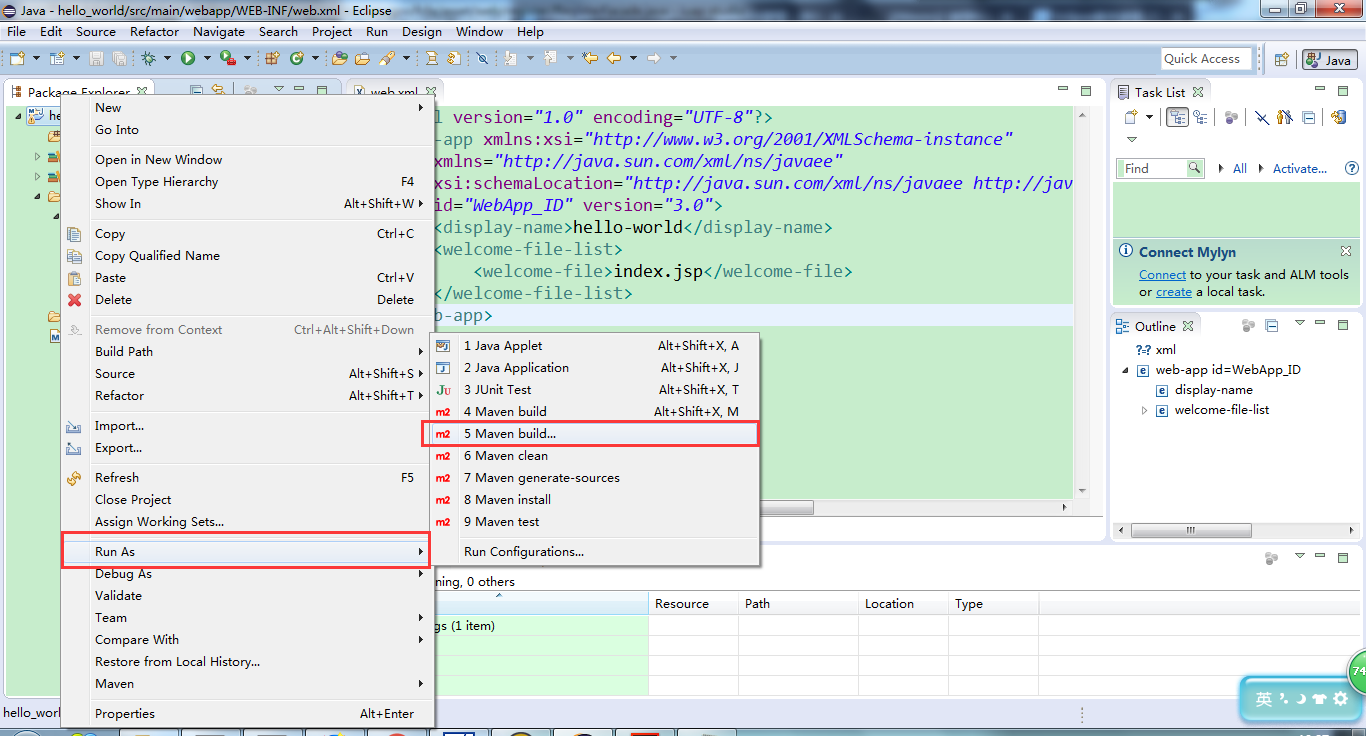
选中项目名称,右键,如下图选择


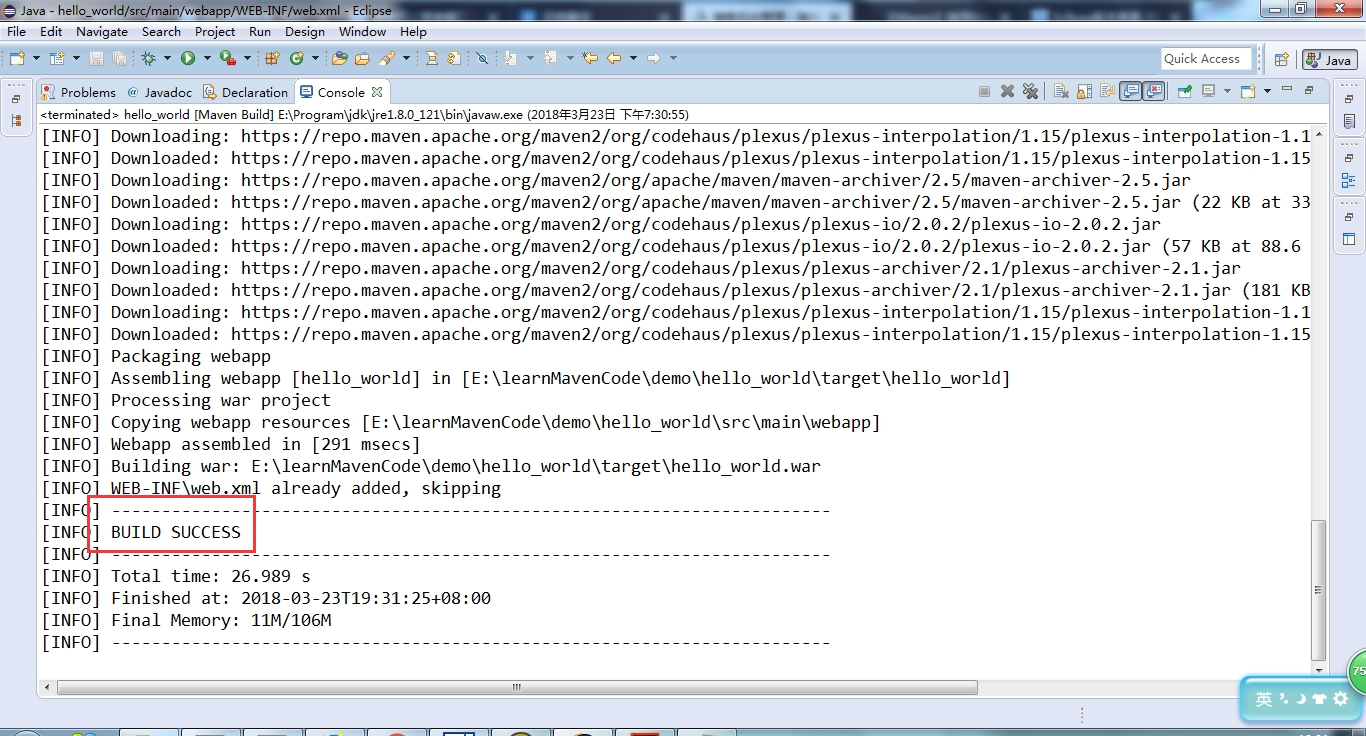
如下表示打包成功:

选中工程按F5刷新,可以在target中找到打包的文件

4.发布工程到tomcat
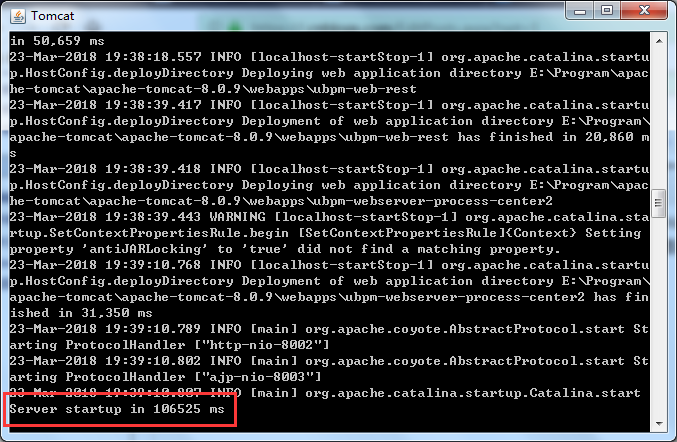
将hello_world.war复制到tomcat下的webapps下,我的路径是E:\Program\apache-tomcat\apache-tomcat-8.0.9\webapps,运行E:\Program\apache-tomcat\apache-tomcat-8.0.9\bin\startup.bat,双击即可,这时启动tomcat,下图表示启动tomcat成功:

这时就可以打开浏览器运行了,我们的URL:http://localhost:8002/hello_world

注意:
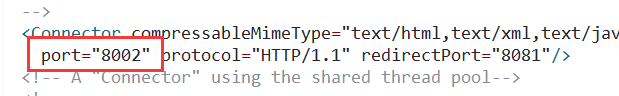
1. 可以看到我的本地tomcat端口是8002,这是因为8080被另一个tomcat占用了。可以通过设置E:\Program\apache-tomcat\apache-tomcat-8.0.9\conf\server.xmlz中的 来自定义端口。
来自定义端口。
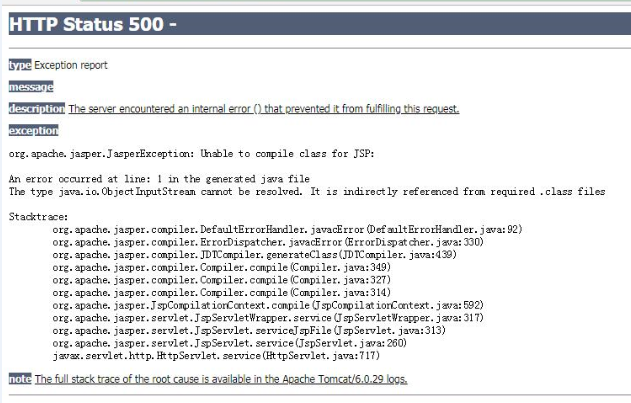
2. 如果tomcat的版本和jdk不匹配,则可能出现下面问题

我们这个hello_world工程发布在tomcat6就出现了这个问题,本工程是用导航创建,使用的JRE是默认的 ,与tomcat6不匹配。
,与tomcat6不匹配。
为了努力而得到
2018-03-23
写在结尾:
初次写博,花费了我一个半小时,若您要转载请注明来处,也不费我白白辛苦了。




