面试题-css标准盒模型和怪异盒模型
标准盒模型,宽度width = content +padding +boder
怪异盒模型:width = width,会去挤压内容
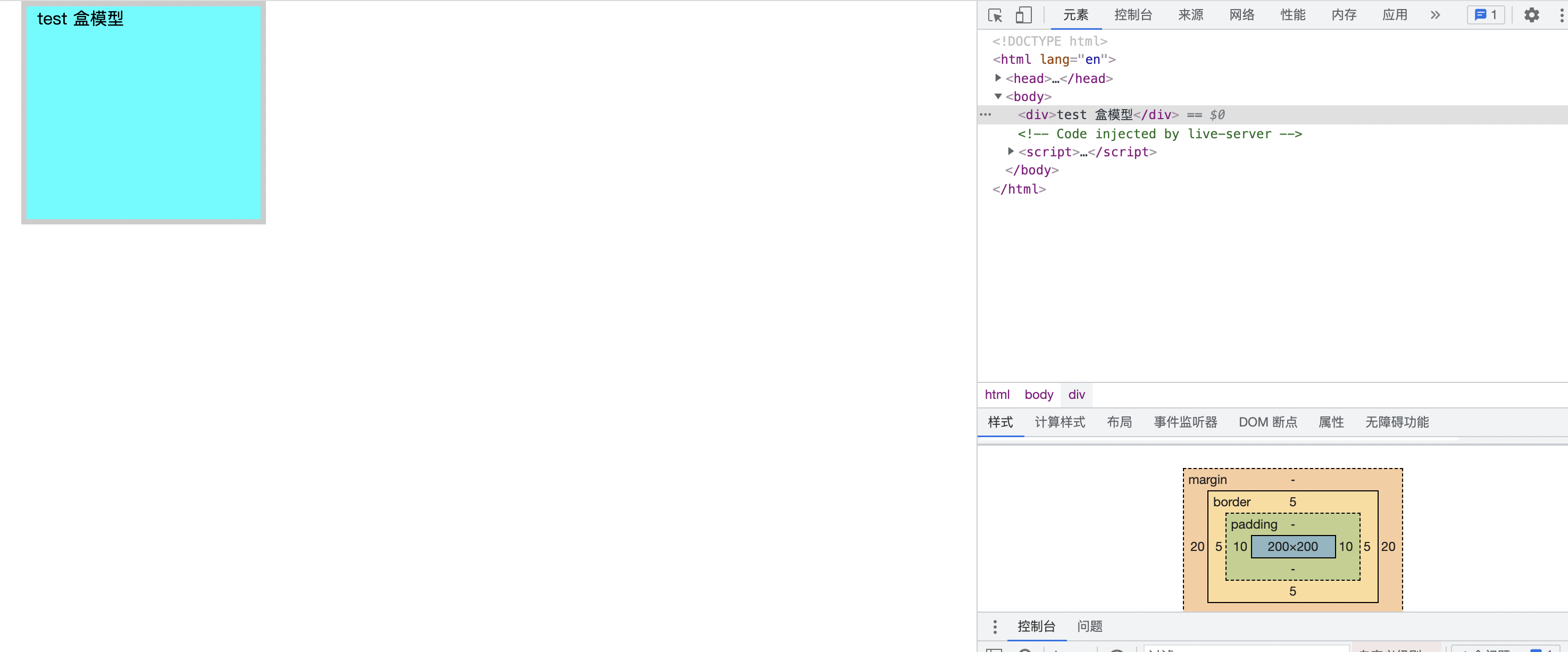
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>盒模型</title> <style> /* w3c : width = content +padding +boder IE : width = width */ * { padding: 0; margin: 0; } div { width: 200px; height: 200px; background-color: aqua; padding: 0 10px; margin: 0 20px; border: 5px solid #ccc; box-sizing: border-box; } </style> </head> <body> <div>test 盒模型</div> </body></html> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix