ts中的多态
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 | //多态: 父类型的引用指向子类型的对象,不同类型的对象针对相同的方法,产生了不同的行为(() => { class Animal { name: string constructor(name: string) { this.name = name; } // 实例方法 run(distance: number = 0) { console.log(`跑了${distance} 千米`) } } class Dog extends Animal { constructor(name: string) { // 调用父类的构造函数,实现子类中属性的初始化 super(name) } // 实例方法重写父类中的实例方法 // 实例方法 run(distance: number = 5) { console.log(`${this.name}跑了${distance} 千米`) } } class Pie extends Animal { constructor(name: string) { // 调用父类的构造函数,实现子类中属性的初始化 super(name) } // 实例方法重写父类中的实例方法 // 实例方法 run(distance: number = 10) { console.log(`${this.name}跑了${distance} km`); } } // 实例化父类对象 const ani:Animal = new Animal('动物'); ani.run() // 实例化子类对象 const dog:Dog = new Dog("大黄"); dog.run() const pie:Pie = new Pie('八戒'); pie.run() console.log("=====================") const dog1:Animal =new Dog('小黄'); dog1.run() const pie1:Animal = new Pie("小猪") pie1.run()})() |
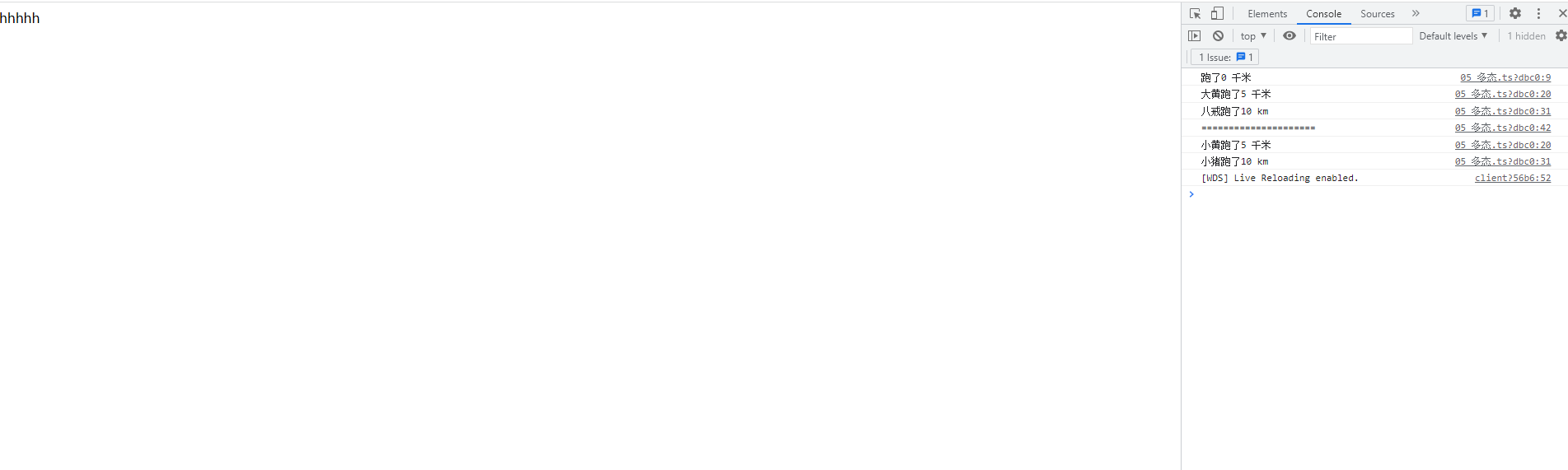
运行结果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix