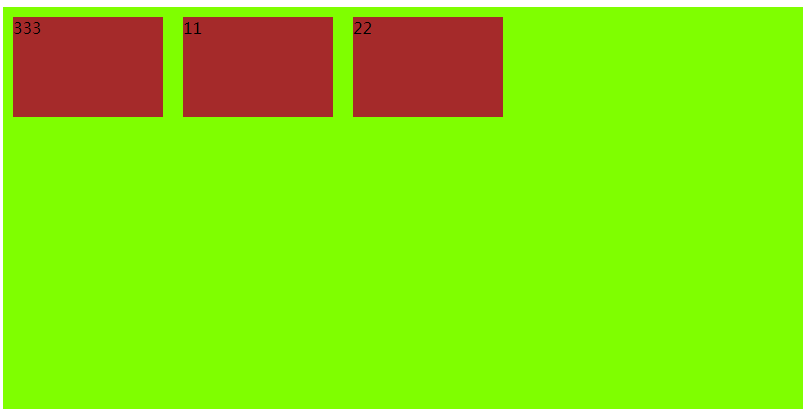
flex中order控制元素的排列顺序
flex中order控制元素的排列顺序
### flex中的align-self > 设置侧轴的某元素自己的对其方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>order</title>
<style>
div {
width: 800px;
display: flex;
height: 500px;
background-color: chartreuse;
}
div span{
width: 150px;
height: 100px;
margin: 10px;
background-color: brown;
}
/* 设置最后一个排在最前面 */
div span:nth-child(3){
order: -1;
}
</style>
</head>
<body>
<div>
<span>11</span>
<span>22</span>
<span>333</span>
</div>
</body>
</html>