vue 自定义attribute继承
vue 自定义attribute继承
1.子组件
<template>
<div class="dataPicker">
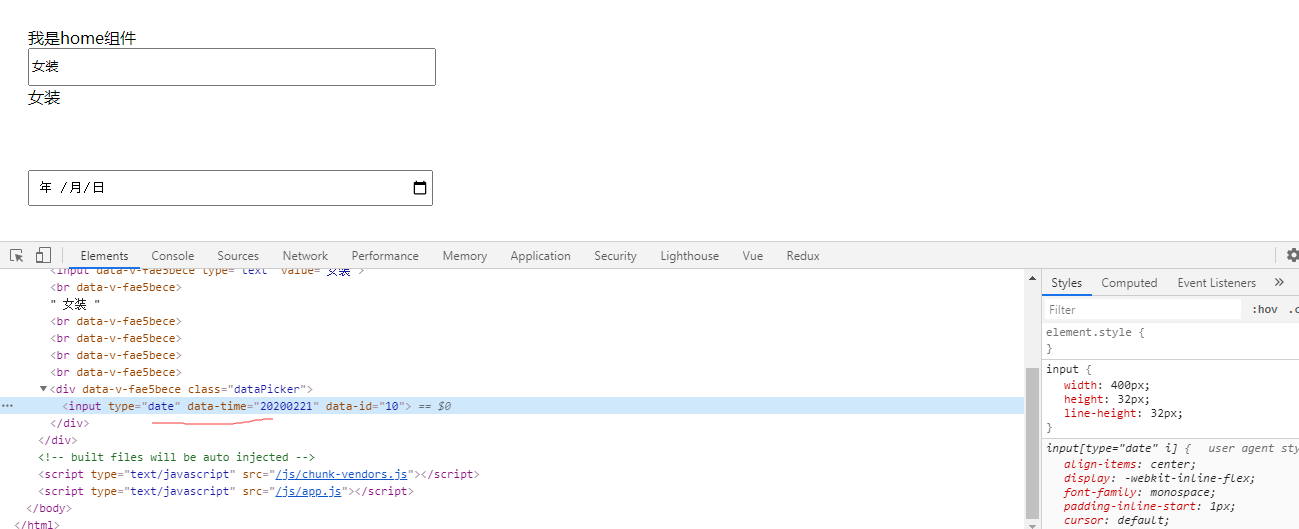
<input type="date" v-bind="$attrs" />
</div>
</template>
<script>
export default {
inheritAttrs:false, //默认是根节点继承
data(){
return {
}
}
}
</script>
<style>
</style>
父组件:
<template>
<div class="home">
我是home组件
<!-- <br/>
<MyInput v-model:foo="foo" />
<br/>
{{foo}}
<br/>
<br/> -->
<!-- <my-input></my-input> -->
<br/>
<br/>
<DataPicker data-time='20200221' :data-id='dataId' />
</div>
</template>
<script>
// import MyInput from '../components/MyInput.vue'
import DataPicker from '@/components/DataPicker'
export default {
components: {
// MyInput,
DataPicker},
data(){
return {
foo:'女装',
dataId:10
}
},
methods:{
}
}
</script>
<style lang="scss" scoped>
.home {
padding: 20px;
}
</style>