<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>对象</title>
</head>
<body>
<script>
//Object.defineProperty() //定义新属性或者修改原有的属性
let obj = {
id:1,
name:'huawei mate30',
price:3000,
}
Object.defineProperty(obj,'adress',{
value:'湖北省武昌区',
})
Object.defineProperty(obj,'id',{
//不允许修改属性值
writable:false,
})
obj.id=2;
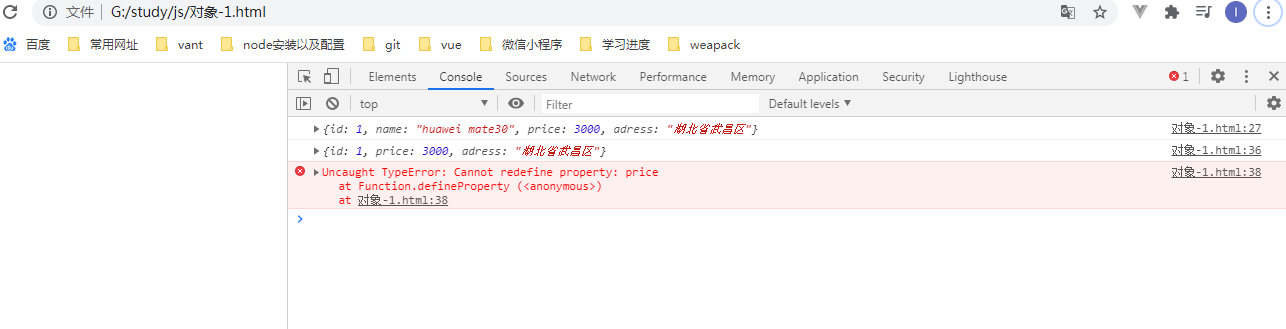
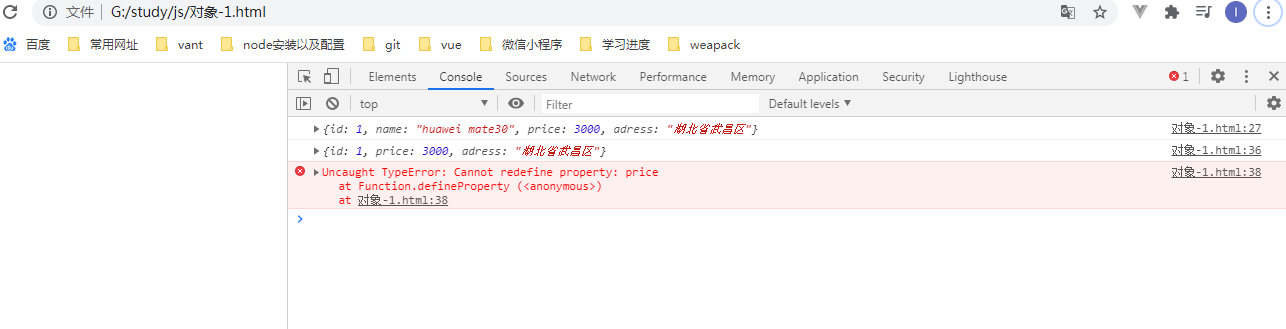
console.log(obj)
Object.defineProperty(obj,'price',{
writable:false,
enumerable:false,//是否可以枚举 就是能不能遍历处理
configurable:false, //不允许price属性被删除 以及不能修改 writable,enmerable的值
})
delete obj.price
delete obj.name
console.log(obj)
Object.defineProperty(obj,'price',{
writable:true,
enumerable:true,
configurable:false,
})
console.log(obj);
</script>
</body>
</html>