定义对象的属性或修改原有的属性
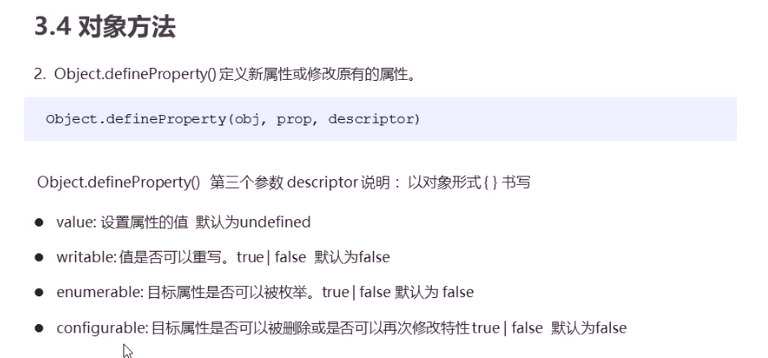
定义对象的属性或修改原有的属性(Object.defineProperty())

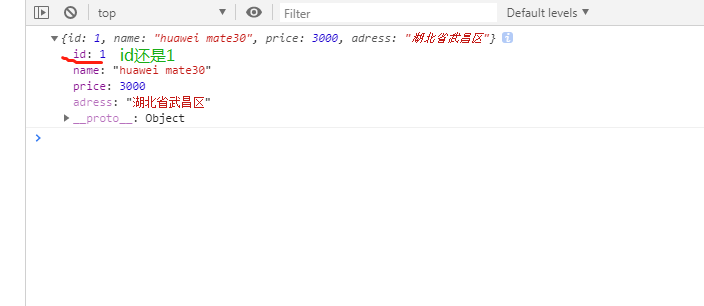
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>对象</title> </head> <body> <script> //Object.defineProperty() //定义新属性或者修改原有的属性 let obj = { id:1, name:'huawei mate30', price:3000, } Object.defineProperty(obj,'adress',{ value:'湖北省武昌区', }) Object.defineProperty(obj,'id',{ //不允许修改属性值 writable:false, }) obj.id=2; console.log(obj) Object.defineProperty(obj,'price',{ enumerable:false,//是否可以枚举 就是能不能遍历处理 }) console.log(Object.keys(obj)) </script> </body> </html>