前端开发单位vw和vh
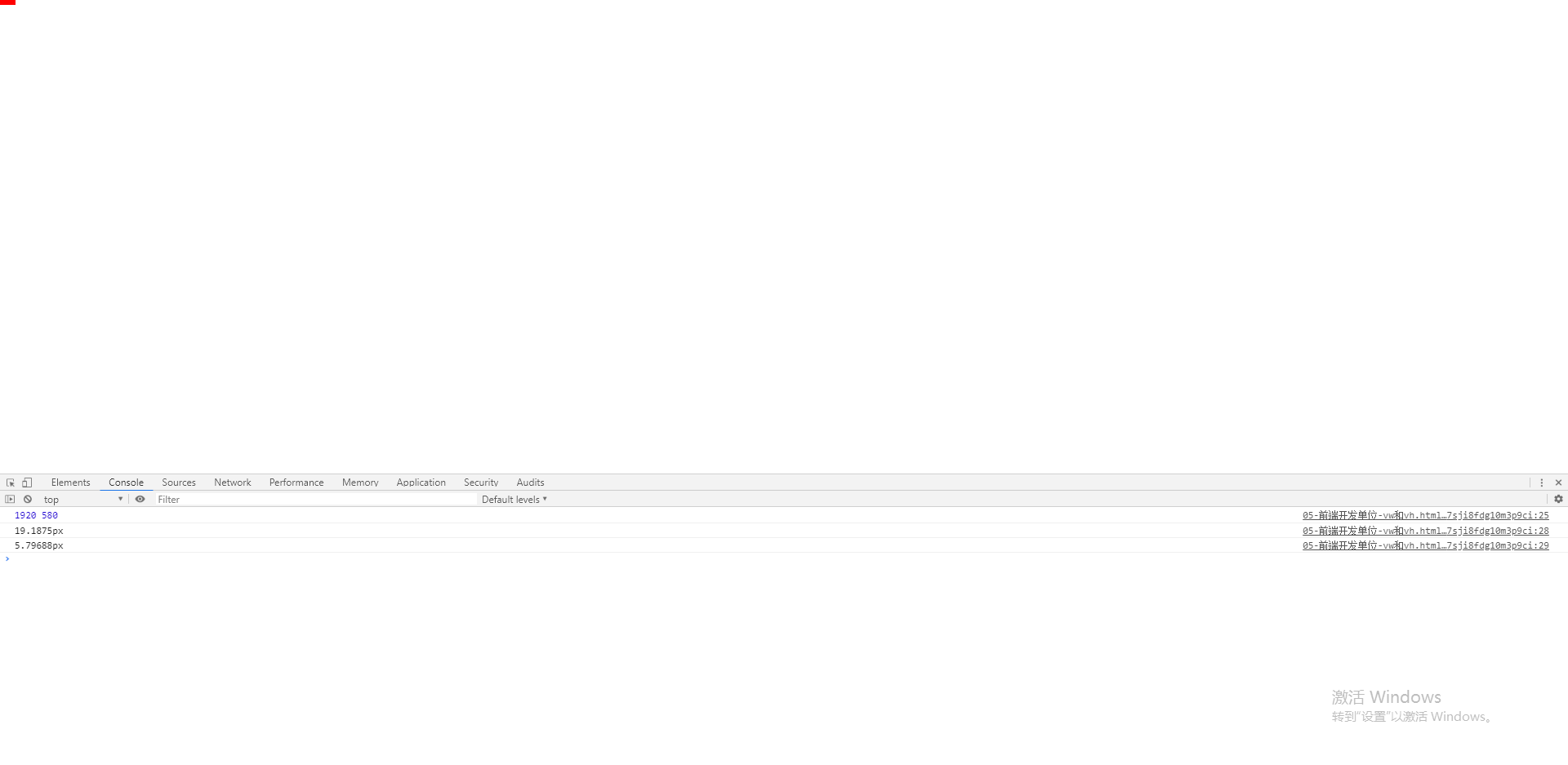
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>前端开发单位vw</title> <style> *{ padding: 0; margin: 0; } .root { width: 1vw; height: 1vh; background: red; } </style> </head> <body> <div class="root"></div> <script> console.log(window.innerWidth,window.innerHeight) let oDiv =document.querySelector(".root"); console.log(getComputedStyle(oDiv).width) console.log(getComputedStyle(oDiv).height) </script> </body> </html>
vw和vh介绍

什么是视口: