前端开发常用单位rem
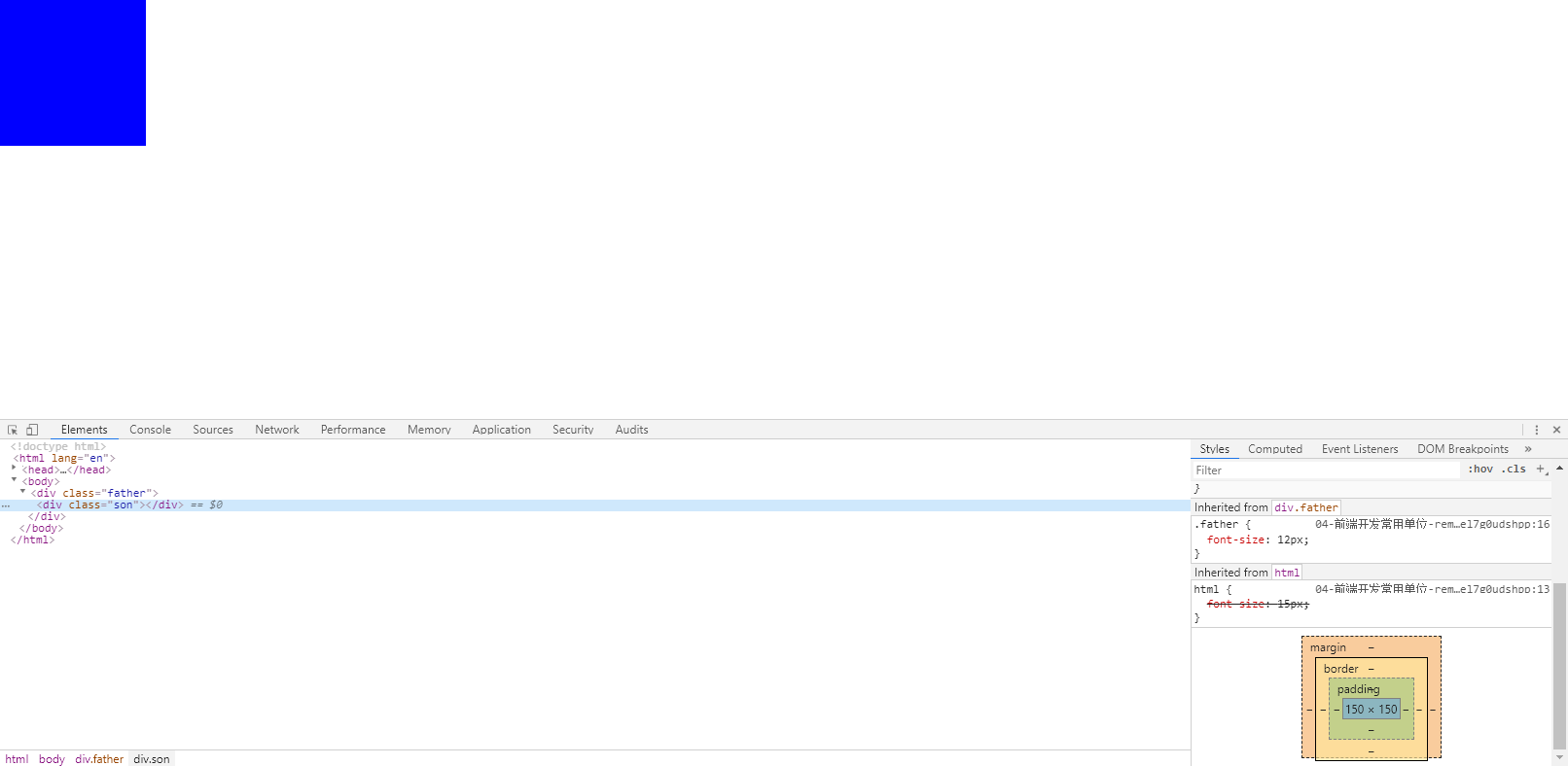
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>前端开发单位rem</title> <style> *{ padding: 0; margin: 0; } html{ font-size: 15px; } .father{ font-size: 12px; } .son{ width: 10rem; height: 10rem; background: blue; } </style> </head> <body> <div class="father"> <div class="son"></div> </div> </body> </html>
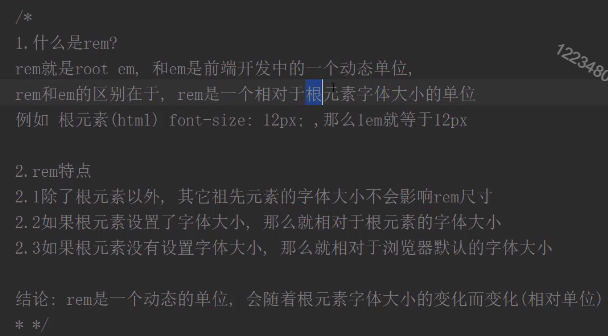
什么是rem?

效果图