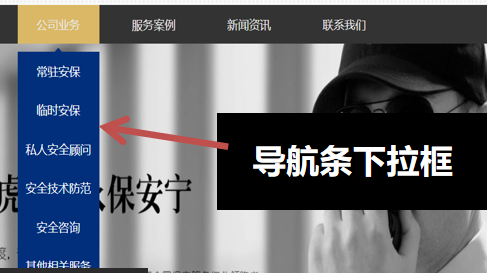
导航条下拉框

HTML代码:
<li class="yewu"><a href="business.html">公司业务</a> <div class="nav2"> <div class="dropDown-C"></div> <div class="dropDown-B"></div> <a href="">常驻安保</a> <a href="">临时安保</a> <a href="">私人安全顾问</a> <a href="">安全技术防范</a> <a href="">安全咨询</a> <a href="">其他相关服务</a> </div></li>
css 代码:
.nav2 a { color: #FFFFFF; width: 120px; display: block; /*将a标签设置为块级标签*/ text-decoration: none; background: #012f7c; } .nav2 a:hover { color: #Dab866; } /* 鼠标悬浮时的颜色 */ li:hover .nav2 { display: block; z-index: 30; } /* 鼠标悬浮在元素上时,变为块级标签 */ .dropDown-C { background: transparent; height: 5px; opacity: 0; } .dropDown-B { background: transparent; margin: 0 auto; width: 0; height: 0; border-left: 5px solid transparent; border-right: 5px solid transparent; border-bottom: 5px solid #012f7c; }
其中dropDown-C和dropDown-B是下拉框的三角
z-index :
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。使下拉框在其他上层,防止下拉框被其他元素覆盖。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号