HTML5中定位
常见的定位方式有三种,分别有相对定位,绝对定位还有固定定位。
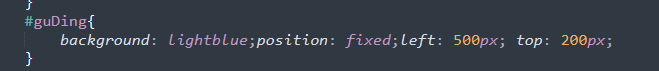
首先我们来说一下固定定位,所谓固定定位就是相对于浏览器的定位,可以用偏移量改变位置,在css中属性值一般用fixed;如图所示:

当position属性的取值为fixed时,就是将元素的定位模式设置为固定定位。
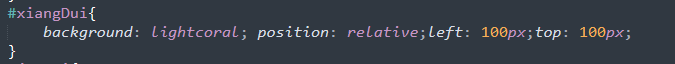
下面我们再说一下相对定位,它是相对于原来的位置定位,但是它依然会占据原来的空间,position属性的取值为relative,如图所示:

使用相对定位后,还可以使用偏移量改变位置,但是在文档流中的位置仍然会保留的。
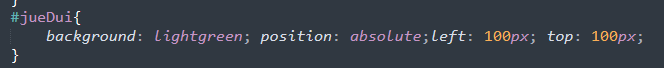
最后我们来说一下绝对定位,就是相对于离他最近的已定位父级定位 ,如果父级没有定位则以浏览器为准对齐,可以用偏移量改变位置,position属性的取值为absolute,如图所示:

边偏移属性:top,bottom,left,right
top:顶端偏移量,相对于其父元素上边线的距离
bottom:底部偏移量,相对于其父元素下边线的距离
left:左部偏移量,相对于其父元素左边线的距离
right:右部偏移量,相对于其父元素右边线的距离



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现