前端项目报EISDIR: illegal operation on a directory, read这个错误
背景:
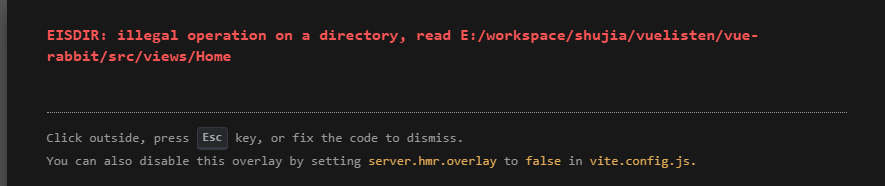
我用webstorm开发前端页面时,项目用Vue3来开发,出现如下报错。

原因:
这个报错是由于代码中引入的一些组件或者模块路径不正确导致的,在vue2中,引入组件是下面这样写的:
import Home from "@/views/Home";
可是在vue3中,后面的/index.vue不能省略,在webstorm快捷键引入组件是不带后面这个的,需要手动写一下。
解决:
将组件的导入改为
import Home from "@/views/Home/index.vue";
问题即可解决。
本文作者:蜀道,难
本文链接:https://www.cnblogs.com/malinyan/p/17654747.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
分类:
日常问题





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步