测试工具使用-Qunit单元测试使用过程
031302620
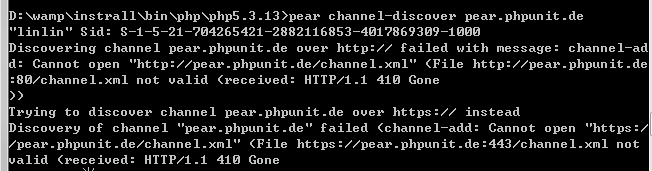
应课程要求写一篇单元测试工具的博客,但是暂时没用到java,所以不想使用junit(对各种类都不熟悉的也不好谈什么测试),原计划是要用phpunit,但是安装经历了三个小时,查阅各种博客贴吧,乃至使用了翻译工具翻译了好几个国外的社区,安装成功pear,却卡在 这个迷之问题上,考虑到明天还有linux实践、图形学实践的作业要交,并且暂时php使用单元测试工具的机会也相对较少(一般用在比较大的项目中),所以换个切入口,找相对容易上手又比较实用(在软工作业马上就可以用到的)Javascript单元测试工具Qunit来上手。
这个迷之问题上,考虑到明天还有linux实践、图形学实践的作业要交,并且暂时php使用单元测试工具的机会也相对较少(一般用在比较大的项目中),所以换个切入口,找相对容易上手又比较实用(在软工作业马上就可以用到的)Javascript单元测试工具Qunit来上手。
下面进入正文:
一、Qunit的功能介绍
Qunit是Javascript语言的单元0测试框架,由?Jquery团队成员开发,而且是JQuery的官方测试套件。在Javascript的开发后期检测代码是一件很艰难的事情(尤其是使用浏览器自带的调试器,不能自动话测试),所以单元测试的重要性就体现出来了,而且Qunit还具有以下优点:
1.界面美观 
2.上手简单
只要有web前端相关基础的应该都可以很轻松的使用,而且API的数量很少
3.测试方便
- 可以测试Jquery代码,也可以测试原生的Javascript代码;
- 不需要依赖其它任何软件包或框架,只要能运行JS的地方就可以,QUnit本身只有一个JS文件和CSS文件,如果需要可以和jQuery等其它框架集成;
- 不仅支持在浏览器中测试,还支持在Rhino和node.js等后端测试;
二、开始使用Qunit做开发测试
1.基本测试
首先做一个最简单的函数测试来了解一下用法:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>QUnit Example</title> 6 <link rel="stylesheet" href="jquint1.20.0.css"> 7 </head> 8 <body> 9 <div id="qunit"></div> 10 <div id="qunit-fixture"></div> 11 <script src="jqunit1.20.0.js"></script> 12 13 </body> 14 <script type="text/javascript"> 15 //在这里填写需要测试的函数模块 16 </script> 17 </html>
准备一个函数模板,在这里写入第一个要测试的函数a+b;
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>QUnit Example</title> 6 <link rel="stylesheet" href="jquint1.20.0.css"> 7 </head> 8 <body> 9 <div id="qunit"></div> 10 <div id="qunit-fixture"></div> 11 <script src="jqunit1.20.0.js"></script> 12 13 </body> 14 <script type="text/javascript"> 15 //在这里填写需要测试的函数模块 16 function add(a, b) { 17 return a + b; 18 } 19 test("Test Method 1", function () { 20 ok(add(1, 2) == 3, "Test Method 1 Pass"); 21 }); 22 </script> 23 </html>
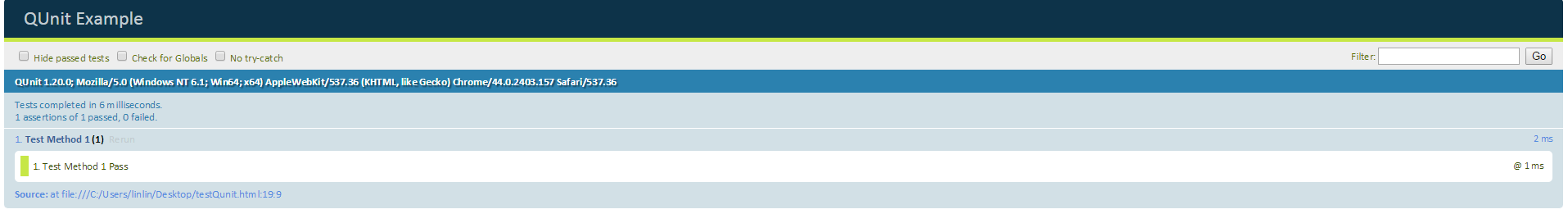
然后界面上输出如下结果:

现在可以回头看看函数的内容,add就是一个简单的两个数相加,test函数的两个参数分别表示测试的模块名称和要测试的函数对象,ok是一个断言,当第一个参数为true时表示通过,且显示第二个参数即message。
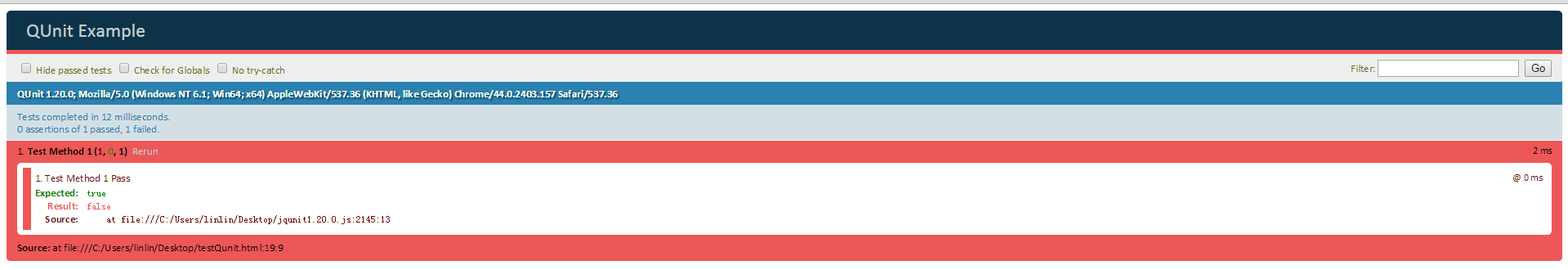
然后可以修改一下代码,看看无法通过时的输出
1 <script type="text/javascript"> 2 //在这里填写需要测试的函数模块 3 function add(a, b) { 4 return a + b+100; 5 } 6 test("Test Method 1", function () { 7 ok(add(1, 2) == 3, "Test Method 1 Pass"); 8 }); 9 </script>

这时候会返回一个false,这里可以看到期望值和实际结果。
2.异步测试
异步测试的主要应用背景时,当出现类似于定时的测试时,为了方便我们可以让其他的模块先运行处结果:
1 <script type="text/javascript"> 2 //在这里填写需要测试的函数模块 3 function add(a, b) { 4 return a + b; 5 } 6 asyncTest("Test Method 1", function () { 7 8 setTimeout(function(){ 9 ok(add(1, 2) == 3, "Test Method 1 Pass"); 10 start(); 11 },1500); 12 13 }); 14 15 </script> 16 </html>

3.多块测试
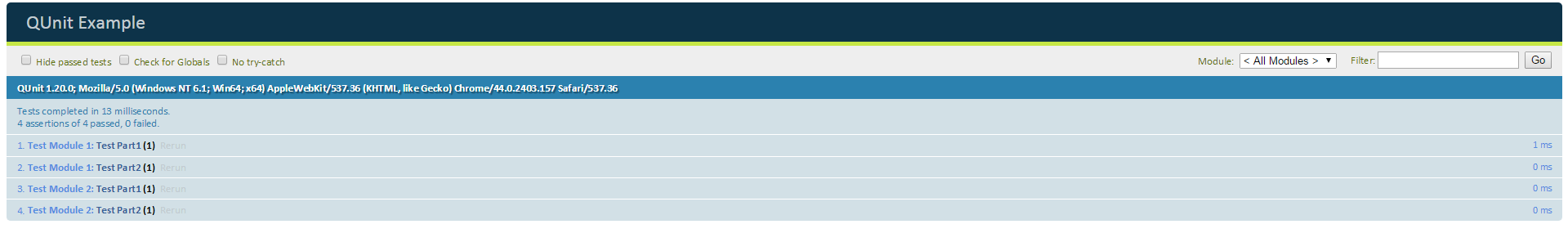
当测试的模块不止一个时,可以用module这个函数来便于对应:
1 <script type="text/javascript"> 2 //在这里填写需要测试的函数模块 3 4 module("Test Module 1"); 5 test("Test Part1", function () { 6 ok(true, "Part1 pass"); 7 }); 8 9 test("Test Part2", function () { 10 ok(true, "Part2 pass"); 11 }); 12 13 module("Test Module 2"); 14 test("Test Part1", function () { 15 ok(true, "Part1 pass"); 16 }); 17 18 test("Test Part2", function () { 19 ok(true, "Part2 pass"); 20 }); 21 </script>

以上就是使用Quint测试Javascript代码的一般过程(目前主要就是测试函数是否有效)
暂时写到这里,之后在使用过程继续补充,我要去做linux了


