UIScrollView的封装
UIScrollView的封装
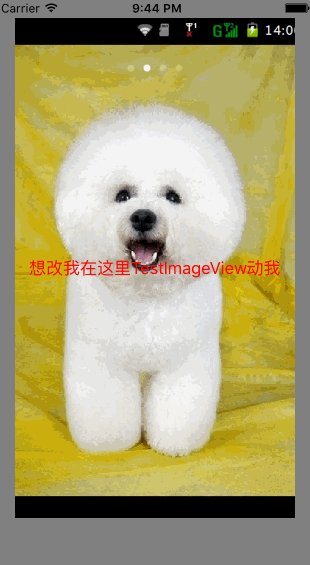
效果

特点
1.用法简单,尺寸大小,随意设置位置
2.可以有多个数据源的数据,可以定制不通的界面(如同上图,一个有文字,一个没有文字)
3.能够实现点击事件
用法
1.从源代码中,将这几个文件考过来(ScrollViewImageProtocol.h 和 CustomImageView.h/.m 和ScrollImageView.h/.m)(没错就是五个文件)
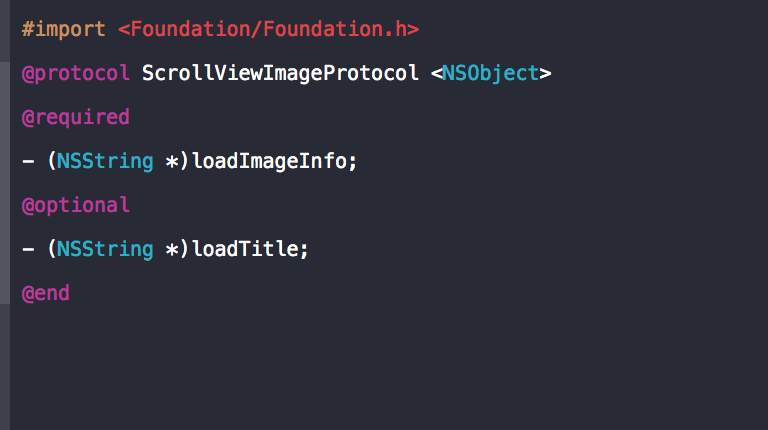
2.所建的model要遵守一个协议ScrollViewImageProtoc.h的的协议,并实现其中的两个方法.
3.所定制的界面,可以参考源码中的TestImageView.h/.m文件
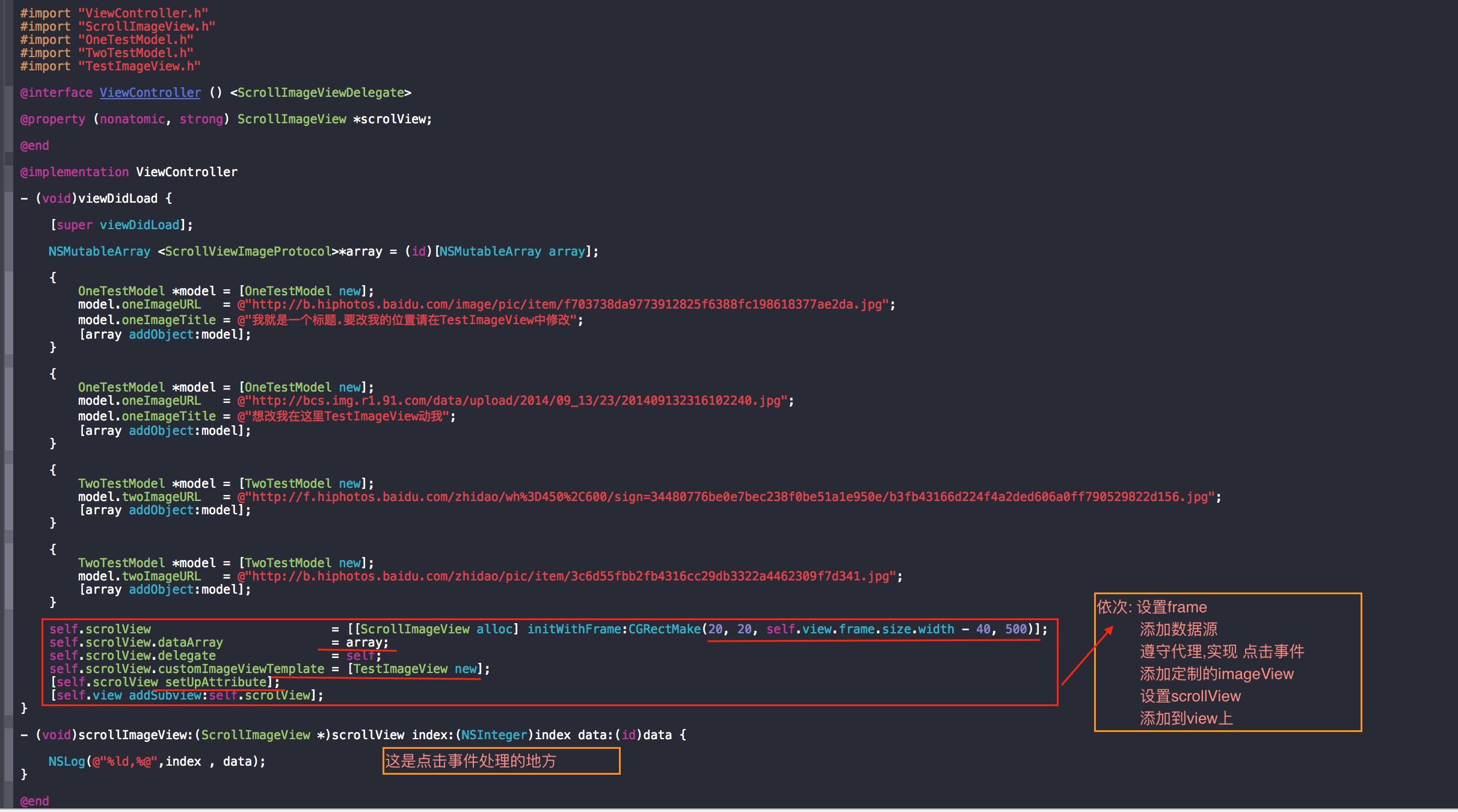
4.scrollView的添加可以参考ViewController中的写法
源码
github:https://github.com/makingitbest/UIScrollViewImage
细节
1.scrollView的添加可以参考ViewController中的写法

2.底层ScrollImageView中各参数的详解

3.父类的view,用于定制界面的时候继承,并实现其中的方法

4.协议,它其中的两个方法,在model中实现.

补充
UIScrollView的基础知识
#import "ViewController.h" @interface ViewController ()<UIScrollViewDelegate> @property (nonatomic, strong) UIScrollView *scrollView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // 创建 self.scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height)]; [self.view addSubview:self.scrollView]; // [self mormallProperty]; [self addSubviewsToScrollview]; } - (void)mormallProperty{ // 放图片 UIImage *image = [UIImage imageNamed:@"2.jpeg"]; UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, image.size.width, image.size.height)]; imageView.image = image; [self.scrollView addSubview:imageView]; //设置包含内容的区域大小,当设置的contentSize的大小超过了_scrollView本身的大小,默认加上去得视图是可以滚动的 self.scrollView.contentSize = CGSizeMake(image.size.width, image.size.height); //设置显示区域的偏移量 //偏移 向左位正 向上为正 self.scrollView.contentOffset = CGPointMake(100, 100); // 视图显示无法超过边界 self.scrollView.bounces = YES; //设置显示区域距离边框的距离 self.scrollView.contentInset = UIEdgeInsetsMake(20, 20, 20, 20); // 同一时间只支持一个方向的滑动 self.scrollView.directionalLockEnabled = YES; // 垂直/水平方向一直都可以拖动 self.scrollView.alwaysBounceVertical = YES; self.scrollView.alwaysBounceHorizontal = YES; //设置指示器的类型 滚动条的颜色 self.scrollView.indicatorStyle = UIScrollViewIndicatorStyleWhite; //设置减速到0需要的时间 self.scrollView.decelerationRate = 100; self.scrollView.bouncesZoom = NO; } -(void)addSubviewsToScrollview { //1、修改scollview的contentSize大小 _scrollView.contentSize = CGSizeMake(self.view.frame.size.width*15, self.view.frame.size.height); //设置每次滑动一屏 _scrollView.pagingEnabled = YES; _scrollView.delegate = self; //设置视图最大能缩放到原来的几倍 _scrollView.maximumZoomScale = 2; _scrollView.minimumZoomScale = 0.5; //2、拿到所有的图片,一般是素材图片,一般是不改变的,长时间显示的,而且是比较小的 // UIImage * image = [UIImage imageNamed:@""]; //对于大图片、临时使用的图片我们使用读取文件的方式来展示图片 for (int i = 1; i <= 15 ; i++) { NSString * imagePath = [[NSBundle mainBundle]pathForResource:[NSString stringWithFormat:@"2_%d",i] ofType:@"jpg"]; NSData * data = [[NSData alloc]initWithContentsOfFile:imagePath]; NSLog(@"data = %@",imagePath); UIImage * image = [UIImage imageWithData:data]; UIImageView * imageView = [[UIImageView alloc]initWithImage:image]; //把图片加到scrollView imageView.frame = CGRectMake((i-1)*self.view.frame.size.width, 0, self.view.frame.size.width, self.view.frame.size.height); [_scrollView addSubview:imageView]; } } #pragma mark - UIScrollViewDelegate - (void)scrollViewDidScroll:(UIScrollView *)scrollView { NSLog(@"只要偏移量发生变化,就调用"); } - (void)scrollViewDidZoom:(UIScrollView *)scrollView { NSLog(@"只要有视图发生缩放,就调用"); NSLog(@"--->%@",scrollView); } - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView { NSLog(@"即将拖动视图,就调用"); } - (void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint *)targetContentOffset { //第二个参数表示试图在两个方向上的速度 //第三个参数表示视图停止的位置 NSLog(@"拖动过程中手指刚离开屏幕,就调用,"); } - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate { NSLog(@"拖动过程中手指离开屏幕,在减速知直到停止的过程中会调用"); } - (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView { NSLog(@"拖动过程中手指离开屏幕,就调用"); } - (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView { NSLog(@"视图停止时,就调用"); } - (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView { NSLog(@" 调用这个方法 setContentOffset/scrollRectVisible:animated: 把一块区域移动到县市区后,调用"); } - (nullable UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView { //返回那个视图可以缩放 return scrollView.subviews[0]; } - (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(nullable UIView *)view NS_AVAILABLE_IOS(3_2) { NSLog(@"将要缩放某个视图,就调用"); } - (void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(nullable UIView *)view atScale:(CGFloat)scale { NSLog(@"缩放某个视图完成,就调用"); } - (BOOL)scrollViewShouldScrollToTop:(UIScrollView *)scrollView { //当视图快回到顶部时调用这个方法 return YES; } - (void)scrollViewDidScrollToTop:(UIScrollView *)scrollView { NSLog(@"当视图回到顶部,就调用"); } @end
posted on 2016-08-30 22:36 makingitbest 阅读(554) 评论(3) 编辑 收藏 举报



