右侧带返回顶部的的小导航栏
效果如图:

悬浮改变效果

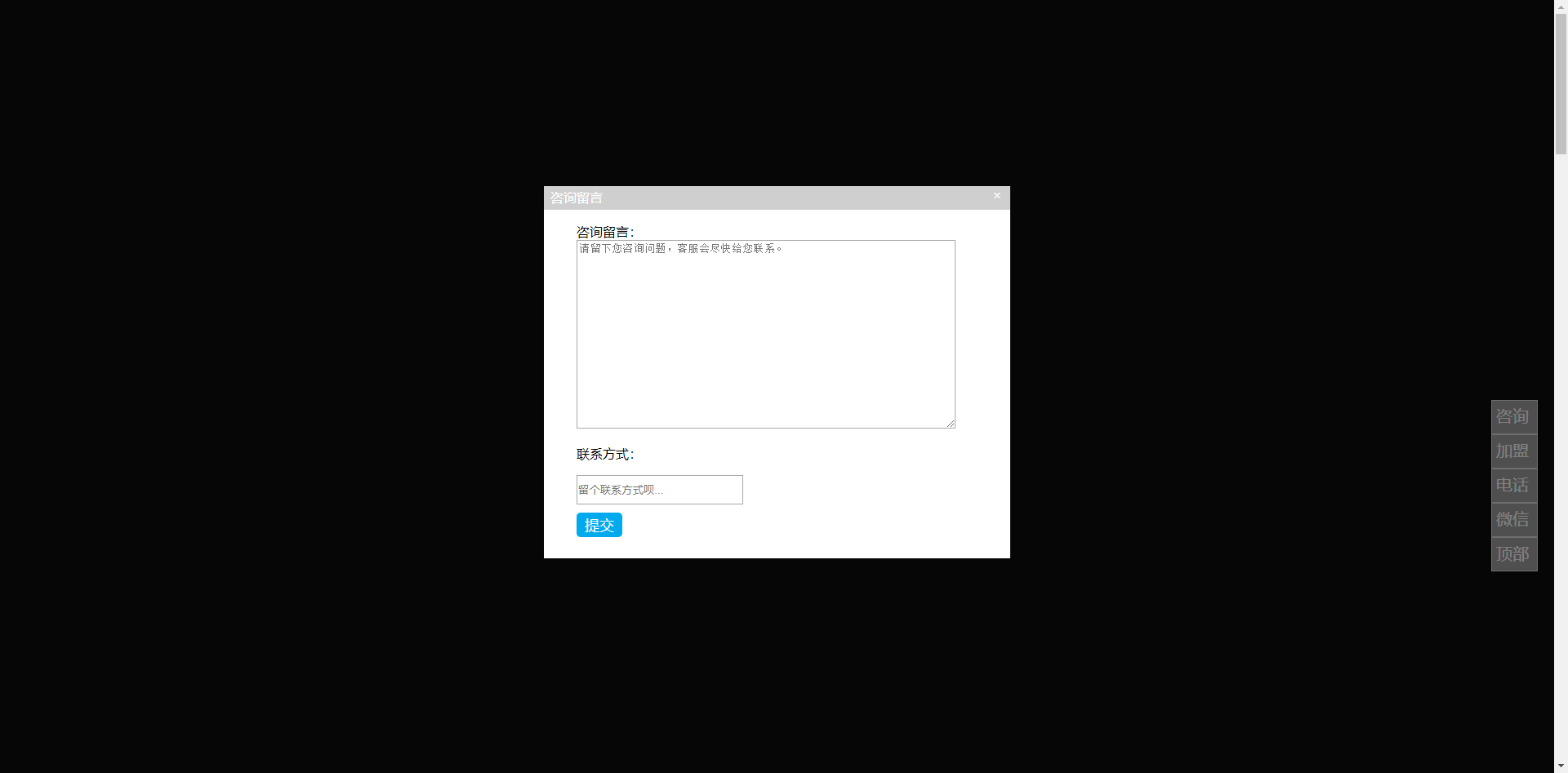
点击咨询留言

悬浮显示一个div

点击回到顶部页面慢慢滚动到顶部
全部代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>右侧导航栏</title> <style> .side-nav{ position: fixed; top:50%; right: 20px; } .side-nav{} .side-nav li{ width: 45px; height: 30px; padding: 5px; list-style: none; background: #9F9F9F; font-size: 20px; color:white; border: 1px solid #dddddd; cursor: pointer; } /*弹窗1*/ .btn-pop{ background-color: #ffd475; border-radius: 10px; border:0px; zoom:200%; } #background-pop{ display: none; position: fixed; left: 0; top: 0; width: 100%; height: 100%; background-color: rgba(0,0,0,0.5); } #background-pop1{ display: none; position: fixed; left: 0; top: 0; width: 100%; height: 100%; background-color: rgba(0,0,0,0.5); } #div-pop{ background:#ffffff; width:30%; z-index: 1; margin: 12% auto; overflow: auto; } #div-pop1{ background:#ffffff; width:360px; height: auto; z-index: 1; margin: 12% auto; overflow: auto; } .div-top{ width: 100%; height: auto; background-color: #cfcfcf; color: #ffffff; } .div-top div{ padding: 3px 5px 5px 8px; } .div-top span{ color: white; margin-bottom: 10px ; padding-right: 10px ; cursor: pointer; float: right; } .div-content{ width: auto; height: auto; overflow: auto; } .div-content ul li{ list-style: none; } #weChatImg{ display: none; position: fixed; top:65%; right: 72px; } #phoneDiv{ display: none; text-align: center; font-size: 14px; color:#9F9F9F; position: fixed; top:60%; right: 72px; width:120px; height: 140px; background: url("images/contact_pig.png") no-repeat; background-size:cover; padding: 1em; line-height: 1.5em; } #phoneDiv span{ text-align: left; color: #404040; width: 100%; } .advisory-btn{ padding: 3px 10px; margin: 10px 0px; border-radius: 5px; border:none; background: #01aaed; color:#ffffff; font-size: 18px; } .contact-div{ border: 1px solid #9F9F9F; height: 110px; border-radius: 10px; margin: 15px 0 15px 25px; } .contact-top{ padding: 5px; background: #01aaed; color: white; border-top-left-radius: 10px; border-top-right-radius: 10px; } .contact-item{ float: left; margin: 10px; line-height: 30px; } .contact-item img{ margin-left:20px; width: 60px; } </style> </head> <body style="height: 5000px;background: #0C0C0C"> <!--右侧浮动导航栏--> <div class="side-nav"> <ul> <a> <li> <span id="item1" onmouseover="function10()"onmouseout="function11()" onclick="show()">咨询</span> </li> </a> <a > <li> <span id="item2" onmouseover="function20()"onmouseout="function21()" onclick="show1()">加盟</span> </li> </a> <a > <li> <span id="item3" onmouseover="function30()"onmouseout="function31()">电话</span> </li> </a> <a > <li> <span id="item4" onmouseover="function40()"onmouseout="function41()">微信</span> </li> </a> <a > <li> <span id="item5" onmouseover="function50()"onmouseout="function51() "onclick="pageScroll()">顶部</span> </li> </a> </ul> </div> <!--咨询提示框 1--> <div id="background-pop"> <div id="div-pop"> <div class="div-top"> <span id="close-button">×</span> <div>咨询留言</div> </div> <div class="div-content"> <ul> <li class="advisory-box" > <div id="advisoryRadio" type="radio" name="advisoryType" data-value="0" style=""> 咨询留言:</div> <textarea name="reportInfo" id="elmaaa" class="feedback-text" rows="15" placeholder="请留下您咨询问题,客服会尽快给您联系。"style="width: 90%"></textarea> <p>联系方式:</p> <input type="text" placeholder="留个联系方式呗..." name="reportAddress" class="radio-text" id="reportAddress" style="height: 30px;width: 200px;"> </li> <li> <button class="advisory-btn">提交</button> </li> </ul> </div> </div> </div> <!--加盟咨询提示框 2--> <div id="background-pop1"> <div id="div-pop1"> <div class="div-top"> <span id="close-button1">×</span> <div>加盟咨询</div> </div> <div class="div-content"> <div class="contact-div"> <div class="contact-top"> 区域:华北区、东北区、西北区 </div > <div class="contact-content"> <div class="contact-item "> 联系人:解先生<br> 手机号:18916574912 </div> <div class="contact-item "> <img src="images/wechat-xie.png" /> </div> </div> </div> <div class="contact-div"> <div class="contact-top"> 区域:华南区、华中区、西南地区 </div > <div class="contact-content"> <div class="contact-item "> 联系人:梁先生<br> 手机号:18014037816 </div> <div class="contact-item "> <img src="images/wechat-liang.png" /> </div> </div> </div> <div class="contact-div"> <div class="contact-top"> 区域:华东区、港澳台 </div > <div class="contact-content"> <div class="contact-item "> 联系人:周先生<br> 手机号:15050135222 </div> <div class="contact-item "> <img src="images/wechat-zhou.png" /> </div> </div> </div> </div> </div> </div> <!--关注微信1--> <div id="weChatImg"> <img src="images/wechat-bg.png"> </div> <!--客服电话--> <div id="phoneDiv"> <span>客服电话</span><br> 0755-32914245 <span>客服QQ</span><br> 2083392091 <hr> <span>手机</span> 18014037816 </div> </body> <script> // item1 鼠标悬浮 文本 :咨询--》点击咨询更改背景色为蓝色, function function10(){ document.getElementById("item1").innerHTML="咨询留言"; document.getElementById("item1").parentElement.style.height="50px"; document.getElementById("item1").parentElement.style.background="#01aaed" } function function11(){ document.getElementById("item1").innerHTML="咨询"; document.getElementById("item1").parentElement.style.height="30px"; document.getElementById("item1").parentElement.style.background="#9F9F9F" } // item2 鼠标悬浮 文本 :加盟--》咨询加盟更改背景色为蓝色, function function20(){ document.getElementById("item2").innerHTML="咨询加盟"; document.getElementById("item2").parentElement.style.height="50px"; document.getElementById("item2").parentElement.style.background="#01aaed" } function function21(){ document.getElementById("item2").innerHTML="加盟"; document.getElementById("item2").parentElement.style.height="30px"; document.getElementById("item2").parentElement.style.background="#9F9F9F" } // item3 鼠标悬浮 文本 :电话--》联系我们更改背景色为蓝色 显示电话信息,页面, function function30(){ document.getElementById("item3").innerHTML="联系我们"; document.getElementById("item3").parentElement.style.height="50px"; document.getElementById("item3").parentElement.style.background="#01aaed" document.getElementById("phoneDiv").style.display="block"; } function function31(){ document.getElementById("item3").innerHTML="电话"; document.getElementById("item3").parentElement.style.height="30px"; document.getElementById("item3").parentElement.style.background="#9F9F9F" document.getElementById("phoneDiv").style.display="none"; } // item4 鼠标悬浮 文本 :微信--》关注微信更改背景色为蓝色, function function40(){ document.getElementById("item4").innerHTML="关注微信"; document.getElementById("item4").parentElement.style.height="50px"; document.getElementById("item4").parentElement.style.background="#01aaed" document.getElementById("weChatImg").style.display="block"; } function function41(){ document.getElementById("item4").innerHTML="微信"; document.getElementById("item4").parentElement.style.height="30px"; document.getElementById("item4").parentElement.style.background="#9F9F9F"; document.getElementById("weChatImg").style.display="none"; } // item4 鼠标悬浮 文本 :咨询--》点击咨询更改背景色为蓝色, function function50(){ document.getElementById("item5").innerHTML="返回顶部"; document.getElementById("item5").parentElement.style.height="50px"; document.getElementById("item5").parentElement.style.background="#01aaed" } function function51(){ document.getElementById("item5").innerHTML="顶部"; document.getElementById("item5").parentElement.style.height="30px"; document.getElementById("item5").parentElement.style.background="#9F9F9F" } // 弹框 var div = document.getElementById('background-pop'); var close = document.getElementById('close-button'); function show(){ div.style.display = "block"; div1.style.display = "none"; } close.onclick = function close() { div.style.display = "none"; } window.onclick = function close(e) { if (e.target == div) { div.style.display = "none"; } } // 加盟弹框 var div1 = document.getElementById('background-pop1'); var close1 = document.getElementById('close-button1'); function show1(){ div1.style.display = "block"; div.style.display = "none"; } close1.onclick = function close() { div1.style.display = "none"; } window.onclick = function close(e) { if (e.target == div){ div1.style.display = "none"; } } //返回顶部 function pageScroll(){ //把内容滚动指定的像素数(第一个参数是向右滚动的像素数,第二个参数是向下滚动的像素数) window.scrollBy(0,-100); //延时递归调用,模拟滚动向上效果 scrolldelay = setTimeout('pageScroll()',100); //获取scrollTop值,声明了DTD的标准网页取document.documentElement.scrollTop,否则取document.body.scrollTop;因为二者只有一个会生效,另一个就恒为0,所以取和值可以得到网页的真正的scrollTop值 var sTop=document.documentElement.scrollTop+document.body.scrollTop; //判断当页面到达顶部,取消延时代码(否则页面滚动到顶部会无法再向下正常浏览页面) if(sTop==0) clearTimeout(scrolldelay); } </script> </html>





