微信小程序怎样添加扩展icon图标
问题背景
开发微信小程序是,往往要使用到icon图标,因为官方提供的icon图标少的可怜,所以不得不想办法搞一些非官方提供的icon来使用,下面就简单介绍一下怎样在微信小程序中添加使用非官方提供的icon图标

实现步骤:
1.去阿里巴巴矢量图标库下载想要的图标 转到:http://www.iconfont.cn
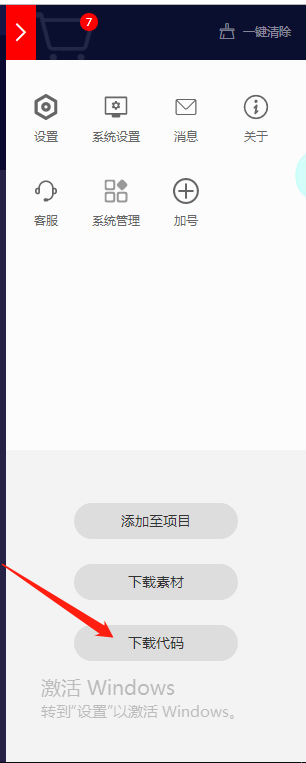
搜索想要的图标,加入购物车,最后点击下载代码。

将下载后的压缩包解压后,找到iconfont.css文件复制到小程序项目中,并将后缀名改为.wxss
2.在需要使用扩展图标的页面的wxss文件中或者在app.wxss里面全局引入刚才复制并改完后缀的iconfont.wxss文件
@import "../../../css/iconfont.wxss";
3.在wxml中使用
用text标签加上class名的方式添加icon图标
<text class='iconfont icon-jiahao' style='color:#0ABA07;font-size:30px;'></text>
到这里,微信小程序中扩展icon图标的添加就完成啦。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号