1小时学会Git玩转GitHub
版权声明:原创不易,本文禁止抄袭、转载,侵权必究!
本次教程建议一边阅读一边用电脑实操
目录
一、了解Git和Github
-
-
-
1.1 什么是Git
-
1.2 什么是版本控制系统
-
1.3 什么是Github
-
1.4 Github和Git是什么关系
-
1.5 为什么学习github
-
-
二、使用Github
-
-
-
2.1 目的
-
2.2 基本概念
-
2.3 注册github账号
-
2.4 创建仓库/创建新项目
-
2.5 仓库管理
-
2.6 基本概念(实战操作)
-
2.7 开源项目贡献流程
-
-
三、Git安装和使用
-
-
-
3.1 目的
-
3.2 下载安装
-
3.3 Git基本工作流程
-
3.4 Git初始化及仓库创建和操作
-
3.5 提交本地项目到远程
-
-
四、Git管理远程仓库
-
-
-
4.1 远程仓库使用目的
-
4.2 Git克隆操作
-
4.3 GithubPages 搭建网站
-
4.4 公众号代码主题样式设置
-
-
五、作者Info
coding-real mind writing-genuine heart
作者:Maker陈 本文字数:3.3k 阅读+实操时长≈1小时
一、了解Git和Github
1.1 什么是Git
Git是一个免费、开源的分布式版本控制工具,与之相反的是Svn集中式版本控制工具
1.2 什么是版本控制系统
版本控制是一种记录一个或若干个文件内容变化,以便将来查阅特定版本修订情况的系统
系统具体功能
-
记录文件的所有历史变化
-
随时可恢复到任何一个历史状态
-
多人协作开发或修改
-
错误恢复
1.3 什么是Github
GitHub是全球最大的社交编程及代码托管网站(https://github.com),与之类似的还有GitLab、gitee;Github可以托管各种git库,并提供一个web界面(用户名.github.io/仓库名)
1.4 Github和Git是什么关系
Git是版本控制软件,Github是项目代码托管的平台,借助git来管理项目代码
1.5 为什么学习github
- 学习优秀的开源项目
-
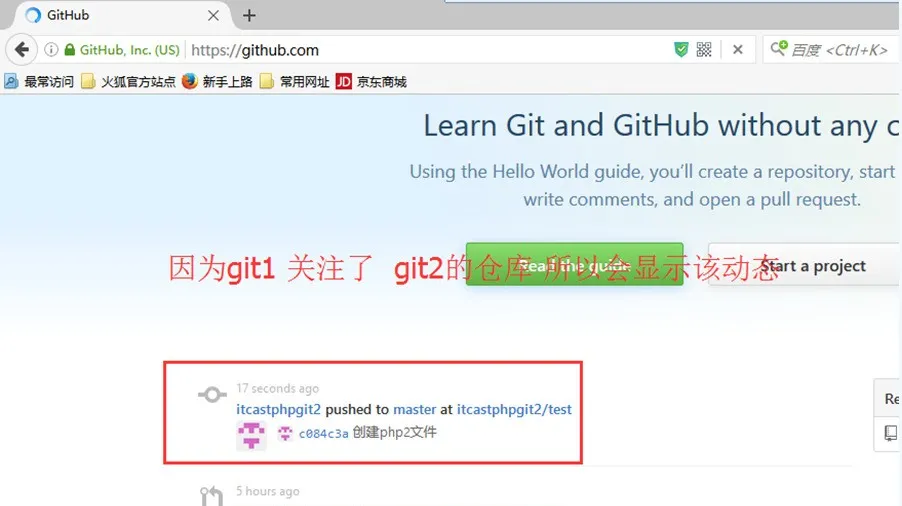
关注行业了解最新的行业动态
-
与软件开发团队进行项目合作
例如学习pygame项目 - 一个2d游戏开源引擎:
二、使用Github
2.1 目的
借助github托管项目代码
2.2 基本概念
仓库(Repository)
仓库用来存放项目代码,每个项目对应一个仓库,多个开源项目则有多个仓库
收藏(Star)
收藏项目,方便下次查看
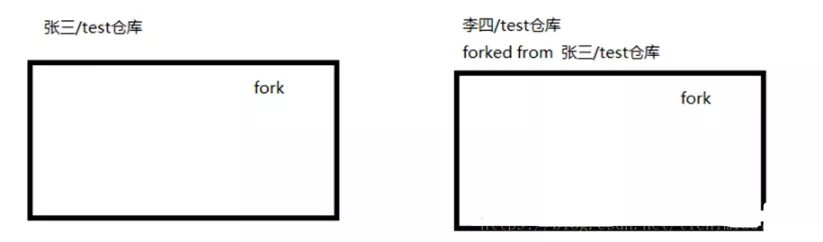
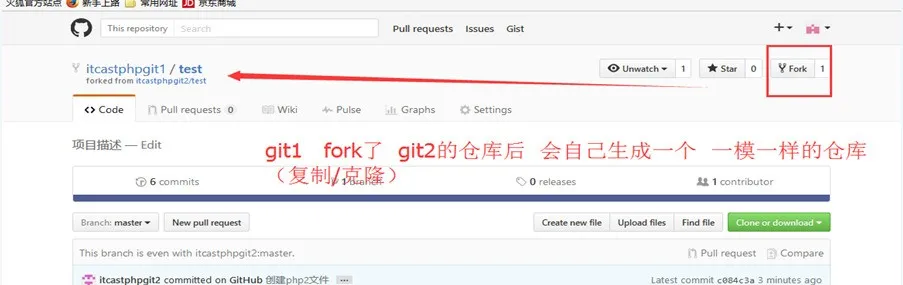
复制克隆项目(Fork)

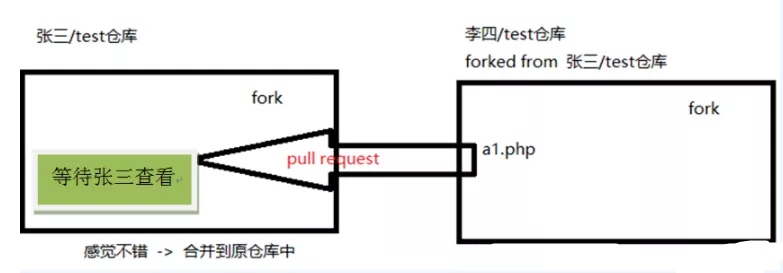
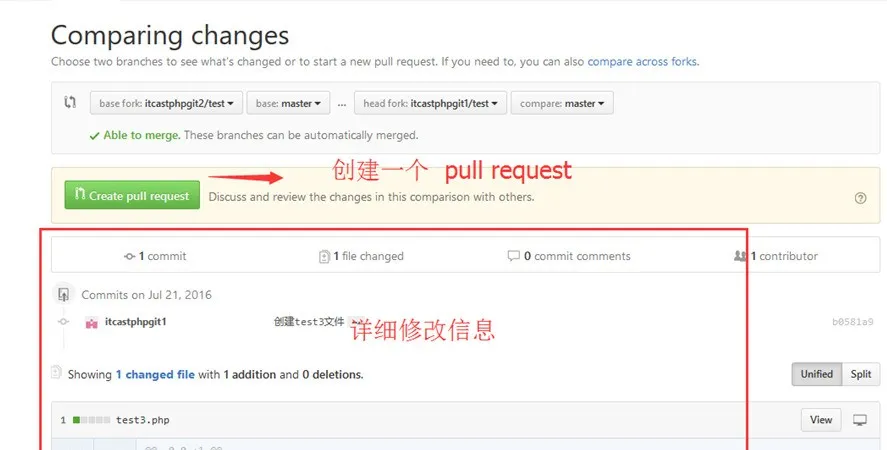
发起请求(Pull Request)

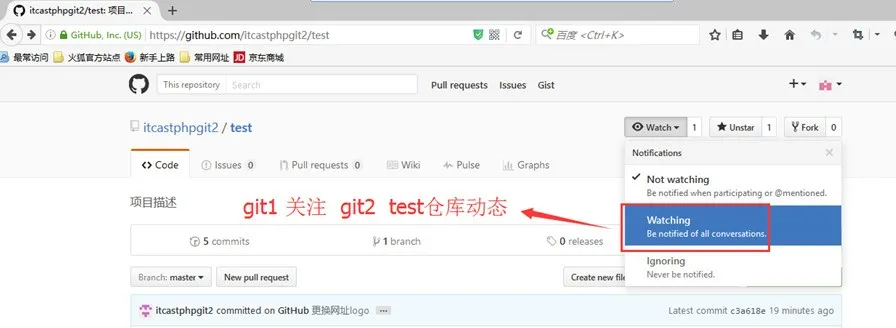
关注(Watch)
关注项目,当项目更新可以接收到通知
事务卡片(Issue)
发现代码BUG,但是目前没有成型代码,需要讨论时用
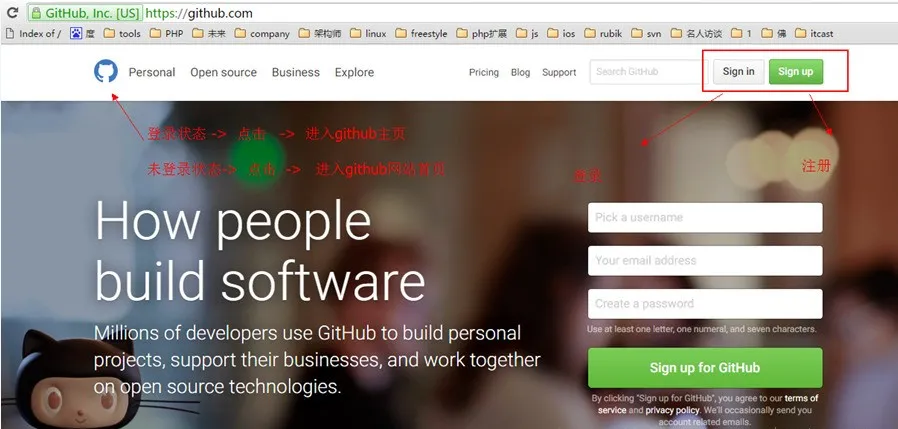
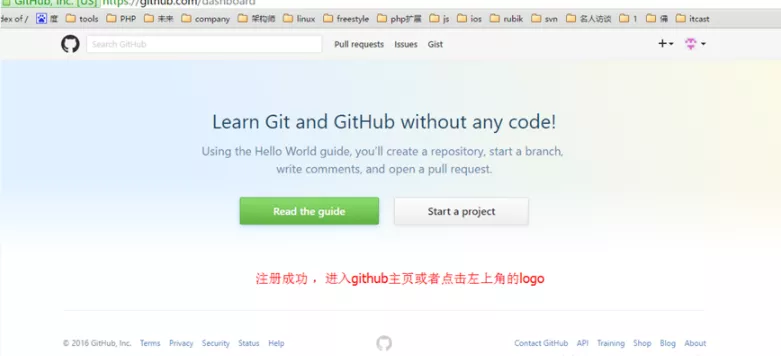
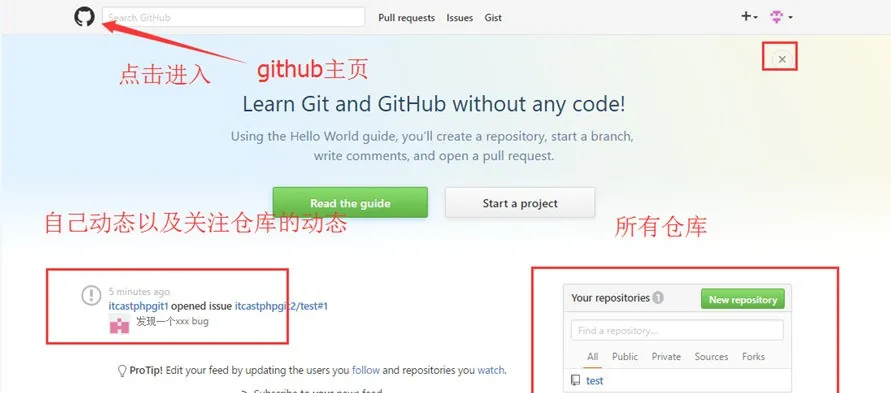
Github主页
账号创建成功或点击网址导航栏github图标都可进入github主页:该页左侧主要显示用户动态以及关注用户或关注仓库的动态;右侧显示所有的git库
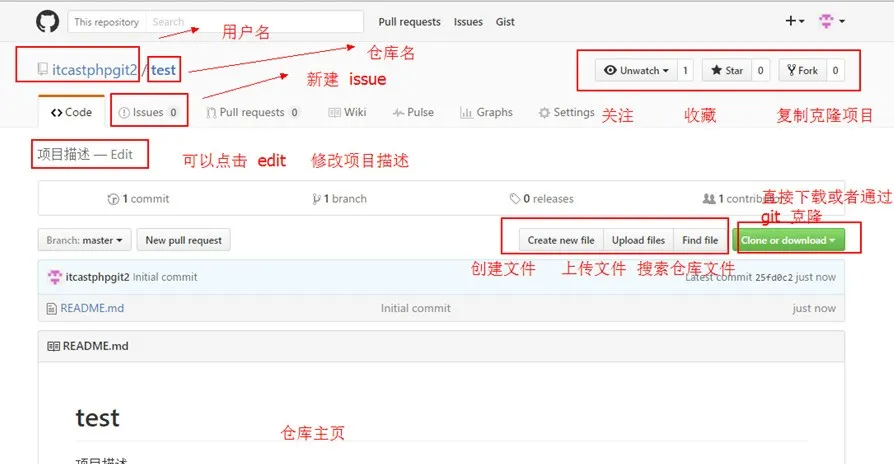
仓库主页
仓库主页主要显示项目的信息,如:项目代码,版本,收藏/关注/fork情况等
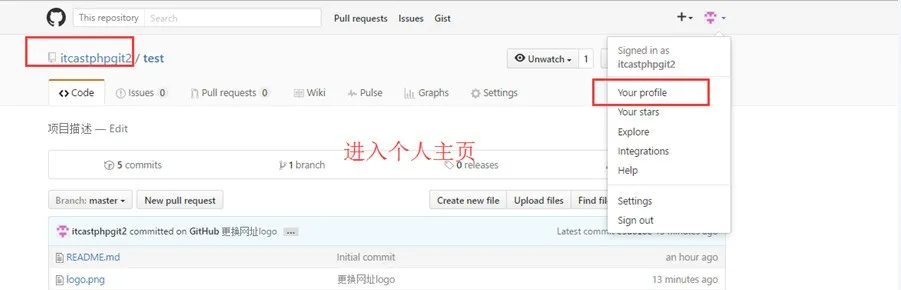
个人主页
个人信息:头像,个人简介,关注我的人,我关注的人,我关注的git库,我的开源项目,我贡献的开源项目等信息
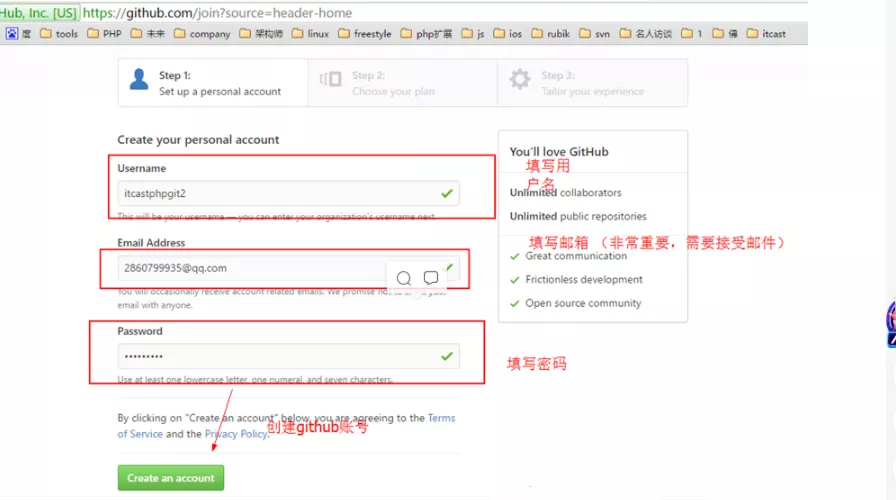
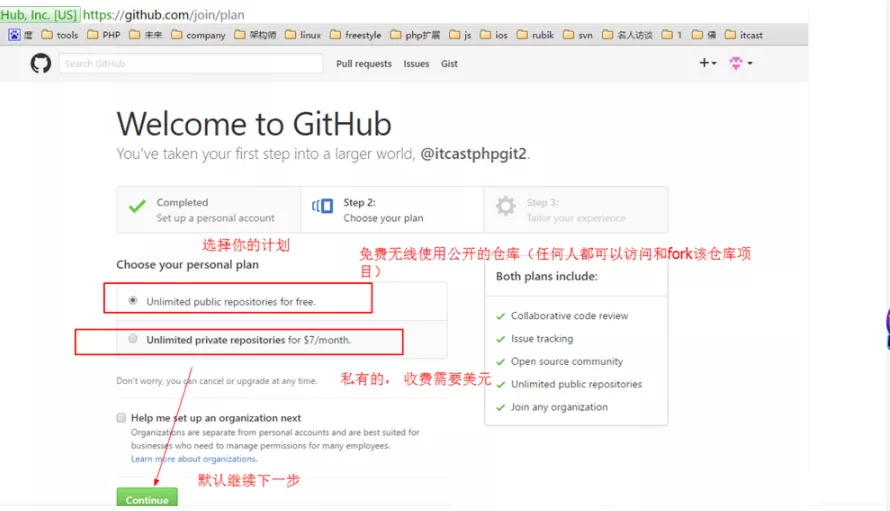
2.3 注册github账号
(官方网址:https://github.com)





注意:
-
因为github在国外服务器所以访问较慢或者无法访问,需要FQ或vpn
-
私有仓库只能自己或者指定的朋友才有权限操作(私有仓库是收费的),如公司的软件开发项目一般都是私有仓库
-
新注册的用户必须验证邮箱后才可以创建git库仓库()
2.4 创建仓库/创建新项目
说明:一个git库(仓库)对应一个开源项目,通过git管理git库
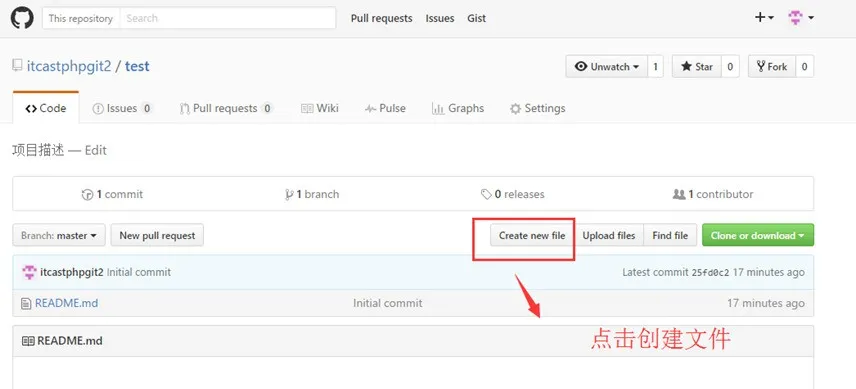
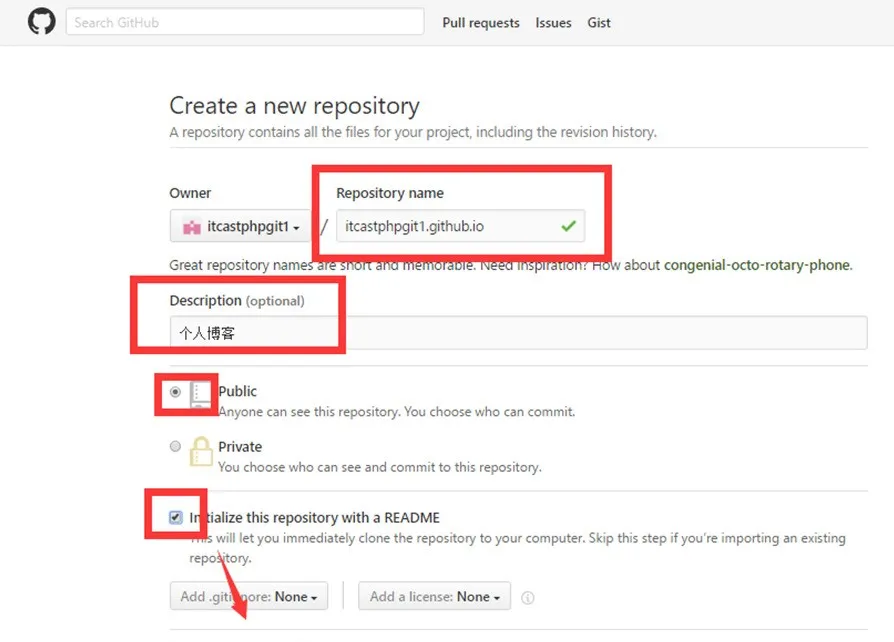
创建仓库
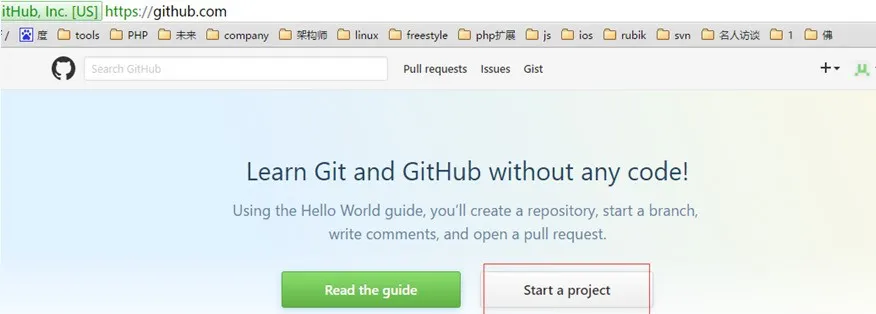
(1) 点击【Start aproject】创建一个仓库

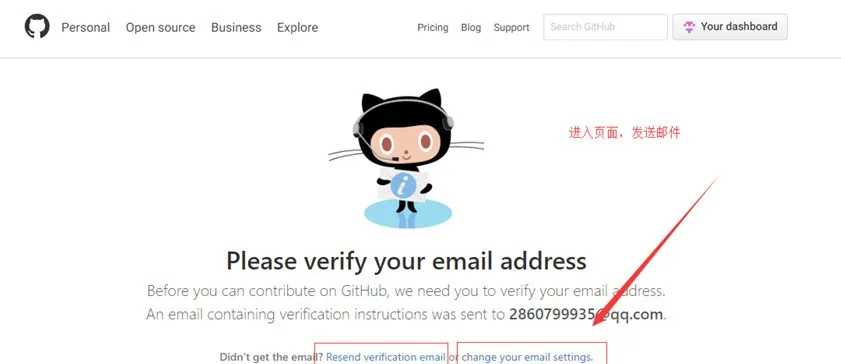
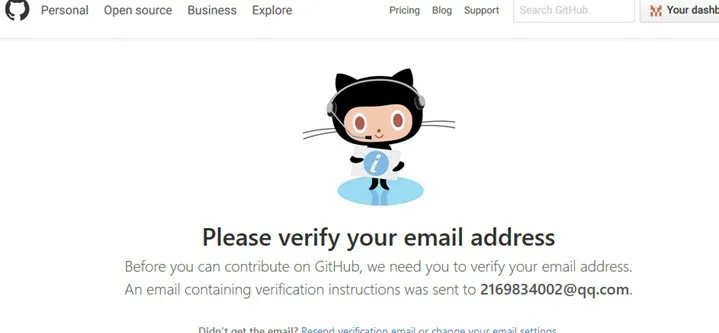
(2) 问题:点击【Start aproject】创建一个仓库,后出现该页面
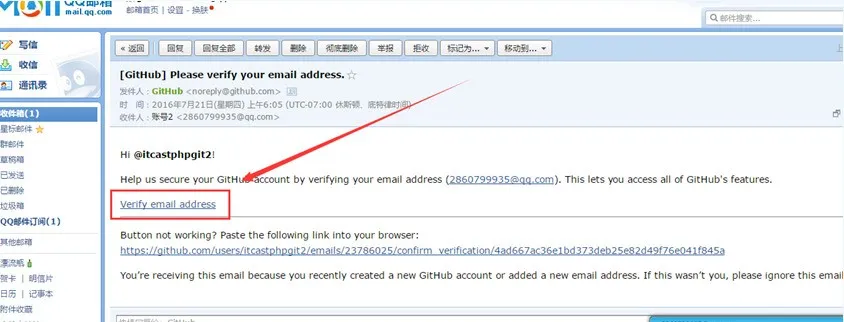
(2) 原因:未验证邮箱,点击下图框框中的链接进行验证

(3) 点击【resend】发送邮件验证邮箱

(4) 点击【verifyemail address】验证邮箱
说明:验证成功后会自动跳转github主页,重新点击【Start a project】即可创建仓库

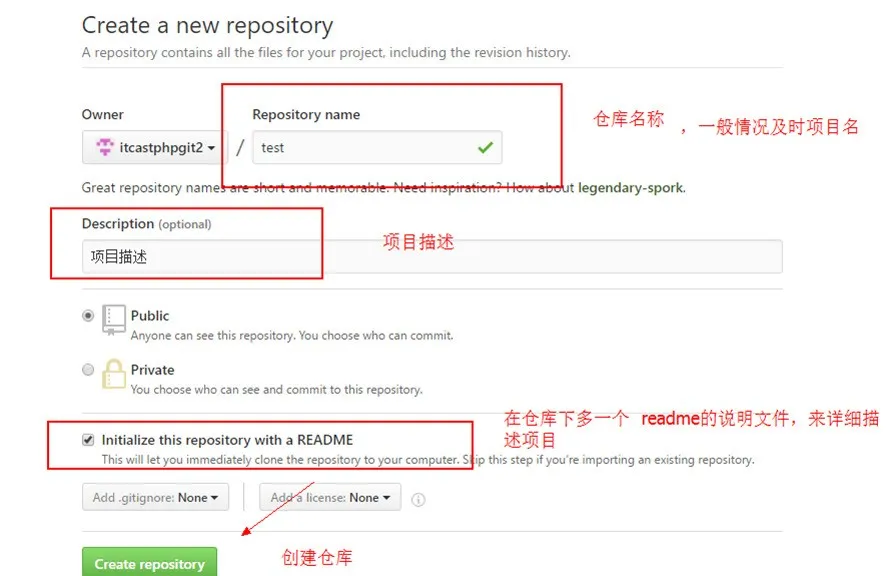
(5) 验证邮箱后,点击【Start a project】进入下图界面

仓库主页说明

注意:qq邮箱需要设置白名单才可以收到邮件,当然如果你有其他邮箱,如阿里邮箱、腾讯邮箱等就不需要设置白名单了

设置QQ邮箱白名单
1、打开QQ邮箱、点击【设置】
2、点击【反垃圾】
3、点击【设置域名白名单】
4、在新页面的input框中输入【github.com】添加即可


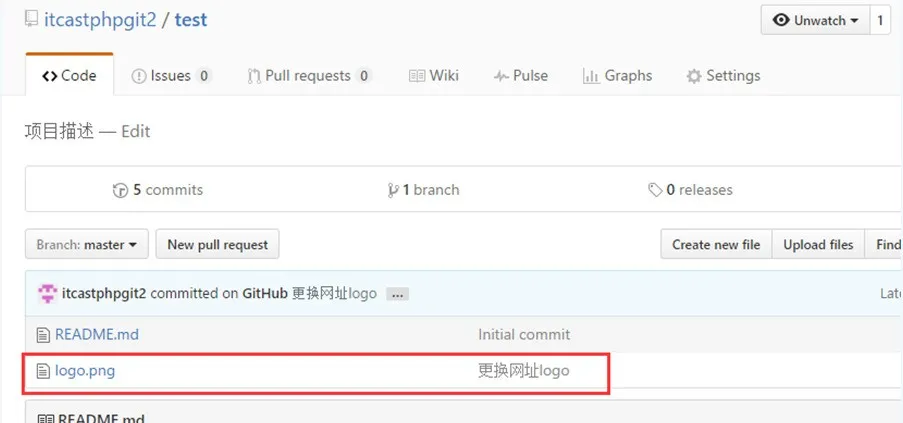
2.5 仓库管理
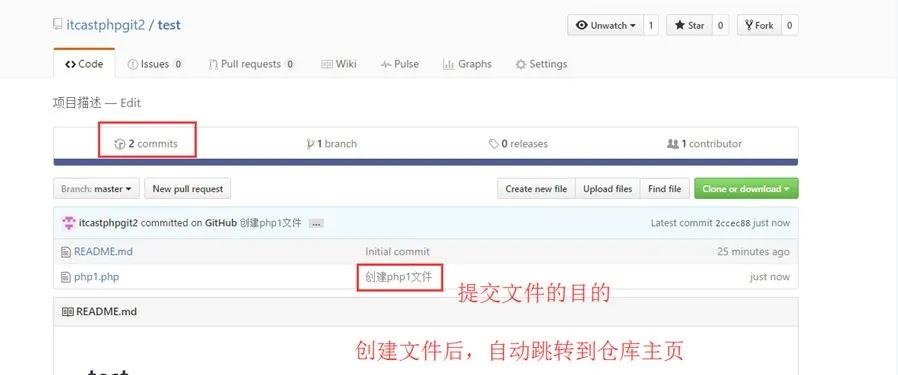
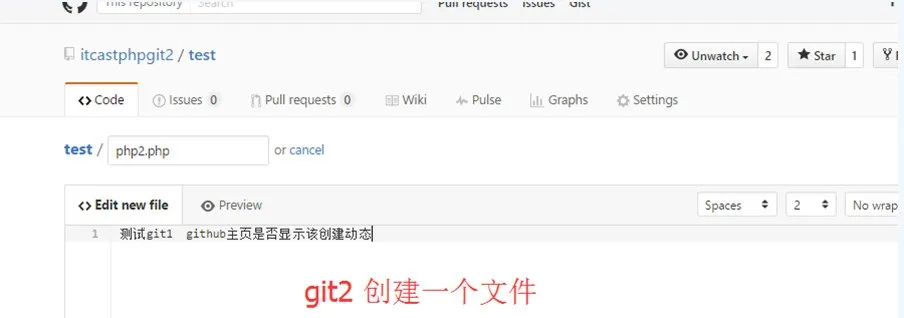
新建文件




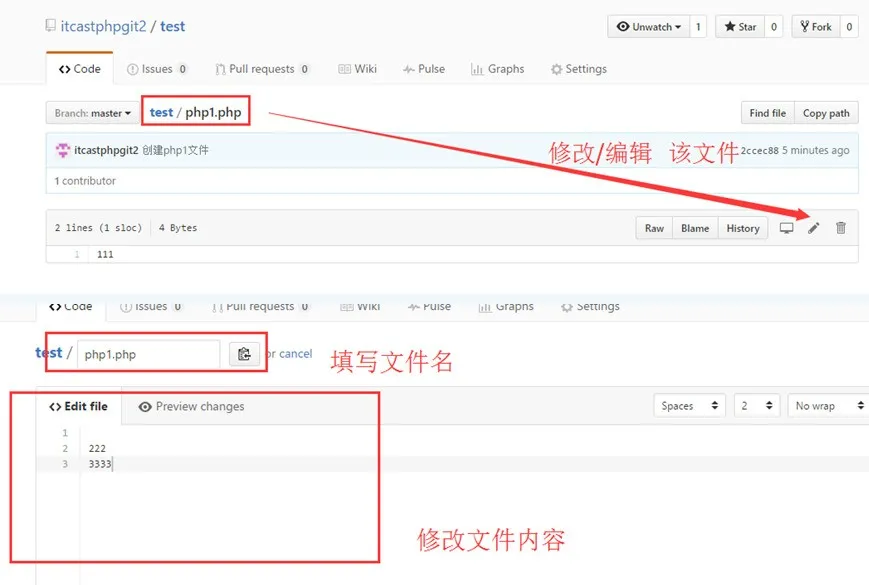
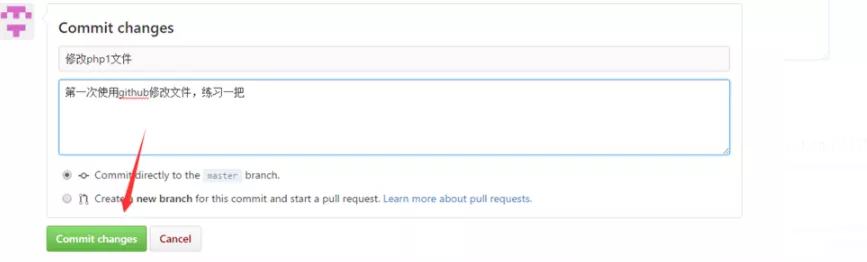
编辑文件
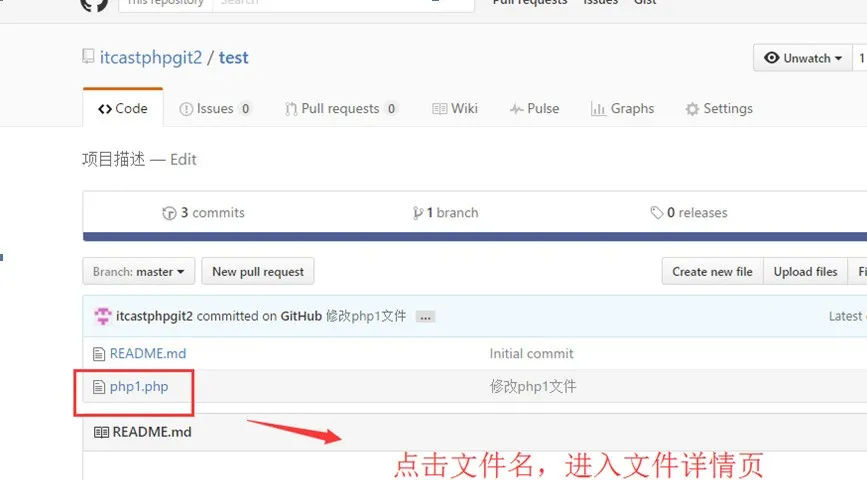
仓库主页,点击【需要修改的文件】进入文件详情页



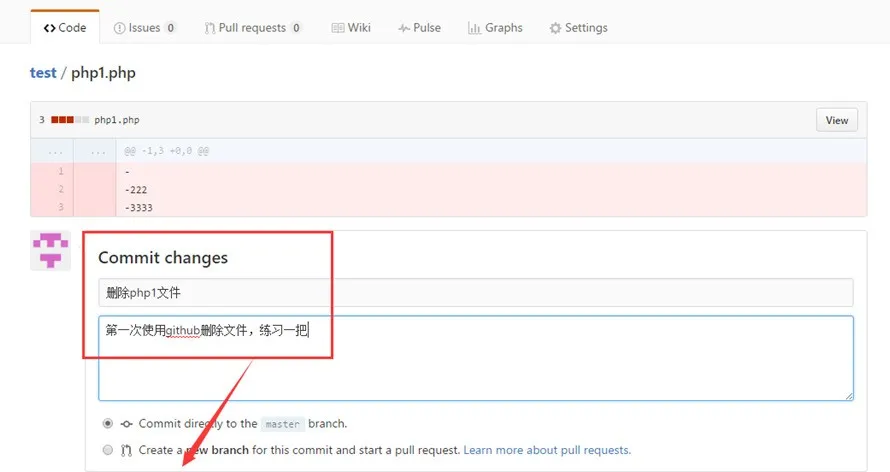
删除文件



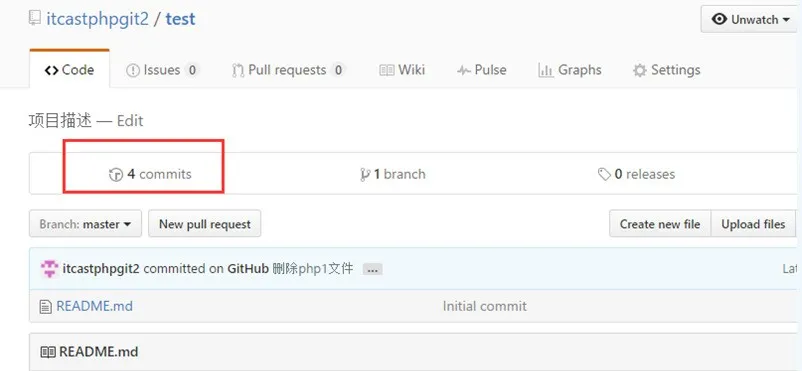
查询修改文件的信息(包括上传、删除、修改等操作)

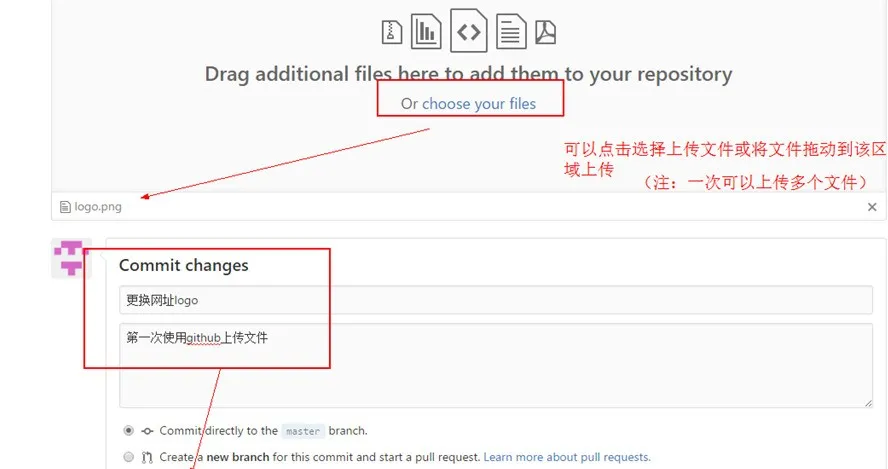
上传文件



搜索仓库文件

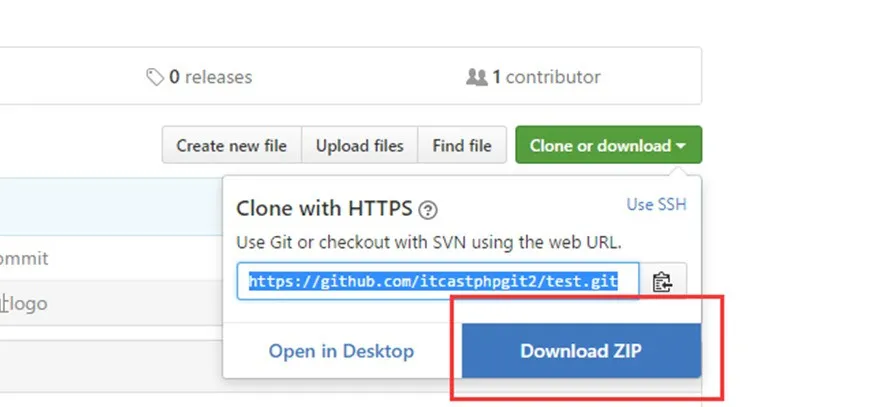
下载/检出项目

2.6 基本概念(实战操作)
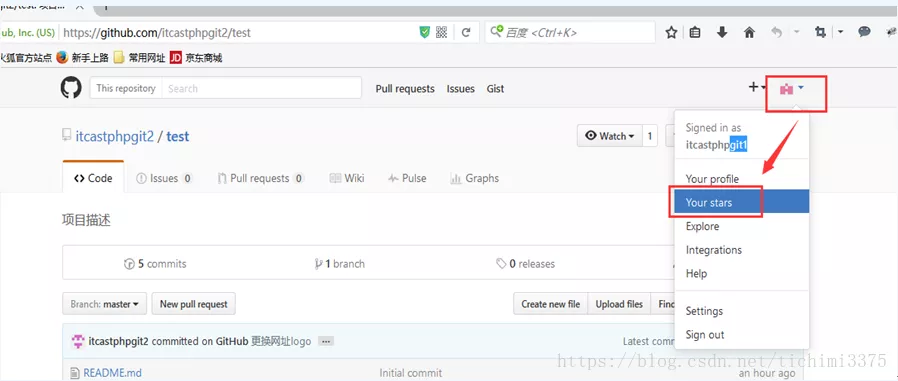
GitHub主页

个人主页
点击【You profile】即可进入个人主页


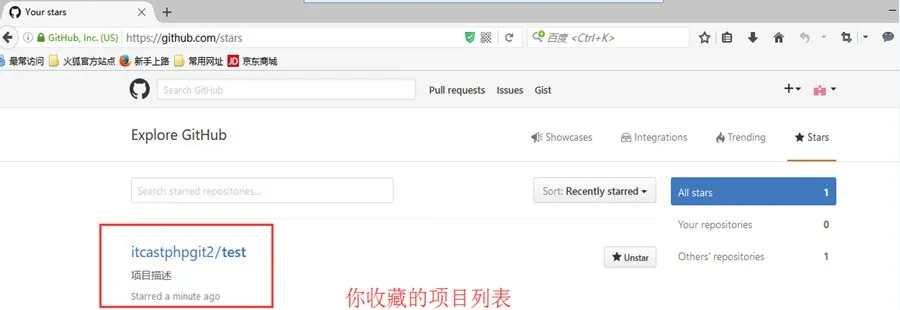
收藏(Star)
点击star即可收藏,如下图:

如何查看自己得收藏,点击【 You stars】,即可进入收藏页面,如下图:


关注(Watch)



复制克隆项目(Fork)

发起请求(Pull Request)
你如果修改了fork的项目中的文件,希望更新到原来的仓库,这时候你要新建一个pull request


2.7 开源项目贡献流程
(1)新建Issue:提交使用问题或者建议或者想法
(2)Pull Request,步骤:
-
fork项目
-
修改自己仓库的项目代码
-
新建 pull request
-
等待作者操作审核
三、Git安装和使用
3.1 目的
通过git管理github托管项目代码
3.2 下载安装
-
双击安装
-
选择安装的工作目录
-
选择组件
-
开始菜单目录名设置
-
选择使用命令行环境

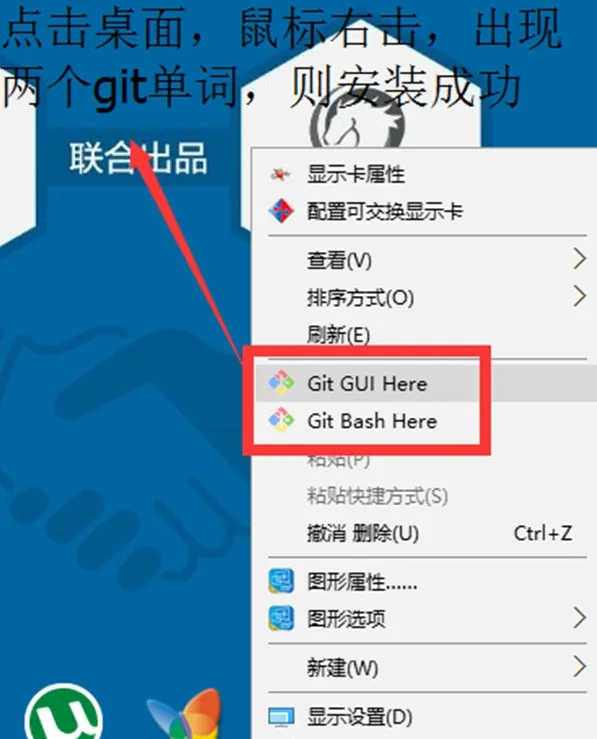
以下三步默认,直接点击next,之后等待安装,检验一下安装成功与否:

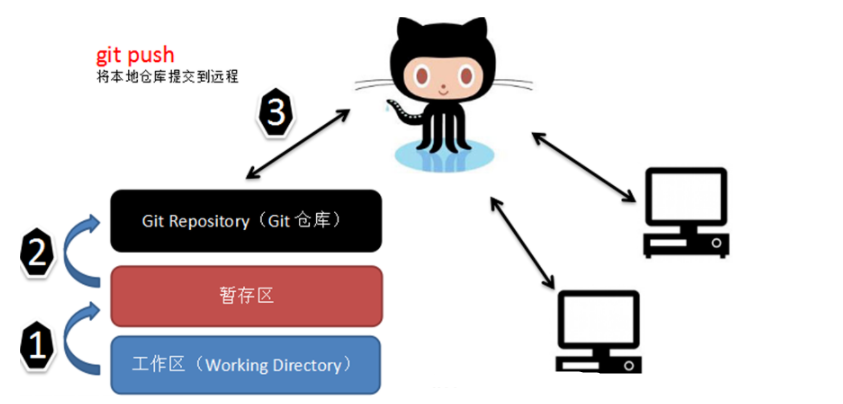
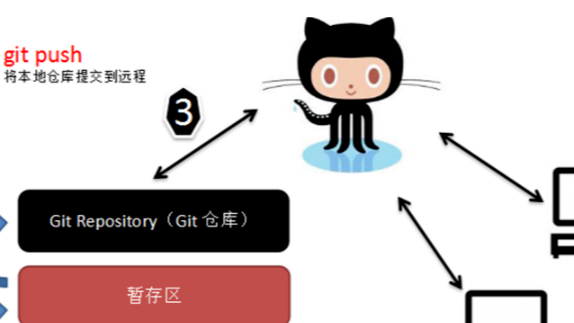
3.3 Git基本工作流程
Git工作区域


3.4 Git初始化及仓库创建和操作
基本信息设置
1 设置用户名
2 git config --global user.name 'you name'
3
4
5 设置用户名邮箱
6 git config --global user.email 'you email'
目的:可以在对github项目操作时显示是谁操作过此项目,便于软件开发流程
初始化一个新的Git仓库
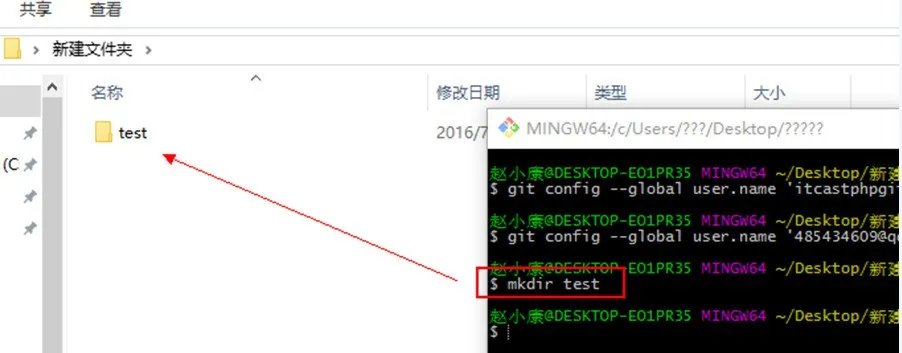
1、创建文件夹

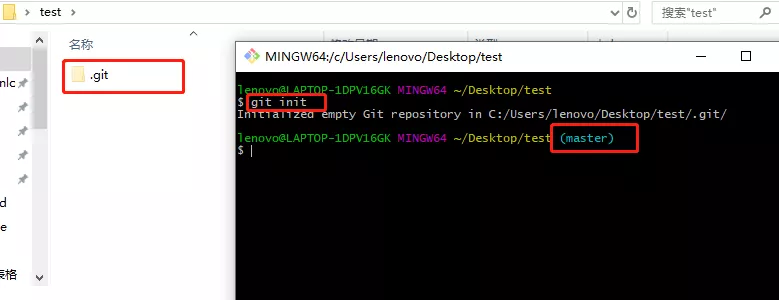
2. 进入该文件的根目录,单击右键,选择【Git Bash Here】,输入如下代码:

初始化成功会出现一个.git文件夹,如上图所示
向仓库添加文件并提交到暂存区
1 touch test.py # 创建test.py文件到工作目录
2
3 git add test.py # 添加test.py到暂存区(单个提交)
4
5 git commit -m '第一次提交文件' # 添加test.py到仓库
如果想把本地的所有文件放到暂存区,可输入如下命令:
1 git add .
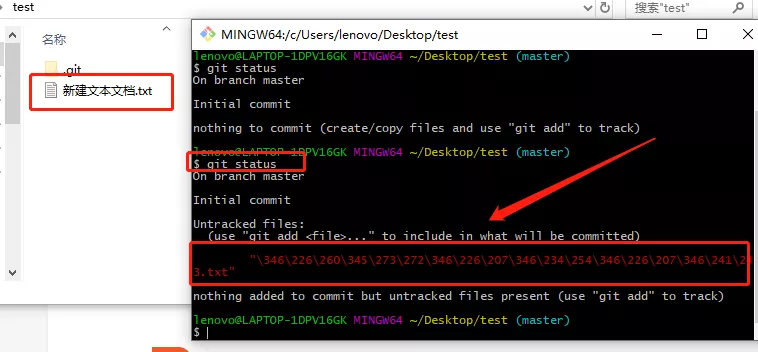
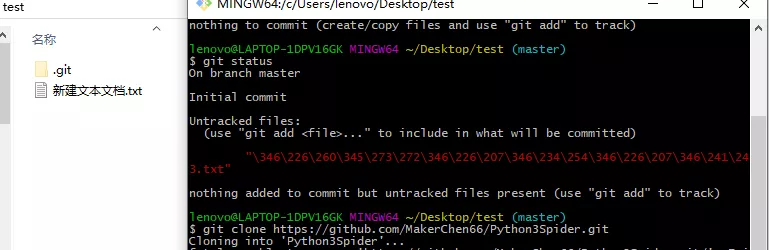
查看修改状态
假如你修改了文件,包括增、删、改,需要查看一下修改过哪些文件,可输入如下命令:
1 git status

红色的部分表示你操作过哪些文件,而在上面我们增加了一个TXT文件
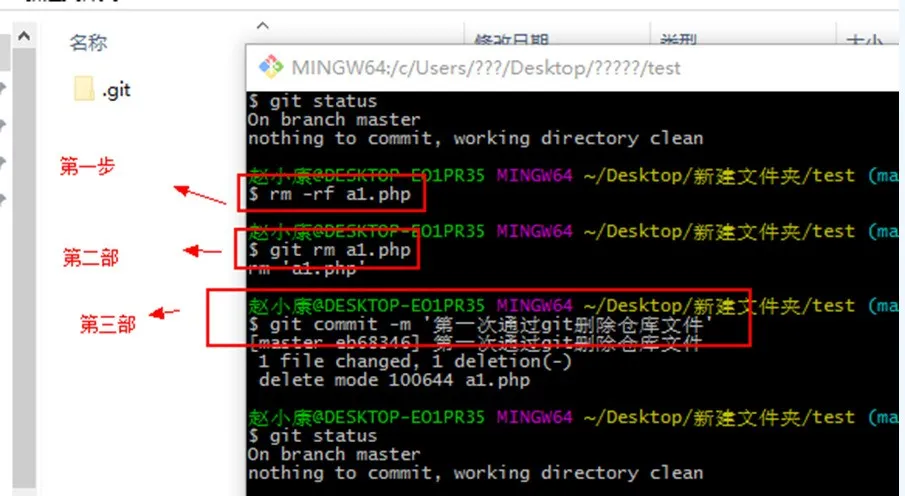
删除仓库文件

注意:增加、删除、修改文件等操作我们可不用命令执行,可以手动在本地操作然后把操作过程提交到远程(github/gitlab/gitee)就行,当然也可根据你自己的喜好来决定
3.5 提交本地项目到远程大致流程:
1 git branch #查看当前所有分支
2 git branch -b 分支 #创建分支
3 git branch checkout 分支 #切换分支
4
5 git status #查看修改所有文件状态
6 git add ./[file] #增加指定修改文件或者所有文件到暂存区
7 git commit -m '备注提交目的' #提交目的备注
8 git pull origin master #拉取项目,这一步通常是别人也在同一分支进行操作时,要push必须先pull
9 git push origin master/[其他分支] #把暂存区的文件推送到远程仓库
10 git merge/rebase origin master #如果你需要把当前分支合并到master分支可执行此操作
11 git reset --hard 版本号 #当操作错误时回退至指定的版本
注意:github默认主分支是main,如果想修改成master,可先在右上角头像那里点击【Settings】,在点击【Repositories】,如下图所示:

四、Git管理远程仓库
4.1 远程仓库使用目的
作用:备份,实现代码共享集中化管理


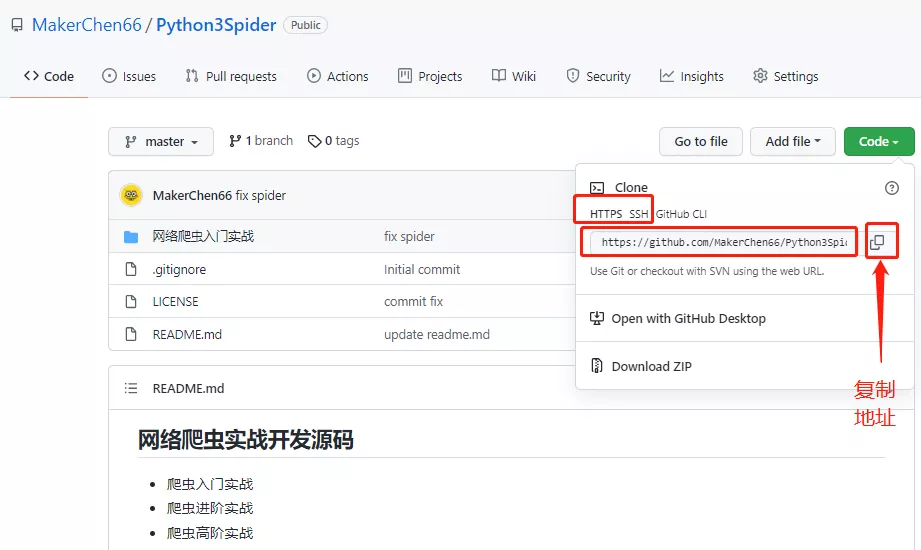
4.2 Git克隆操作
目的:将远程仓库(github对应的项目)复制到本地
代码如下:

克隆仓库地址由来:

这上面有两种方式,https和ssh,一般克隆项目时采用的是https方式,要使用ssh连接必须要配置密钥,这样可实现无密连接,无需验证信息,即可实现本地与远程仓库的同步,这非常方便,我一般使用的是此种方式,会在后面教程中介绍,敬请期待
4.3 GithubPages 搭建网站
个人站点设计原则:https://用户名.github.io
搭建步骤
(1)创建个人站点 -> 新建仓库(注:仓库名必须是【用户名.github.io】)
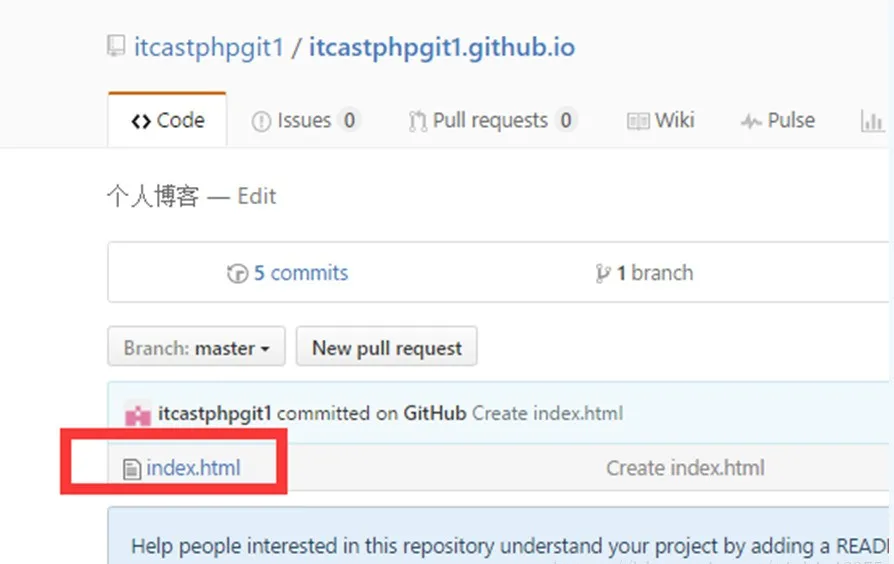
(2)在仓库下新建index.html的文件即可




注意:
-
github pages仅支持静态网页
-
仓库里面是.html文件
-
个人主页也可以设置主题
4.4 公众号代码主题样式设置
推荐一个网站:http://md.aclickall.com
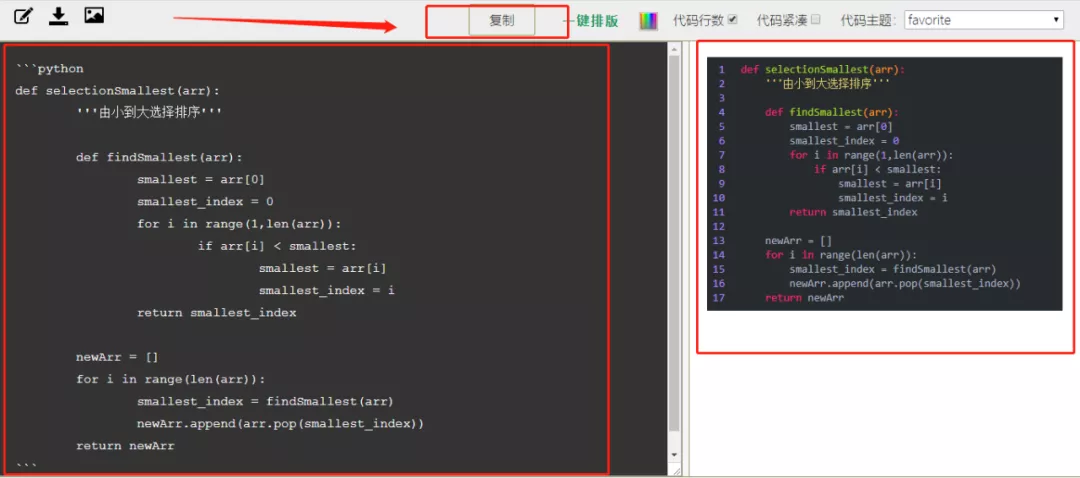
此网站可以给你的代码编辑框添加主题,支持Markdown语法,写完代码之后直接点复制就可以把代码连同样式主题一块复制到微信公众号里面了,更符合审美,当然你也可以用插件,不过本人觉得这样更方便,万一你是在别的电脑进行编辑,岂不是又要下载一遍插件。如下图,非常方便,只需点复制就行【注意:不要手动按快捷键Ctrl +C复制哦,要点击下图所示的复制按钮才能把主题样式复制成功】

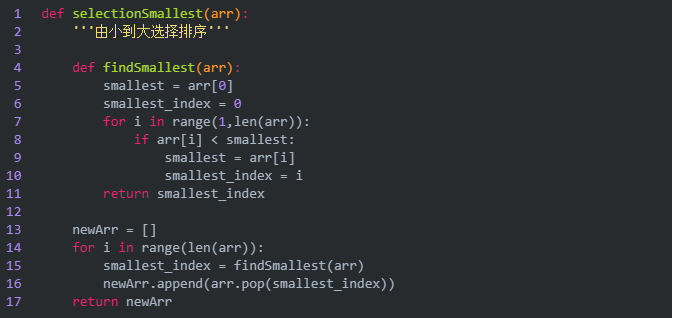
复制之后,微信公众号代码主题样式如下所示:

腾讯官方给出的这个代码编辑样式确实有点丑了,哈哈哈,如下所示:

更多网络爬虫、算法、游戏开发、Web开发、数据分析、开源工具等请关注本人原创公众号【小鸿星空科技】
五、作者Info
作者:南柯树下,Goal:让编程更有趣!
原创微信公众号:『小鸿星空科技』,专注于算法、爬虫,网站,游戏开发,数据分析、自然语言处理,AI等,期待你的关注,定期分享技术博客!
版权声明:本文禁止抄袭、转载 ,侵权必究!
更多网络爬虫、算法、游戏开发、Web开发、数据分析、AI、开源工具等请关注本人原创公众号【小鸿星空科技】,期待你的关注,定期分享技术博客!
—— —— —— —— — END —— —— —— —— ————
欢迎扫码关注我的公众号
小鸿星空科技

生活不止苟且,还有代码和远方!


 用软件开发实战经验手把手教你1小时学会Git玩转GitHub,此一文足以:值得收藏!
用软件开发实战经验手把手教你1小时学会Git玩转GitHub,此一文足以:值得收藏!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?