visibilitychange:API详解
利用页面可见性API搞个怪
继各大站点、博客在用console发招聘、玩游戏、埋彩蛋之后(知乎相关链接),小剧似乎又发现了一个好玩儿的东西,目测会火,利用页面可见性API做些小技俩。
页面可见性是什么
页面可见性API通过document的visibilitychange让脚本知道用户是否已经看不到这个页面了。可以在特定的时候暂缓一些不必要的操作,以减少客户端、服务端压力。如一个实时刷新的列表可在页面不可见的时候暂停请求数据,页面恢复可见时再继续请求新数据。
我这里只是简单介绍,详细的可以参考Page Visibility API 。
看起来很有用的样纸,目前实际应用呢?
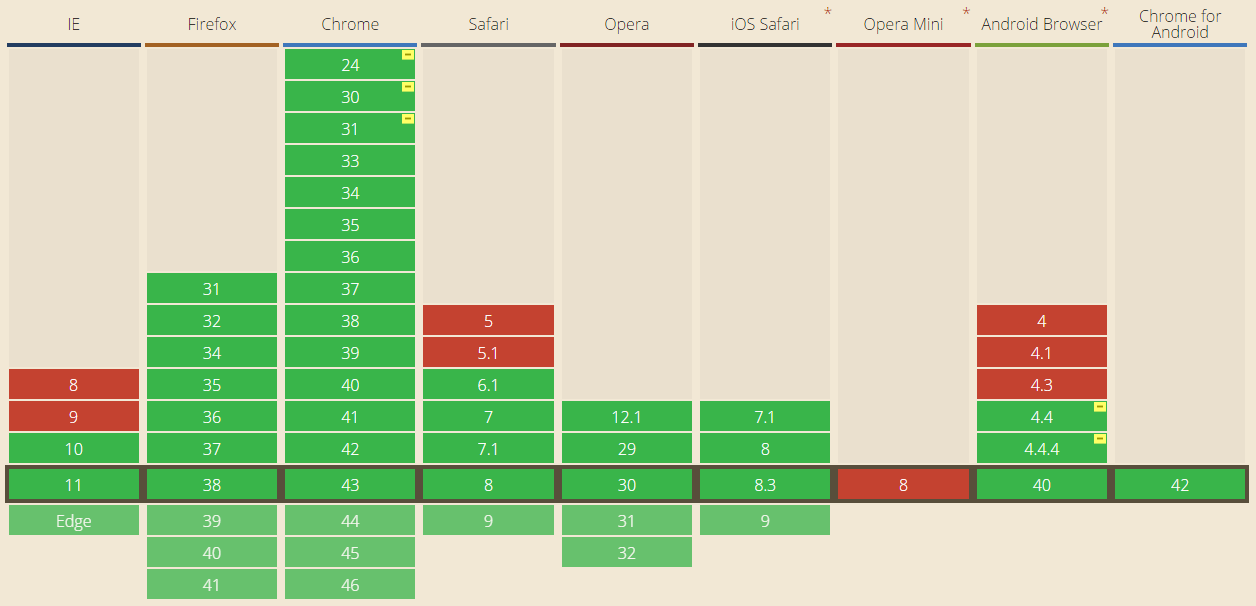
显然,这一API若是合理的使用起来,会有很多意想不到的好处。但是作为一个相对来说比较新的API,兼容性目前还是需要等待浏览器的更新换代。目前也有部分站点用到此API来实现的小功能,当然也只是个逗逼玩意儿。

首先来介绍下剧中人写的的一个搞死程序员的小技俩。
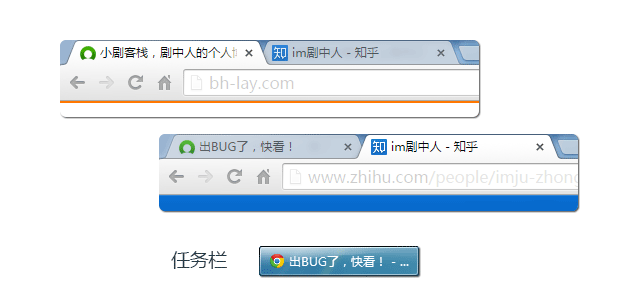
页面处在可见状态的时候没有任何异常,但是当你把页面切换到其他TAB页,或者最小化到任务栏的时候浏览器title就会写上“出BUG了,快看!”,作为一个严肃的程序员,你是否想看看到底是哪儿出BUG?答案是肯定的,但是当你再次打开小剧的博客时却发现,一切完好如初。可能到了这个时候你才会意识到:天杀的,竟然被小剧骗了,呃,只不过你来打我啊!

具体到代码实现,其实简单到爆了,也只不过是这一个事件的监听而已。
document.addEventListener('visibilitychange', function() {
document.title = document.hidden ? '出BUG了,快看!':'小剧客栈,剧中人的个人博客!'
});
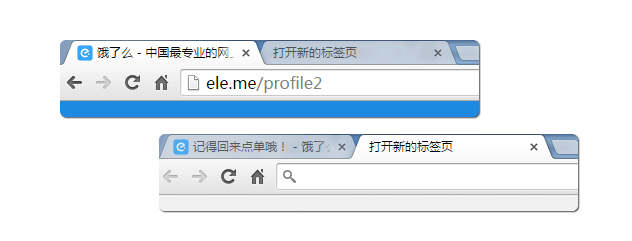
另外再提一个有类似猥琐功能的站点“饿了么”,下面是我从压缩后的代码中抠出来的和此功能相关的代码。

var r = "记得回来点单哦! - 饿了么",
n = document.title;
angular.$(document).on("visibilitychange",function(){
document.title = "hidden"===document.visibilityState ? r : n
})
当然,如果你也在用或者你发现了有其他站点也在用这个API,不管实现的是这类逗逼交互还是正儿八经的优化,都欢迎拿出来一起讨论。




