nestJs 模块
文档:
https://docs.nestjs.cn/9/modules
模块@Module
每个 Nest 应用程序至少有一个模块,即根模块。
根模块是 Nest 开始安排应用程序树的地方。
事实上,根模块可能是应用程序中唯一的模块,
特别是当应用程序很小时,但是对于大型程序来说这是没有意义的。
在大多数情况下,您将拥有多个模块,每个模块都有一组紧密相关的功能
基本用法-功能模块
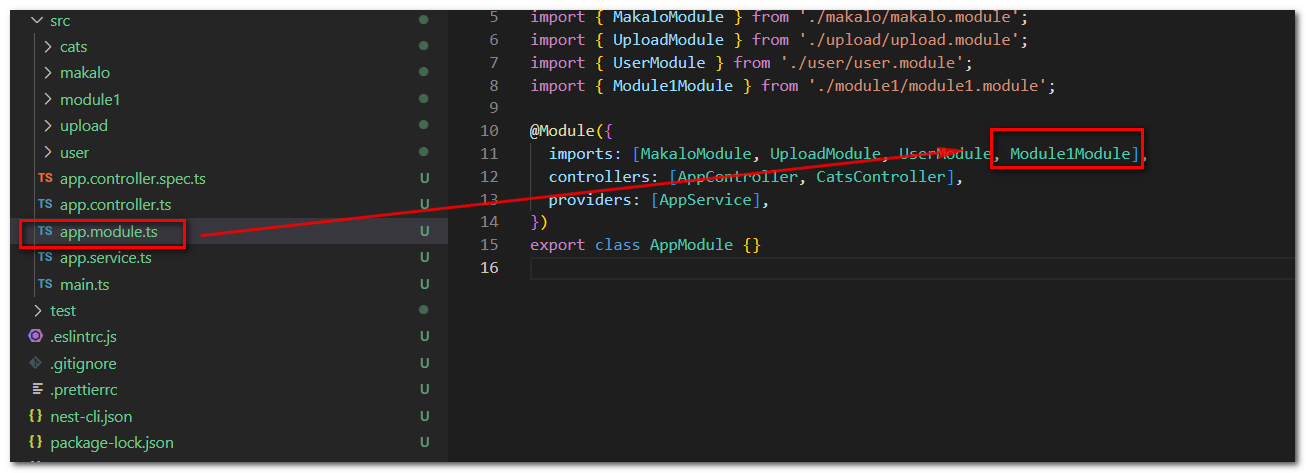
当我们使用nest cli 工具 创建一个CURD模板的时候 nestjs 会自动帮我们引入模块
nest g res module1

所以我们一般不用自己引入
共享模块
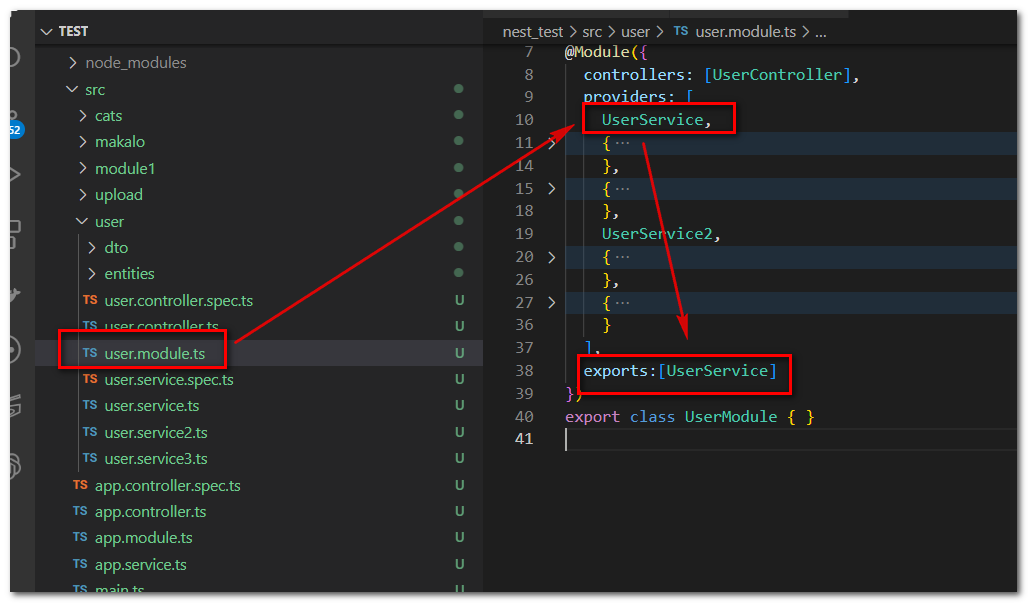
例如 user 的 Service 想暴露给 其他模块使用就可以使用exports 导出该服务
例:
exports:[UserService]

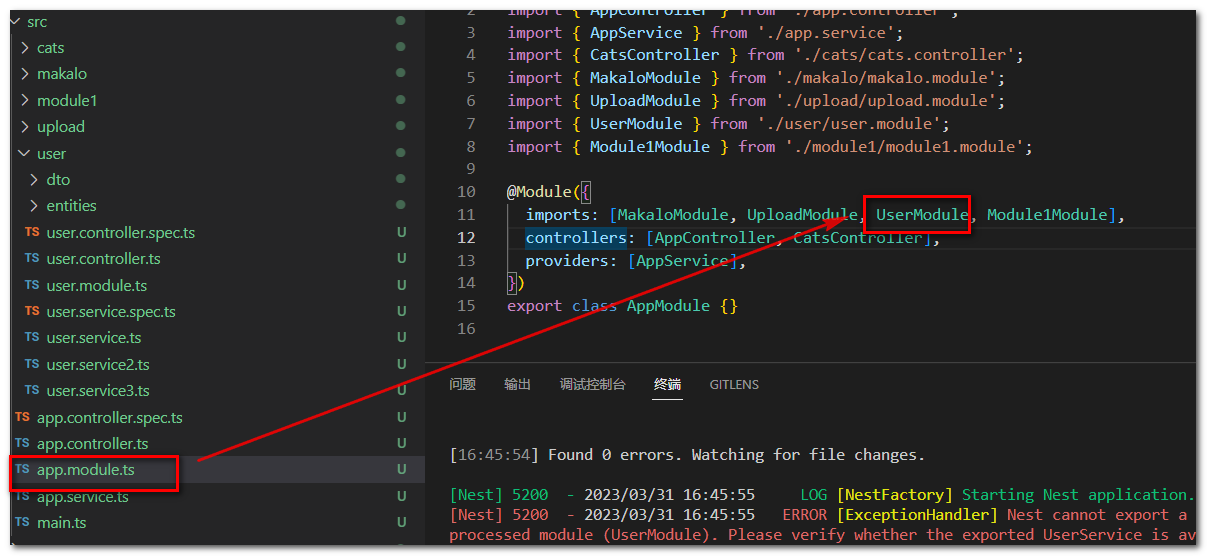
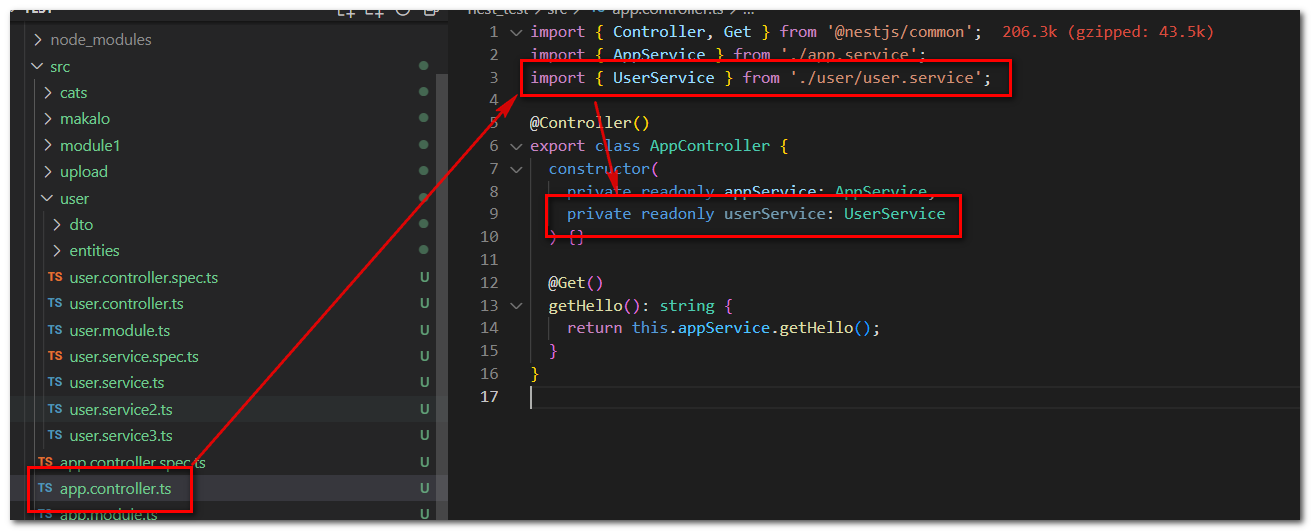
由于App.modules 已经引入过该模块 就可以直接使用user 模块的 Service

在app.controller 中使用

全局模块
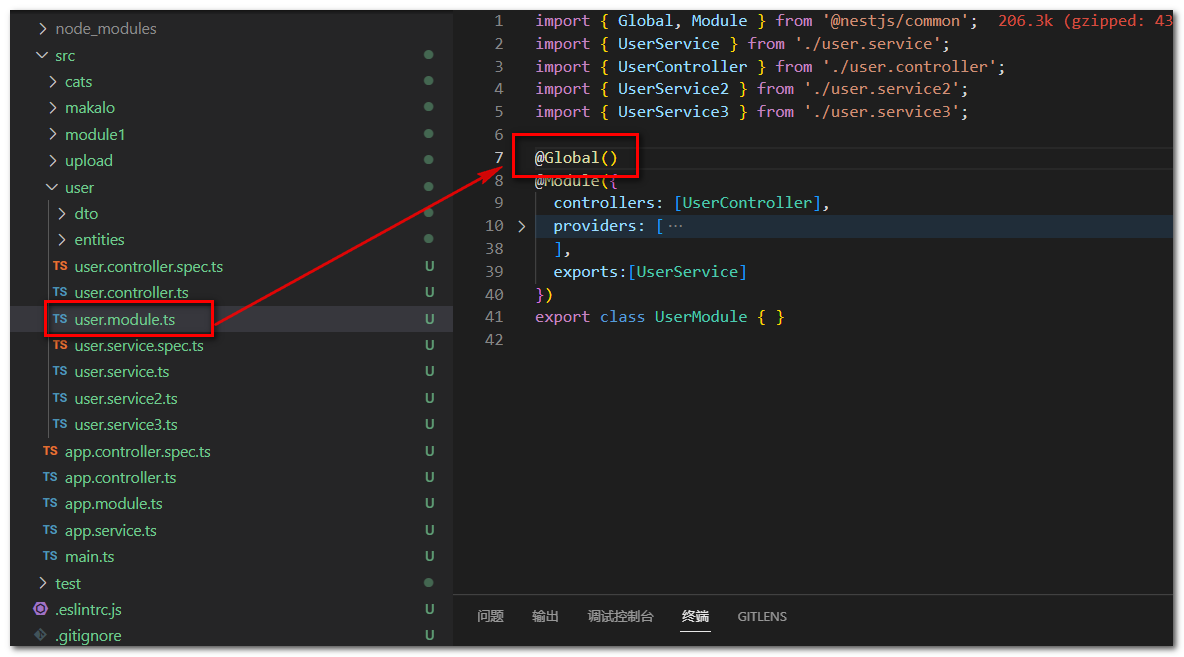
@Global()
我们给 user 模块添加 @Global() 他便注册为全局模块

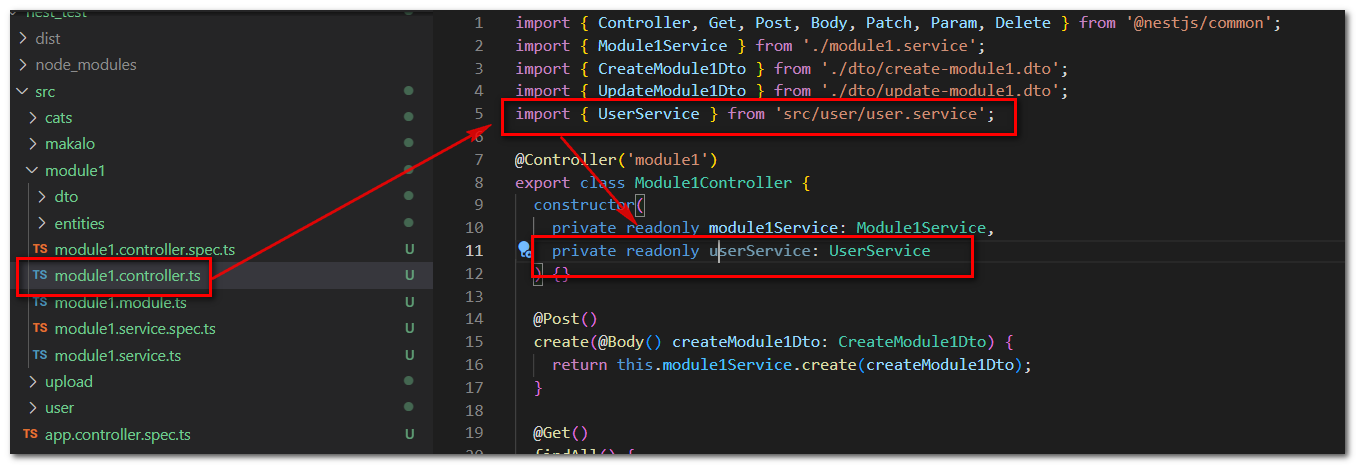
在其他模块使用无须在module import 导入

动态模块
动态模块主要就是为了给模块传递参数 可以给该模块添加一个静态方法 用来接受参数
例:
创建模块config
nest g mo config

config 模块实现
import { DynamicModule, Global, Module } from '@nestjs/common';
// 定义 Options
interface Options {
path: string
}
@Global()
@Module({})
export class ConfigModule {
static forRoot(options: Options): DynamicModule {
return {
module: ConfigModule,
providers: [
{
provide: "Config",
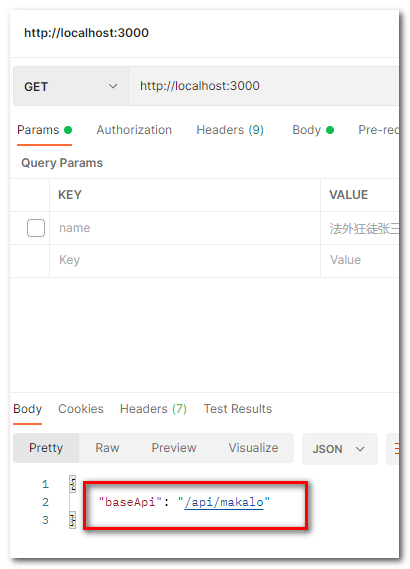
useValue: { baseApi: "/api" + options.path }
}
],
exports: [
{
provide: "Config",
useValue: { baseApi: "/api" + options.path }
}
]
}
}
}
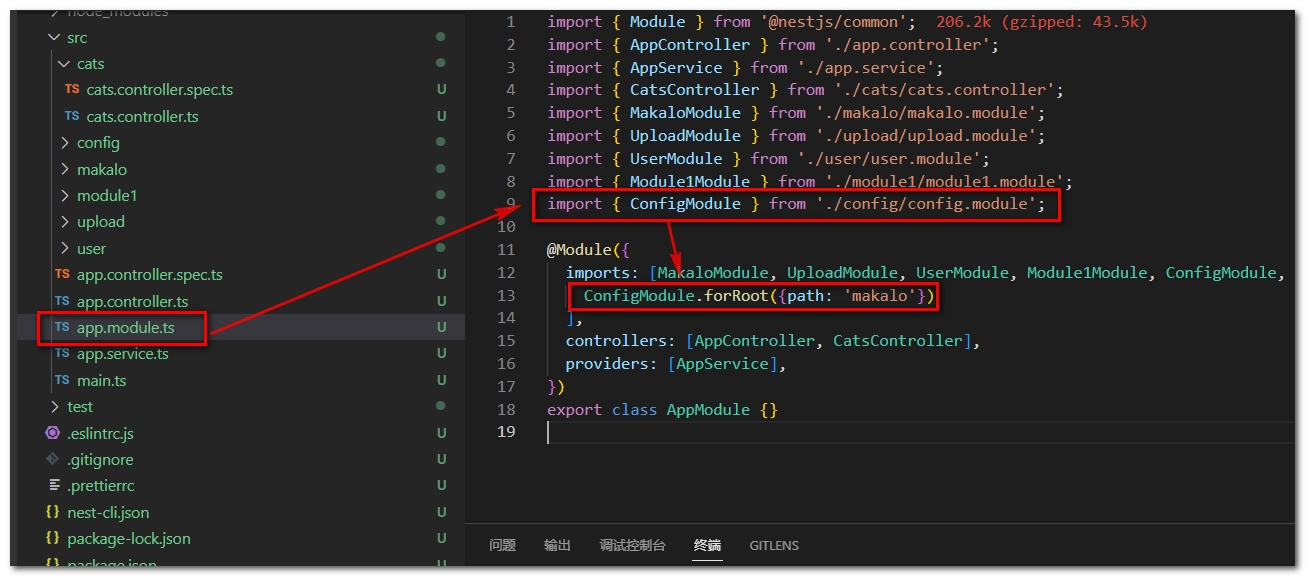
引入使用
在其他模块中引入
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { CatsController } from './cats/cats.controller';
import { MakaloModule } from './makalo/makalo.module';
import { UploadModule } from './upload/upload.module';
import { UserModule } from './user/user.module';
import { Module1Module } from './module1/module1.module';
import { ConfigModule } from './config/config.module';
@Module({
imports: [MakaloModule, UploadModule, UserModule, Module1Module,
ConfigModule.forRoot({path: '/makalo'})
],
controllers: [AppController, CatsController],
providers: [AppService],
})
export class AppModule {}

由于 使用了 @Global() ,直接在 app.controller 中使用即可
例:
import { Controller, Get, Inject } from '@nestjs/common';
import { AppService } from './app.service';
import { UserService } from './user/user.service';
@Controller()
export class AppController {
constructor(
private readonly appService: AppService,
@Inject('Config') private readonly baseApi: string
) {}
@Get()
getHello(): string {
return this.baseApi;
}
}
访问