nestJs萌新初探
nestJs 是什么
Nest 是一个用于构建高效,可扩展的 Node.js 服务器端应用程序的框架。它使用渐进式 JavaScript,内置并完全支持 TypeScript(但仍然允许开发人员使用纯 JavaScript 编写代码)并结合了 OOP(面向对象编程),FP(函数式编程)和 FRP(函数式响应编程)的元素。
在底层,Nest使用强大的 HTTP Server 框架,如 Express(默认)和 Fastify。Nest 在这些框架之上提供了一定程度的抽象,同时也将其 API 直接暴露给开发人员。这样可以轻松使用每个平台的无数第三方模块。
文档
https://docs.nestjs.cn/9/firststeps
nestJs 内置框架
express
文档Express - 基于 Node.js 平台的 web 应用开发框架 - Express 中文文档 | Express 中文网
Fastify
- 高性能: 据我们所知,Fastify 是这一领域中最快的 web 框架之一,另外,取决于代码的复杂性,Fastify 最多可以处理每秒 3 万次的请求。
- 可扩展: Fastify 通过其提供的钩子(hook)、插件和装饰器(decorator)提供完整的可扩展性。
- 基于 Schema: 即使这不是强制性的,我们仍建议使用 JSON Schema 来做路由(route)验证及输出内容的序列化,Fastify 在内部将 schema 编译为高效的函数并执行。
- 日志: 日志是非常重要且代价高昂的。我们选择了最好的日志记录程序来尽量消除这一成本,这就是 Pino!
- 对开发人员友好: 框架的使用很友好,帮助开发人员处理日常工作,并且不牺牲性能和安全性。
- 支持 TypeScript: 我们努力维护一个 TypeScript 类型声明文件,以便支持不断成长的 TypeScript 社区。
文档:
IOC控制反转 DI依赖注入
在学习nestjs 之前需要先了解其设计模式
IOC
Inversion of Control字面意思是控制反转,具体定义是高层模块不应该依赖低层模块,二者都应该依赖其抽象;抽象不应该依赖细节;细节应该依赖抽象。
DI
依赖注入(Dependency Injection)其实和IoC是同根生,这两个原本就是一个东西,只不过由于控制反转概念比较含糊(可能只是理解为容器控制对象这一个层面,很难让人想到谁来维护对象关系),所以2004年大师级人物Martin Fowler又给出了一个新的名字:“依赖注入”。 类A依赖类B的常规表现是在A中使用B的instance。
案例
未使用控制反转和依赖注入
class A {
name: string
constructor(name: string) {
this.name = name
}
}
class B {
age:number
entity:A
constructor (age:number) {
this.age = age;
this.entity = new A('makalo')
}
}
const c = new B(18)
c.entity.name
我们可以看到,B 中代码的实现是需要依赖 A 的,两者的代码耦合度非常高。当两者之间的业务逻辑复杂程度增加的情况下,维护成本与代码可读性都会随着增加,并且很难再多引入额外的模块进行功能拓展。
为了解决这个问题可以使用IOC容器
使用IOC 容器
class A {
name: string
constructor(name: string) {
this.name = name
}
}
class C {
name: string
constructor(name: string) {
this.name = name
}
}
//中间件用于解耦
class Container {
modeuls: any
constructor() {
this.modeuls = {}
}
provide(key: string, modeuls: any) {
this.modeuls[key] = modeuls
}
get(key) {
return this.modeuls[key]
}
}
const mo = new Container()
mo.provide('a', new A('makalo 1'))
mo.provide('c', new C('makalo 2'))
class B {
a: any
c: any
constructor(container: Container) {
this.a = container.get('a')
this.c = container.get('c')
}
}
new B(mo)
其实就是写了一个中间件,来收集依赖,主要是为了解耦,减少维护成本
NestJs的前置知识__TS装饰器
参考:https://www.cnblogs.com/makalochen/p/17269716.html
Nest Cli工具
前置条件
$node -v
v16.18.1
$ npm -v
7.x.x
建议使用nvm,方便切换版本
Nest Cli 创建项目
使用 Nest CLI 建立新项目非常简单。 在安装好 npm 后,您可以使用下面命令在您的 OS 终端中创建 Nest 项目:
全局安装 Nest Cli 工具
npm i -g @nestjs/cli
创建项目
nest new project-name
例:
nest new nest_test
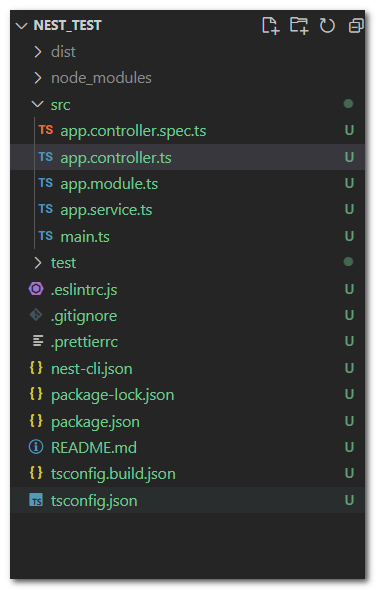
项目目录结构

如上图所示
目录中包含几个核心文件。
src
├── app.controller.spec.ts
├── app.controller.ts
├── app.module.ts
├── app.service.ts
└── main.ts
以下是这些核心文件的简要概述:
| 文件 | 含义 |
|---|---|
| app.controller.ts | 带有单个路由的基本控制器示例。 |
| app.controller.spec.ts | 对于基本控制器的单元测试样例 |
| app.module.ts | 应用程序的根模块。 |
| app.service.ts | 带有单个方法的基本服务 |
| main.ts | 应用程序入口文件。它使用 NestFactory 用来创建 Nest 应用实例。 |
main.ts
main.ts 包含一个异步函数,它负责引导我们的应用程序
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();
要创建一个 Nest 应用实例,我们使用了 NestFactory 核心类。
NestFactory 暴露了一些静态方法用于创建应用实例。
create() 方法返回一个实现 INestApplication 接口的对象。
该对象提供了一组可用的方法,我们会在后面的章节中对这些方法进行详细描述。
在上面的 main.ts 示例中,我们只是启动 HTTP 服务,让应用程序等待 HTTP 请求。
请注意,使用 Nest CLI 搭建的项目会创建一个初始项目结构
平台
Nest 旨在成为一个与平台无关的框架。 由于平台无关性,我们以创建可重用的逻辑组件,开发人员可以跨越多种不同类型的应用程序来使用这些组件。 从技术上讲,创建了适配器以后,Nest 可以与任何 node.js 的 HTTP 框架一起工作。有两个支持开箱即用的 HTTP 平台:express 和 fastify。您可以选择最适合您需求的产品。
| platform-express | Express 是一个众所周知的 node.js 简约 Web 框架。 这是一个经过实战考验,适用于生产的库,拥有大量社区资源。 默认情况下使用 @nestjs/platform-express 包。 许多用户都可以使用 Express ,并且无需采取任何操作即可启用它。 |
| platform-fastify | Fastify 是一个高性能,低开销的框架,专注于提供最高的效率和速度。 在这里阅读如何使用它。 |
无论使用哪种平台,它都会暴露自己的 API。 它们分别是 NestExpressApplication 和 NestFastifyApplication。
将类型传递给 NestFactory.create() 函数时,如下例所示,app 对象将具有专用于该特定平台的函数。 但是,请注意,除非您确实要访问底层平台 API,否则无需指定类型。
const app = await NestFactory.create<NestExpressApplication>(AppModule);
启动Nest 项目
安装过程完成后,您可以在系统命令行工具中运行以下命令,以启动应用程序:
$ npm run start
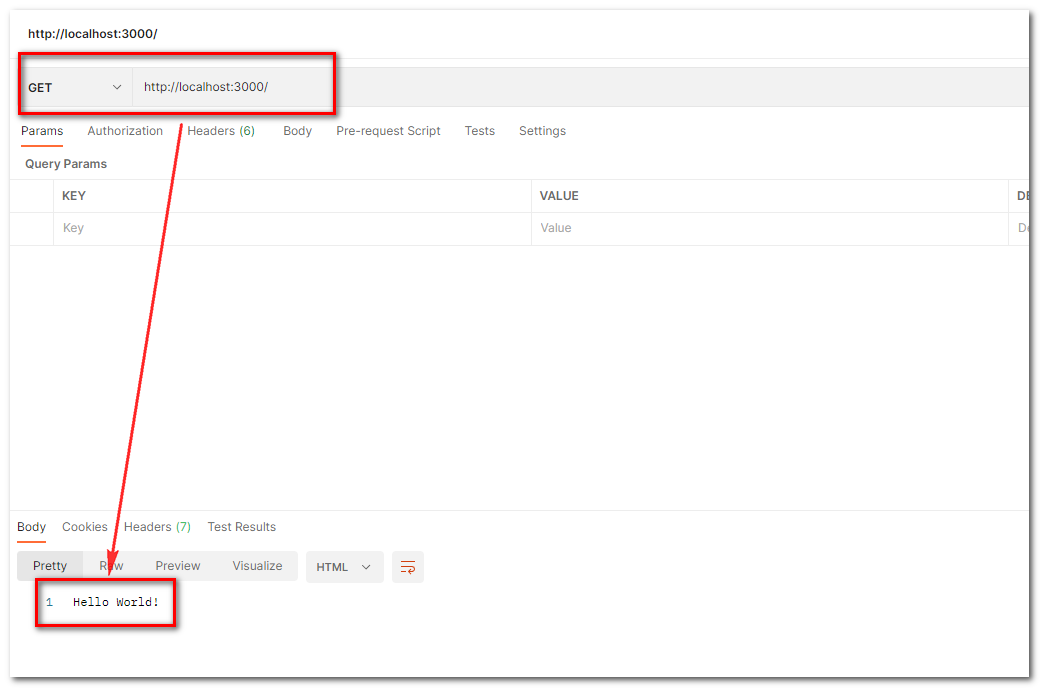
此命令启动 HTTP 服务监听定义在 src/main.ts 文件中定义的端口号。在应用程序运行后, 打开浏览器并访问 http://localhost:3000/。 你应该看到 Hello world! 信息。

要监听文件中的更改,您可以运行以下命令来启动应用程序:
$ npm run start:dev
此命令将监听您的文件,自动重新编译并重新加载服务器。
本文作者:makalo
本文链接:https://www.cnblogs.com/makalochen/p/17272818.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!