Node Electron Mac 编译
我有个一个小工具,之前一直是win 版本,现在要编译成mac 可以用的,项目:
https://gitee.com/makalochen/cnblog-tool
首先我们肯定是看看官网怎么说的
https://www.electron.build/configuration/mac
好吧 ,太多配置了,看花了眼
软件图标问题
我看着文档,想这再怎么样先配个图标
于是我在build 配置里加入这一行配置
"mac": {
"icon": "build/icon/icon.ico"
},
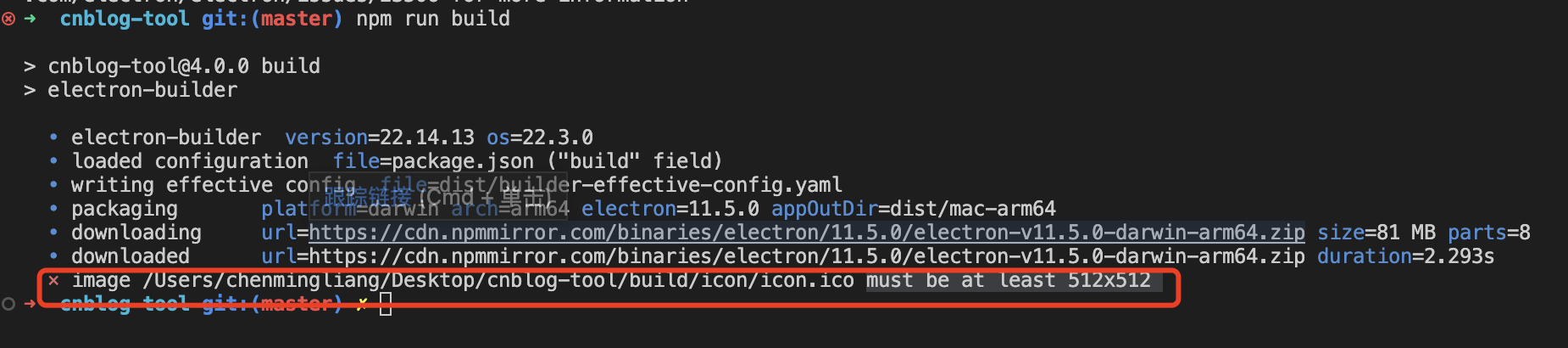
build 编译之后,发现

大概意思就是图标最小要,512 * 512,但是win 上是 256 * 256,好吧 图标编译不过
参考这个:
http://events.jianshu.io/p/cbbcad649e64
得出结论,win , mac 都支持png ,会自动帮你转,这就简单了,还好有图标的svg ,转一下就行
这里提供一个免费的:
也可以参考这个:
https://blog.csdn.net/ypf1024/article/details/109892222
我是用的就是mac 命令方式
brew install librsvg
# 查看版本
rsvg-convert --version
# 可以查看帮助文档
rsvg-convert --help
# 转成 512 * 512的
rsvg-convert -w 512 -h 512 icon.svg > icon.png
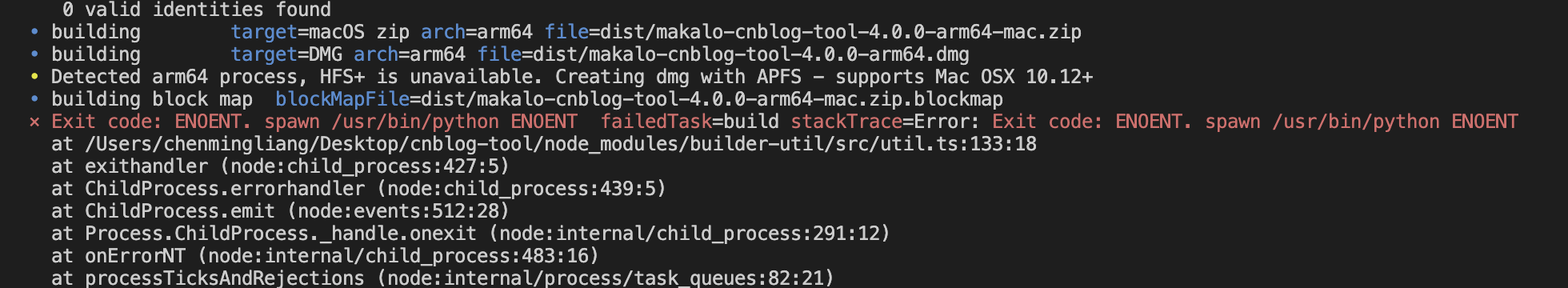
至此,图标问题解决了,再次尝试编译,结果还报错
Error: Exit code: ENOENT. spawn /usr/bin/python ENOENT

啥意思的?需要python?原来electron 打包底层是需要python环境的,但是mac新版删掉了py2,只留下py3,所以导致找不到,升级下electron-builder就可以,这里我选择直接把依赖包删掉升到
"electron-builder": "^23.6.0",
再次编译

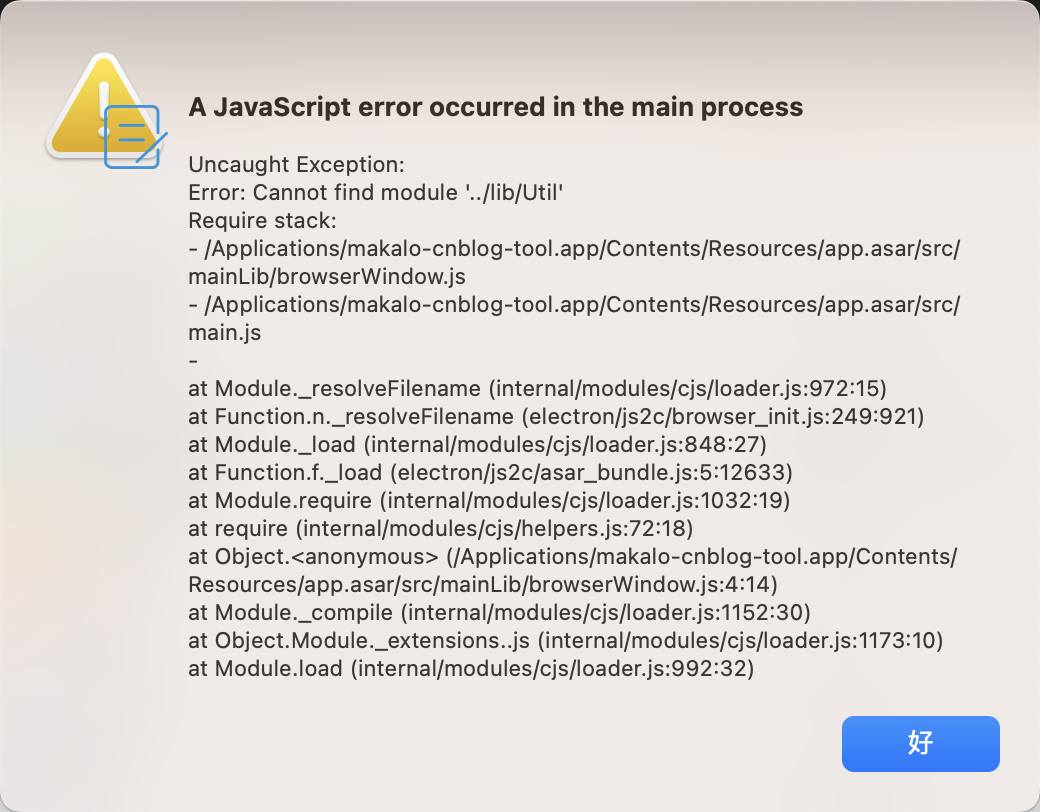
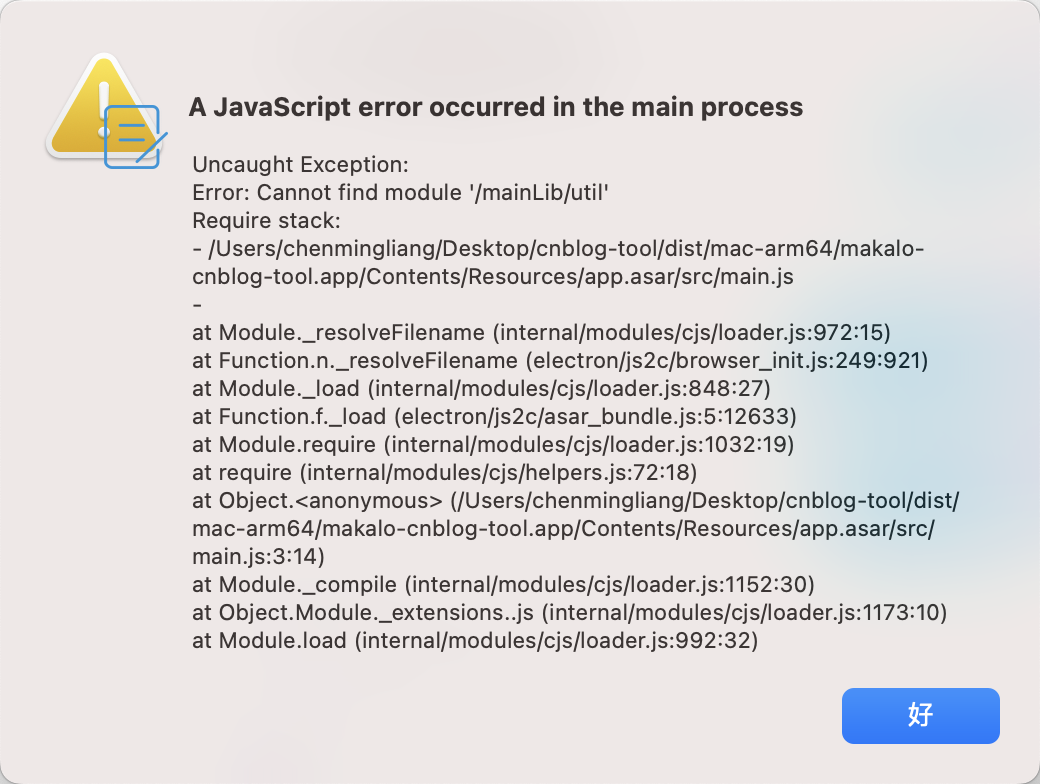
不报错了,安装包也出来了,一运行 出问题了
Error: Cannot find module '../lib/Util' Require
模块引入错误

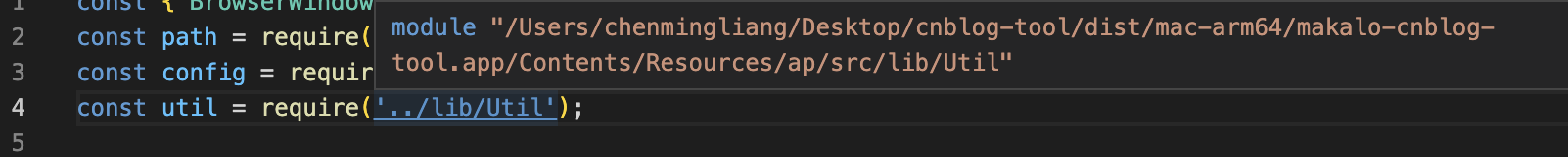
这啥意思,看情况是找不到某个模块,看模块名就是我们的

但是我们源码上是可以跳过去的说明没问题,这时候如果有问题就说明打包之后有问题,我们可以找到,打包之后的app.asar文件,打开它看下,它其实就是我们打包之后的代码

参考这里打开:
https://blog.csdn.net/jerry_player/article/details/118763436
# 安装 asar 包
npm install -g asar
# 解压
asar extract app.asar ./ap
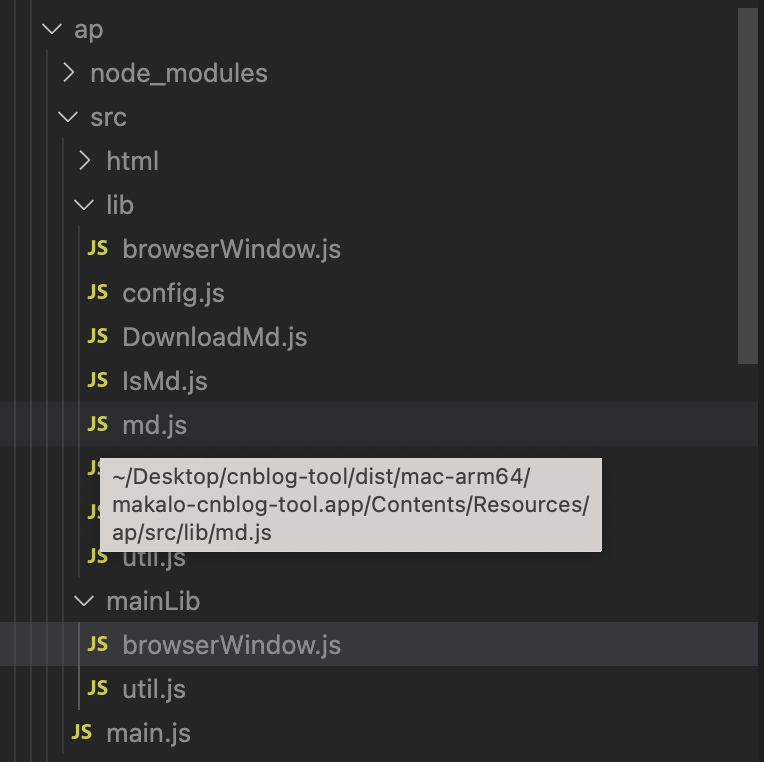
可是我打开看了也没问题,也可以跳过去


等等好像哪里不对,我写的大写的都可以跳过去,文件系统找的的时候,但是win 上没啥问题,是因为win上不严格区分大小写,包括vscode 也智能的帮我们,不区分大小写,但是在mac 是严格区分的,所以它找不到模块是正常的
果然我改成,小写就换了个报错:

也就是说猜想正确,我们继续将新生成的asar 文件打开看看,果然 一一解决之后,能正常打开


