关于项目开始引进eslint的思考
最近项目中开始大量使用Eslint,导致前端同学,一个头两个大,哈哈哈,我也试了下,确实有点头大,毕竟前面都习惯了各种各种的风格,突然写两行就是一个红色的线,我这强迫症患者看着都难受,还有就是一些之前的写法都要改,如:
// 错误写法
const item = result[0];
// 正确写法
const [item] = result;
好多之前的写法全部要改成es6的,没用的变量全部要删,换行符等,侧面证明了大前端的发展是有多快,但是为了后期项目的维护,这些规范该引进的还是得引进
话不多说,现在研究下怎么引进
准备
项目就使用,我自己开发的一个小项目做实验了
https://gitee.com/makalochen/cnblog-tool
Eslint插件安装和配置
https://eslint.bootcss.com/docs/user-guide/getting-started
Eslint 规范配置就使用阿里的规范配置了
npm:https://www.npmjs.com/package/eslint-config-ali
github:https://github.com/alibaba/f2e-spec
安装
这里仅针对原生 JavaScript 项目哈,其他的
打开终端执行
# 安装eslint
npm install eslint --save-dev
# 安装ali相关配置
npm i -D eslint-config-ali @babel/core @babel/eslint-parser eslint-plugin-import
配置
这里使用配置文件配置
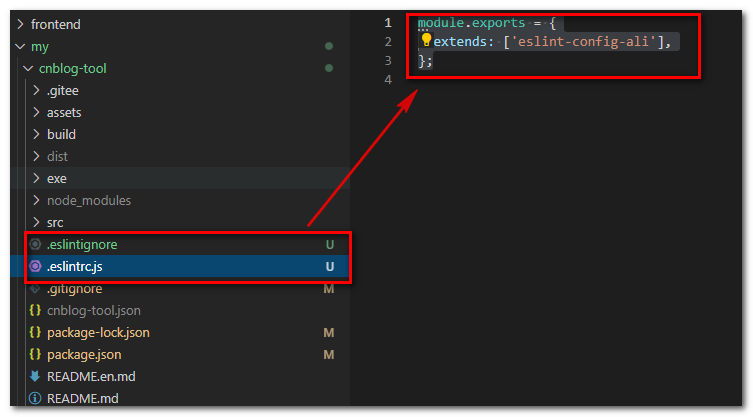
在你项目的根目录加入两个文件
.eslintignore 不检查的目录配置,类似于.gitignore
.eslintrc.js eslint配置项
并在.eslintrc.js中写入以下配置
module.exports = {
extends: ['eslint-config-ali'],
};

使用
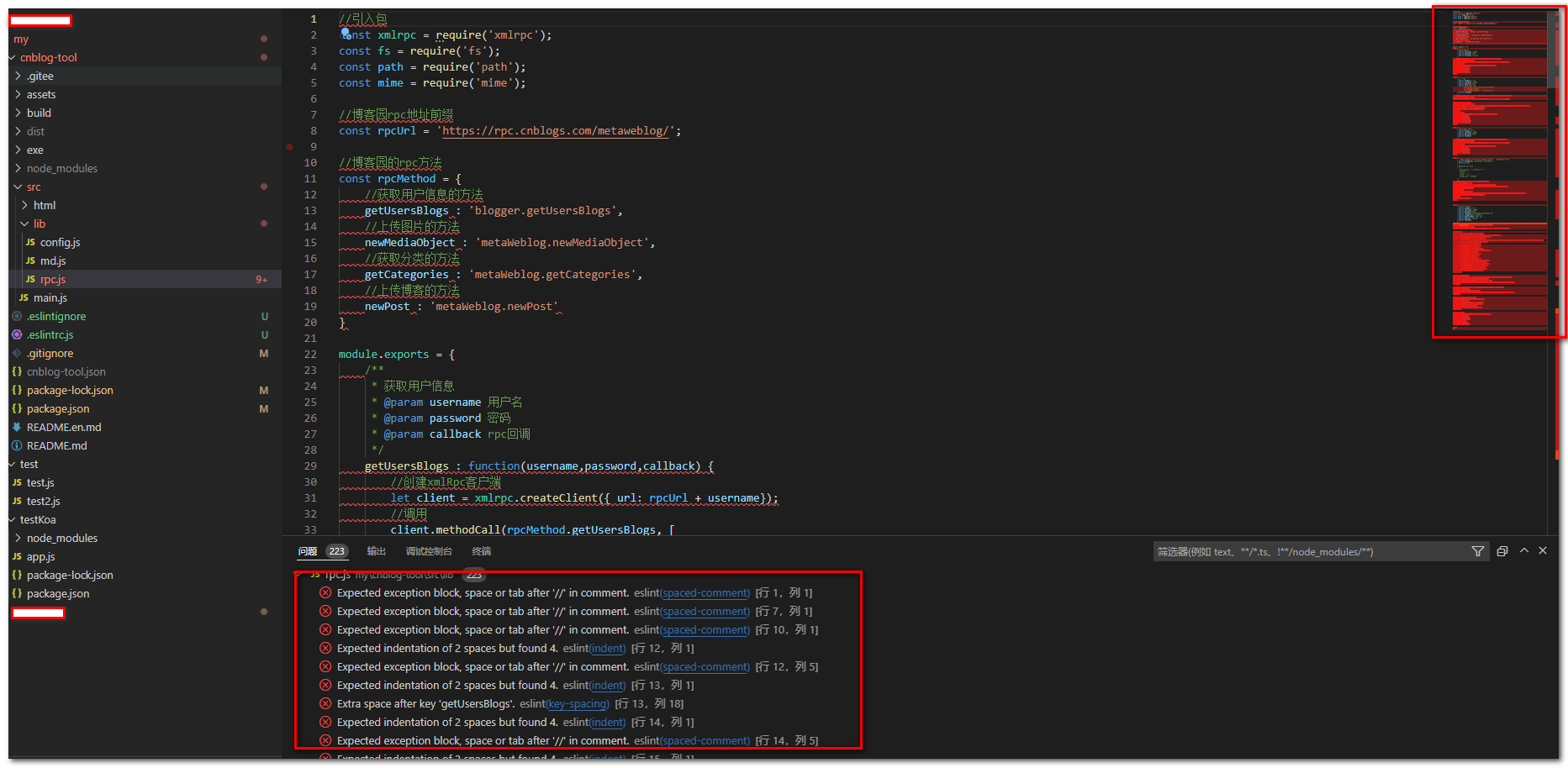
此时你可以查看以下你的项目 ,此时你应该能感受到前端同学的绝望,哈哈哈

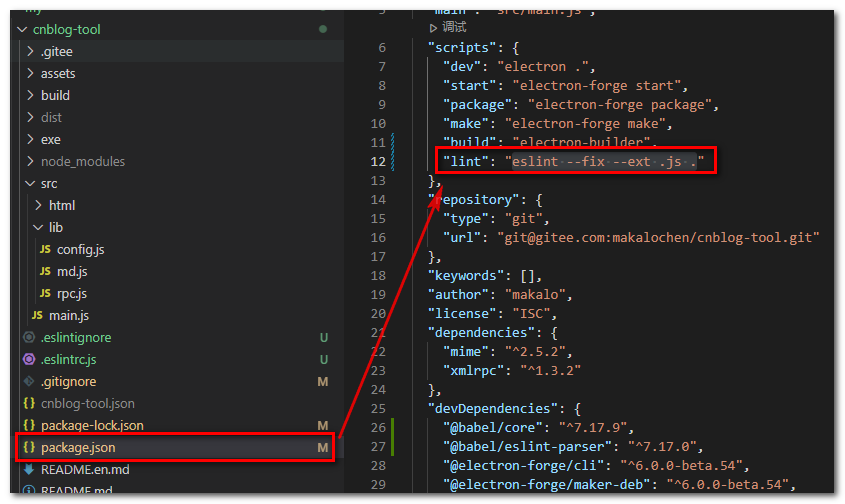
全是红的,这么多红的,不可能一个个的改,所以还是有一键修复的,可以在你的scripts选项中加入下面的配置
"lint": "eslint --fix --ext .js ."

终端执行
npm run lint
即可
本文作者:makalo
本文链接:https://www.cnblogs.com/makalochen/p/16202580.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2020-04-28 msyql 数据类型存储大小及数据范围
2020-04-28 MySQL数据库设计规范