uni-app上拉加载
-
通过在
pages.json文件中找到当前页面的pages节点下style中配置onReachBottomDistance可以设置距离底部开启加载的距离,默认为50px -
通过
onReachBottom监听到触底的行为
参考:
https://uniapp.dcloud.io/collocation/frame/lifecycle?id=页面生命周期
https://uniapp.dcloud.io/collocation/pages
使用示例
添加页面配置并配置上拉加载的触底距离
{
"path":"pages/list/list",
"style": {
//单位为px
"onReachBottomDistance": 100
}
},
写入页面代码
<template>
<view>
<view>这是列表页</view>
<view class="box-item" v-for="item in list">
{{item}}
</view>
<button @click="pullDown">下拉刷新</button>
</view>
</template>
<script>
export default {
data() {
return {
list: ['前端', 'php', 'UI', '测试', '大数据', '前端', 'php', 'UI', '测试', '大数据']
}
},
onReachBottom() {
console.log('页面触底了')
this.list = [...this.list, ...['增加设计师', '增加UI', '增加前端', '增加增加测试', '增加大数据']]
},
}
</script>
<style>
.box-item {
height: 100px;
line-height: 100px;
}
</style>
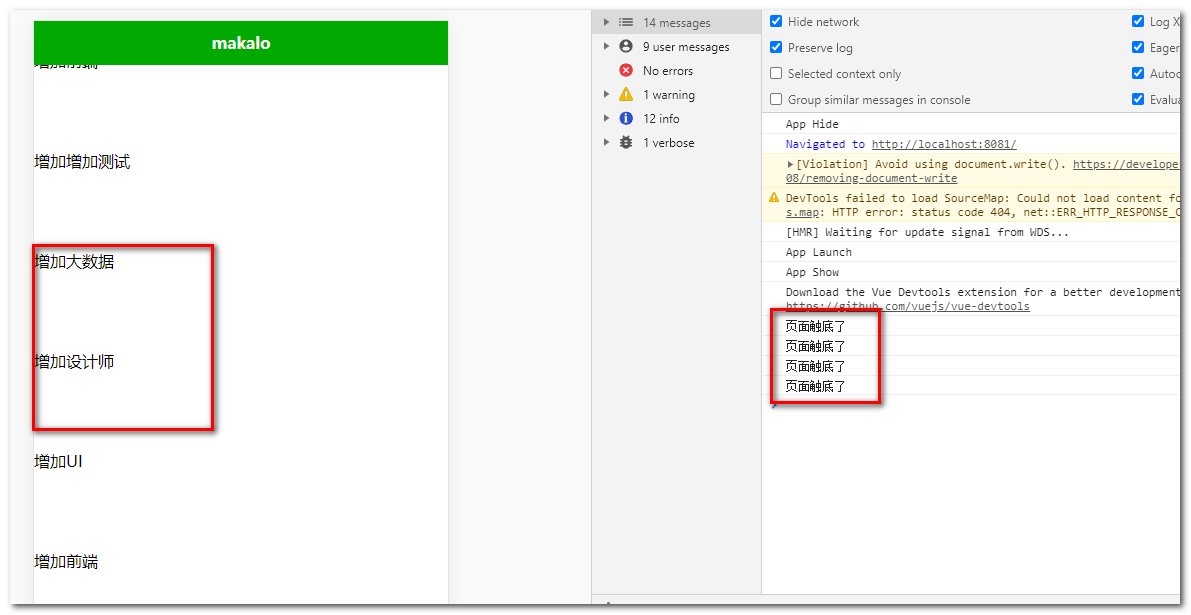
效果

每次都会上拉触底都会加载几条数据


