electron 将现有vue项目改成支持electron桌面端应用
这里以我的一个项目为例:
https://gitee.com/makalochen/think-php5.1_vue2.x_-base-admin
项目运行如图

将这个项目改成支持electron
安装electron-builder
我们需要知道,electron-builder和electron-packager基本类似,不过builder打包完成的是安装包,而packager打包完成的是可执行文件,packager里面有项目源码,builder里面则是编译后的。这可能是两者的最大差别。
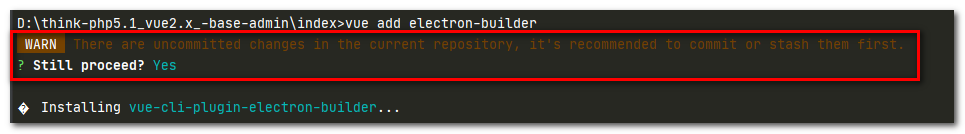
进入项目根目录,执行
vue add electron-builder

如果出现这个选择y,这是告诉当前存储库有未提交的更改,问你是否继续

这是问你选择electron那个版本,我们直接选择最新版

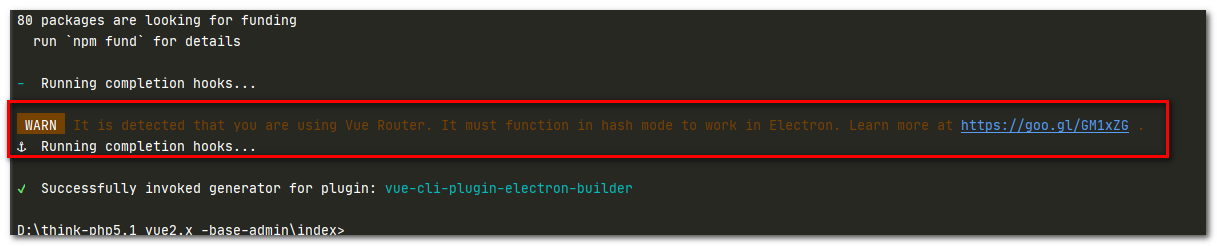
仔细看完成之前有句提示,是说检测到您正在使用Vue路由器。它必须在哈希模式下工作才能在electron中工作
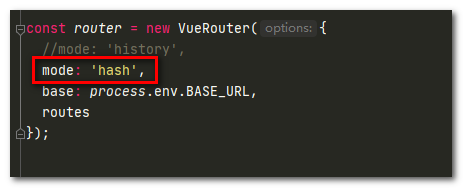
也就是说路由必须改成

这点要注意
测试
运行web
npm run serve

运行electron 客户端
npm run electron:serve

没啥问题
打包成桌面应用
执行
npm run electron:build
到当前项目目录下的dist_electron

本文作者:makalo
本文链接:https://www.cnblogs.com/makalochen/p/14376493.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
分类:
node Electron





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?