使用 electron-vue 脚手架工具创建项目并打包
官方文档:
https://simulatedgreg.gitbooks.io/electron-vue/content/cn/
github:
https://github.com/SimulatedGREG/electron-vue
安装和创建项目
# 安装 vue-cli 和 脚手架样板代码
npm install -g vue-cli
vue init simulatedgreg/electron-vue my-project
# 安装依赖并运行你的程序
cd my-project
yarn # 或者 npm install
yarn run dev # 或者 npm run dev
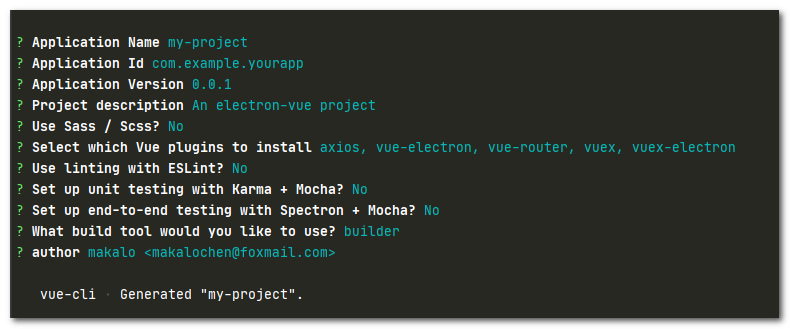
vue init simulatedgreg/electron-vue my-project选项

进入项目文件安装依赖
npm install
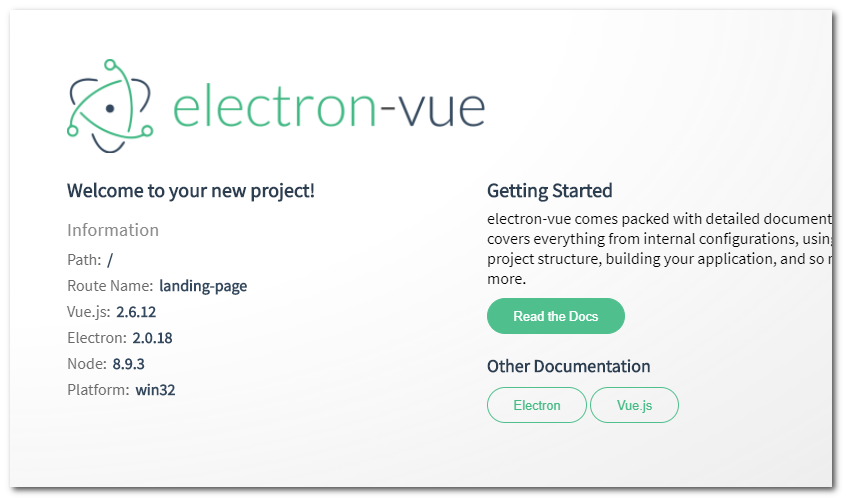
运行测试
npm run dev
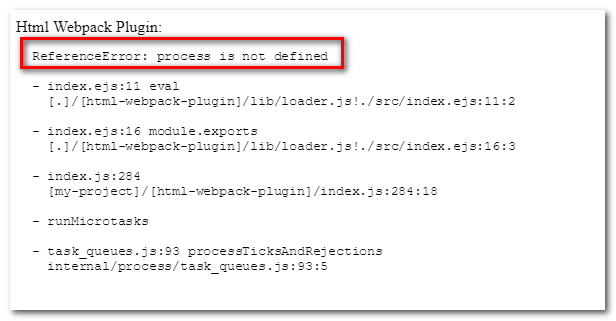
Electron-vue ReferenceError: process is not defined
错误如图

解决办法
https://github.com/SimulatedGREG/electron-vue/issues/871
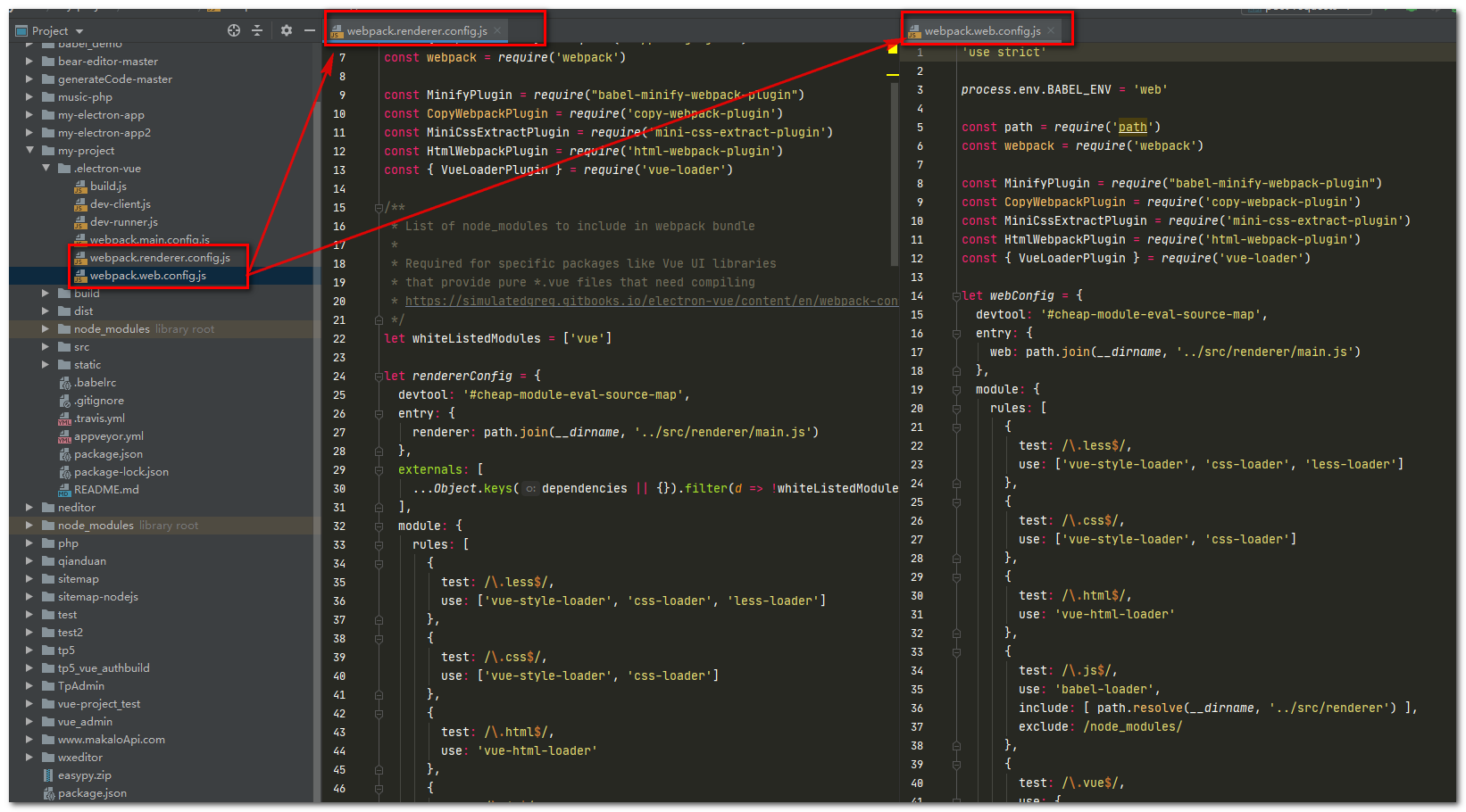
找到项目文件下 .electron-vue 文件夹,打开 webpack.renderer.config.js 和 webpack.web.config.js 两个脚本

找到 plugins 的位置,增加,注意两个文件都要增加
templateParameters(compilation, assets, options) {
return {
compilation: compilation,
webpack: compilation.getStats().toJson(),
webpackConfig: compilation.options,
htmlWebpackPlugin: {
files: assets,
options: options
},
process,
};
},

重新执行
npm run dev

打包
在项目目录下执行
npm run build
如果慢的话设置一下淘宝镜像
完成后如图

进入项目目录下的build,进行安装

本文作者:makalo
本文链接:https://www.cnblogs.com/makalochen/p/14374288.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
分类:
node Electron





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix