Electron 网络模块
网络
使用Chromium的原生网络库发出HTTP / HTTPS请求
进程:主进程
net 模块是一个发送 HTTP(S) 请求的客户端API。 它类似于Node.js的HTTP 和 HTTPS 模块 ,但它使用的是Chromium原生网络库来替代Node.js的实现,提供更好的网络代理支持。
下面是一个非详尽的列表, 用于说明为什么使用 net 模块而不是原生Node. js 模块:
- 系统代理配置的自动管理, 支持 wpad 协议和代理 pac 配置文件。
- HTTPS 请求的自动隧道。
- 支持使用basic、digest、NTLM、Kerberos 或协商身份验证方案对代理进行身份验证。
- 支持传输监控代理: 类似于Fiddler代理,用于访问控制和监视。
API组件(包括类,方法,属性和事件名称)与Node.js中使用的组件相似。
用法示例:
const { app } = require('electron')
app.whenReady().then(() => {
const { net } = require('electron')
const request = net.request('https://github.com')
request.on('response', (response) => {
console.log(`STATUS: ${response.statusCode}`)
console.log(`HEADERS: ${JSON.stringify(response.headers)}`)
response.on('data', (chunk) => {
console.log(`BODY: ${chunk}`)
})
response.on('end', () => {
console.log('No more data in response.')
})
})
request.end()
})
该netAPI可以在应用程序发出后才能使用ready事件。在ready事件发生前尝试使用模块将引发错误。
在
方法
net 模块具有以下方法:
在
net.request(options)
options(ClientRequestConstructorOptions |字符串)-ClientRequest构造函数选项。
使用 options 创建 ClientRequest 实例, 这些选项直接转发到 ClientRequest 的构造函数。 net.request 方法将根据 options 对象中的指定协议方案, 去发送安全和不安全的 HTTP 请求( both secure and insecure HTTP requests)。
类: ClientRequest
发起HTTP/HTTPS请求.
进程:主进程
ClientRequest实现了Writable Stream接口, 因此是一个EventEmitter类型.
在
new ClientRequest(options)
-
options(对象|字符串)-如果
options为字符串,则将其解释为请求URL。如果它是一个对象,则期望通过以下属性完全指定一个HTTP请求:
method字符串(可选)-HTTP请求方法。默认为GET方法。url字符串(可选)-请求URL。必须以绝对形式提供,协议方案指定为http或https。sessionObject (可选) - 与请求相关联的Session实例.partitionString (可选) - 与请求相关联的partition名称. 默认为空字符串.session选项优先于partition选项. 因此, 如果session是显式指定的, 则partition将被忽略.useSessionCookies布尔值(可选)-是否从提供的会话中发送带有此请求的cookie。这将使net请求的cookie行为与fetch请求匹配。默认值false。protocol字符串(可选)-协议方案,格式为“方案:”。当前支持的值为“ http:”或“ https:”。默认为“ http:”。hostString (可选) - 作为连接提供的服务器主机,主机名和端口号'hostname:port'.hostnameString (可选) - 服务器主机名.portInteger (可选) - 服务器侦听的端口号.pathString (可选) - 请求URL的路径部分.redirectString (可选) - 请求的重定向模式. 可选值为follow,error或manual. 默认值为follow. 当模式为error时, 重定向将被终止. When mode ismanualthe redirection will be cancelled unlessrequest.followRedirectis invoked synchronously during theredirectevent.
options 属性,如 protocol, host, hostname, port 和 path,在 URL 模块中会严格遵循 Node.js 的模式
例如,我们可以创建与github.com相同的请求如下:
const request = net.request({
method: 'GET',
protocol: 'https:',
hostname: 'github.com',
port: 443,
path: '/'
})
在
实例事件
在
事件: 'response'
返回:
response收到的消息 - 表示HTTP响应消息的对象。
在
事件: "login"
返回:
-
authInfo目的
isProxy布尔型scheme串host串port整数realm串
-
callback功能
username字符串(可选)password字符串(可选)
当身份验证代理请求用户认证时触发
用户证书会调用 callback方法:
username串password串
request.on('login', (authInfo, callback) => {
callback('username', 'password')
})
复制
提供空的凭证将取消请求,并在响应对象上报告一个身份验证错误:
request.on('response', (response) => {
console.log(`STATUS: ${response.statusCode}`);
response.on('error', (error) => {
console.log(`ERROR: ${JSON.stringify(error)}`)
})
})
request.on('login', (authInfo, callback) => {
callback()
})
复制
在
事件:'finish'
在 request 最终的 chunk 数据后写入 request 后触发
在
事件: 'abort'
request终止时发出。abort如果request已经关闭,则不会触发该事件。
在
事件: 'error'
返回:
errorError -提供失败信息的错误对象。
当 net网络模块没有发出网络请求时会触发。 通常情况下,当 request请求对象发出一个 error错误事件时,一个 close关闭事件会随之发生,并且不会提供响应对象。
在
事件: 'close'
作为HTTP 的 request-response 中的最后一个事件发出。 close事件表明,在request或response 对象中不会发出更多的事件。
在
事件: 'redirect'
返回:
statusCode整数method串redirectUrl串responseHeaders记录<字符串,字符串[]>
服务器返回重定向响应(例如301永久移动)时发出。呼叫request.followRedirect将继续进行重定向。如果处理了此事件,则request.followRedirect必须同步调用,否则请求将被取消。
在
实例属性
在
request.chunkedEncoding
一个Boolean类型的值,指定请求是否将使用 HTTP 分块传输编码。 默认值为 false. 该属性是可读写的, 但它只能在第一次写入操作之前设置,因为还没有写入 HTTP 头。 在第一写入后如果设置chunkedEncoding属性将引发错误。
如果 request 的 body 是一个大的数据时,强烈建议使用块编码。因为数据将以小块的方式进行传输, 而不是在 Electron 进程内存中内部缓冲。
在
实例方法
在
request.setHeader(name, value)
nameString - 额外的 HTTP 头名称.value字符串-额外的HTTP标头值。
添加一个额外的 HTTP 头。 The header name will be issued as-is without lowercasing. 它只能在第一次写入之前调用。 在第一次写入后调用此方法将引发错误。 如果传递的值不是 String, 则会调用 toString () 方法来获取最终值。
某些标头禁止由应用程序设置。这些标题在下面列出。在Chromium的标头utils中可以找到有关受限标头的更多信息。
Content-LengthHostTrailer要么TeUpgradeCookie2Keep-AliveTransfer-Encoding
此外,也不允许将Connection标头设置为该值upgrade。
在
request.getHeader(name)
nameString - 指定一个额外的头名称.
返回String-先前设置的额外标题名称的值。
在
request.removeHeader(name)
nameString - 指定一个额外的头名称.
删除先前设置的额外标题名称。只能在首次写入之前调用此方法。首次写入后尝试调用它会引发错误。
在
request.write(chunk[, encoding\][, callback])
chunk(字符串|缓冲区)-请求正文的数据块。如果是字符串,则使用指定的编码将其转换为Buffer。encoding字符串(可选)-用于将字符串块转换为Buffer对象。默认为'utf-8'。callbackFunction (可选)-在写操作结束后调用。
callback 实质上是为了保持与 Node.js API 的相似性而引入的虚拟函数。 在将 chunk 内容传递到 Chromium 网络层之后, 在下一个 tick 中异步调用。 与 Node.js 实现相反, 不保证 chunk 内容在调用 callback 之前已经被刷新。
向请求正文中添加一个数据块。 第一次写操作可能导致在线路上发出请求头。 在第一次写入操作后, 不允许添加或删除自定义标头。
在
request.end([chunk\][, encoding][, callback])
chunk(String | Buffer) (可选)encodingString (可选)callbackFunction (可选)
发送请求数据的最后一块。随后的写或结束操作将被禁止。该finish事件在结束操作之后发出。
在
request.abort()
取消正在进行的 HTTP 事务。 如果请求已发出 close 事件, 则中止操作将不起作用。 否则正在进行的事件将发出 abort 和 close 事件。 此外, 如果有一个正在进行的响应对象, 它将发出 aborted 事件。
在
request.followRedirect()
继续所有待处理的重定向。只能在'redirect'活动期间调用。
在
request.getUploadProgress()
返回 Object:
active布尔值-请求当前是否处于活动状态。如果为false,则不会设置其他属性started布尔值-上传是否开始。如果这是假的都current和total将被设置为0。current整数-到目前为止已上传的字节数total整数-此请求将上载的字节数
您可以使用此方法获取使用 POST 请求的文件上传或其他数据传输的进度
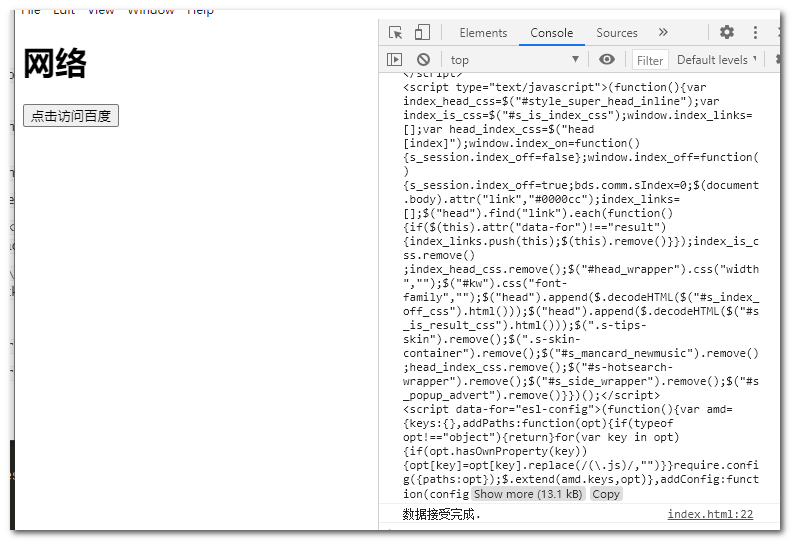
案例
点击访问百度
渲染进程
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网络</title>
</head>
<body>
<h1>网络</h1>
<button onclick="accessbaidu()">点击访问百度</button>
</body>
<script>
function accessbaidu() {
const { net } = require('electron').remote;
const request = net.request('https://www.baidu.com')
request.on('response', (response) => {
console.log(`STATUS: ${response.statusCode}`)
console.log(`HEADERS: ${JSON.stringify(response.headers)}`)
response.on('data', (chunk) => {
console.log(`接受到数据: ${chunk}`)
})
response.on('end', () => {
console.log('数据接受完成.')
})
})
//结束请求
request.end()
}
</script>
</html>

本文作者:makalo
本文链接:https://www.cnblogs.com/makalochen/p/14373788.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix