antd vue Tree树形控件的使用
文档:https://antdv.com/components/tree-cn/#API
何时使用
文件夹、组织架构、生物分类、国家地区等等,世间万物的大多数结构都是树形结构。使用
树控件可以完整展现其中的层级关系,并具有展开收起选择等交互功能。
基本使用
<template>
<a-tree
v-model="checkedKeys"
checkable
:expanded-keys="expandedKeys"
:auto-expand-parent="autoExpandParent"
:selected-keys="selectedKeys"
:tree-data="treeData"
@expand="onExpand"
@select="onSelect"
/>
</template>
<script>
const treeData = [
{
title: '0-0',
key: '0-0',
children: [
{
title: '0-0-0',
key: '0-0-0',
children: [
{ title: '0-0-0-0', key: '0-0-0-0' },
{ title: '0-0-0-1', key: '0-0-0-1' },
{ title: '0-0-0-2', key: '0-0-0-2' },
],
},
{
title: '0-0-1',
key: '0-0-1',
children: [
{ title: '0-0-1-0', key: '0-0-1-0' },
{ title: '0-0-1-1', key: '0-0-1-1' },
{ title: '0-0-1-2', key: '0-0-1-2' },
],
},
{
title: '0-0-2',
key: '0-0-2',
},
],
},
{
title: '0-1',
key: '0-1',
children: [
{ title: '0-1-0-0', key: '0-1-0-0' },
{ title: '0-1-0-1', key: '0-1-0-1' },
{ title: '0-1-0-2', key: '0-1-0-2' },
],
},
{
title: '0-2',
key: '0-2',
},
];
export default {
data() {
return {
expandedKeys: ['0-0-0', '0-0-1'],
autoExpandParent: true,
checkedKeys: ['0-0-0'],
selectedKeys: [],
treeData,
};
},
watch: {
checkedKeys(val) {
console.log('onCheck', val);
},
},
methods: {
onExpand(expandedKeys) {
console.log('onExpand', expandedKeys);
// if not set autoExpandParent to false, if children expanded, parent can not collapse.
// or, you can remove all expanded children keys.
this.expandedKeys = expandedKeys;
this.autoExpandParent = false;
},
onCheck(checkedKeys) {
console.log('onCheck', checkedKeys);
this.checkedKeys = checkedKeys;
},
onSelect(selectedKeys, info) {
console.log('onSelect', info);
this.selectedKeys = selectedKeys;
},
},
};
</script>
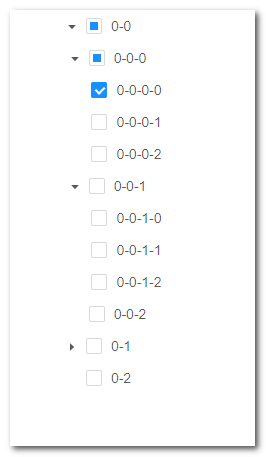
效果

获取已勾选子节点以及半勾选状态的父节点
参考:https://www.jianshu.com/p/a293d1589c24
组件设置
<a-tree
v-model="checkedKeys"
checkable
:expanded-keys="expandedKeys"
:auto-expand-parent="autoExpandParent"
:selected-keys="selectedKeys"
:tree-data="treeData"
@expand="onExpand"
//重点
@check="onBusinessSelectChange"
/>
method
onBusinessSelectChange(selectedKeys, info) {
console.log('selectedKeys changed: ', selectedKeys);
console.log('info changed: ', info);
// 已勾选子节点以及半勾选状态的父节点
this.allSelectedNodes = selectedKeys.concat(info.halfCheckedKeys);
this.businessSelectedRowKeys = selectedKeys;
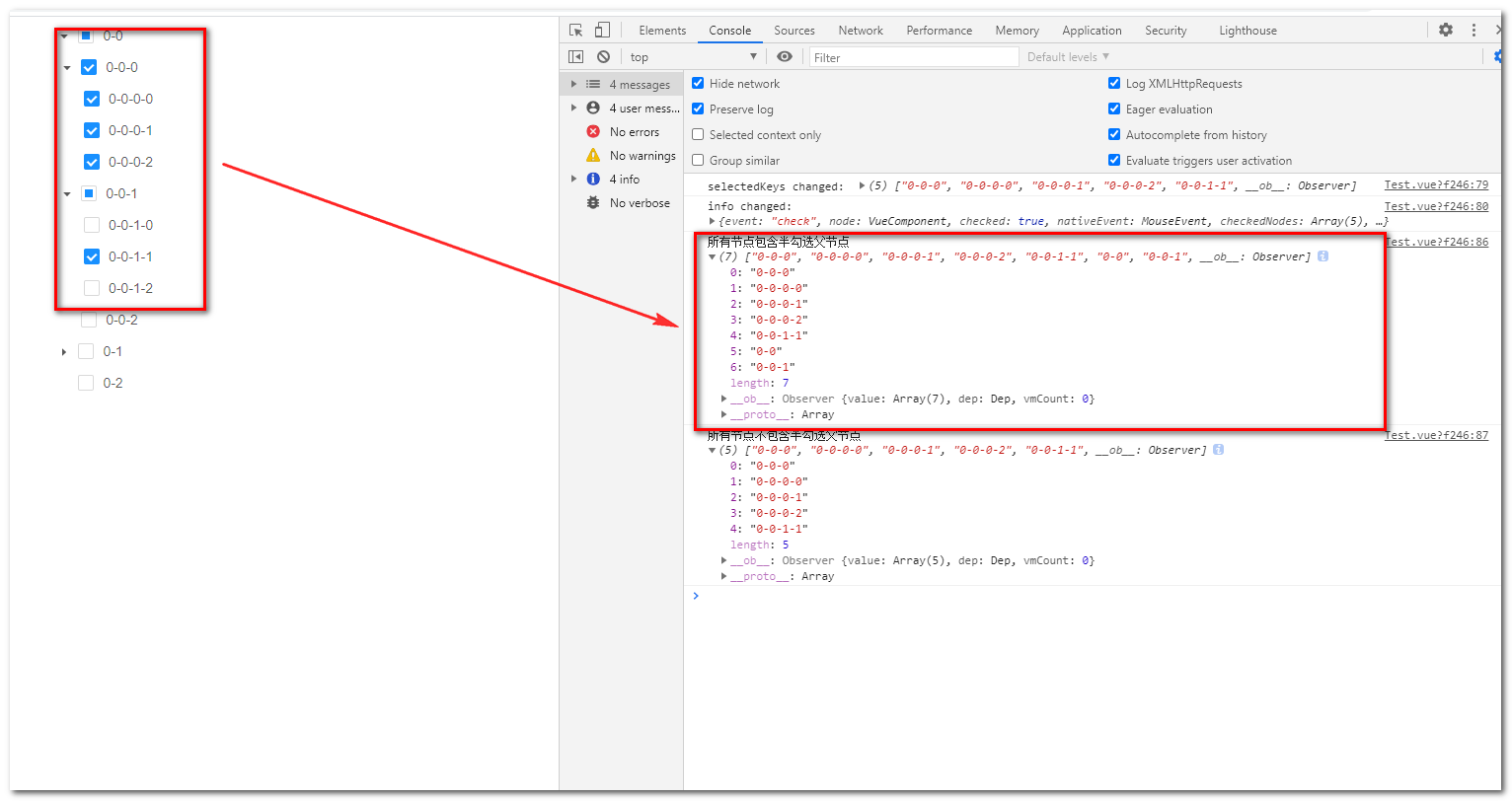
console.log('所有节点包含半勾选父节点', this.allSelectedNodes);
console.log('所有节点不包含半勾选父节点', this.businessSelectedRowKeys);
},
效果

关于树组件回显
我们给后台传过去了父节点,如果有反显的情况下(如:修改,查看功能),一旦有父节点,子节点又将会全部勾选!!这种情况下又该怎么办呢?
思路如下:
1.循环遍历出组件数据最深层子节点,存放在一个数组中
2.将后台返回的含有父节点的数组和第一步骤遍历的数组做比较
3.如果有相同值,将相同值取出来,push到一个新数组中
4.利用这个新的重组的数组给Tree组件selected赋值
例:
data 中初始化值
//tree select 树选择最深子节点
test:[],
// 1.循环遍历出最深层子节点,存放在一个数组中
getTreeChildren(data){
data&&data.map(item=>{
if(item.children && item.children.length > 0){
this.getTreeChildren(item.children);
}else{
this.test.push(item.key);
};
return null;
});
return this.test;
},
// 2.将后台返回的含有父节点的数组和第一步骤遍历的数组做比较
// 3.如果有相同值,将相同值取出来,push到一个新数组中
compareItem(all_data,child_data){
let uniqueChild = [];
for(var i in child_data){
for(var k in all_data){
if(all_data[k] === child_data[i]){
uniqueChild.push(all_data[k]);
}
}
}
return uniqueChild;
},
//授权编辑
authorizeEdit(text, record, index) {
//显示对话框
this.authorize_visible = true;
//重置授权树选择
this.authorize_value = []
this.nowEditRoleId = record.id
this.axios.get(process.env.VUE_APP_API_URL + this.urls.getNodesByRoleId,{params: {
id : record.id,
}}).then((data) => {
console.log(data.data.data, 'node。。。。。。。');
//遍历后台数据
var all_data = [];
for(var i = 0; i < data.data.data.length; i++){
all_data.push(data.data.data[i].id);
}
//1.获取组件最深子节点,tree的data
var child_data = this.getTreeChildren(this.treeData);
console.log(child_data,'child_data........');
//2,3 获取相同的子节点
console.log(all_data,'all_data........');
var uniqueChild = this.compareItem(all_data,child_data);
console.log(uniqueChild,'uniqueChild........');
//4.利用这个新的重组的数组给Tree组件selected赋值
this.authorize_value = uniqueChild;
});
},



