antd vue 刷新保留当前页面路由,保留选中菜单,保留menu选中
刷新保留menu选中
<template>
<a-menu theme="dark" mode="inline" :selectedKeys="[$route.path]">
<a-menu-item :key="'/test'">
<router-link to="home">
<a-icon type="user"/>
<span>nav 1</span>
</router-link>
</a-menu-item>
<a-menu-item :key="'/about'">
<router-link to="about">
<a-icon type="video-camera"/>
<span>nav 2</span>
</router-link>
</a-menu-item>
<a-menu-item :key="'/123123'">
<router-link to="123123">
<a-icon type="upload"/>
<span>nav 3</span>
</router-link>
</a-menu-item>
</a-menu>
</template>
重点:
1,selectedkeys要设置成$route.path地址
2,a-menu-item 的key设置成要去的地址
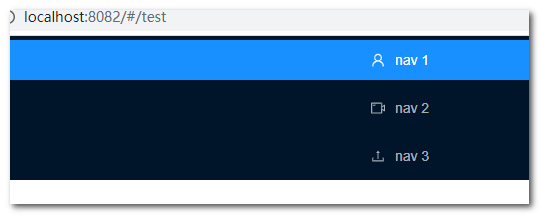
效果

刷新保留sub-menu状态,自动展开
https://www.antdv.com/components/menu-cn/#components-menu-demo-open-current-submenu-only
<template>
<!--
openKeys 当前展开的 SubMenu 菜单项 key 数组
-->
<a-menu theme="dark" mode="inline" :openKeys="openKeys" :selectedKeys="[$route.path]">
<a-sub-menu key="sub-menu">
<span slot="title">
<a-icon type="setting" theme="filled" />
<span>系统管理</span>
</span>
<a-menu-item
:key="'/test'"
>
<router-link to="home">
<a-icon type="user"/>
<span>nav 1</span>
</router-link>
</a-menu-item>
<a-menu-item :key="'/about'">
<router-link to="about">
<a-icon type="video-camera"/>
<span>nav 2</span>
</router-link>
</a-menu-item>
<a-menu-item :key="'/123123'">
<router-link to="123123">
<a-icon type="upload"/>
<span>nav 3</span>
</router-link>
</a-menu-item>
</a-sub-menu>
</a-menu>
</template>
<script>
export default {
name: "Test",
data(){
return {
openKeys: ['sub-menu'],
}
},
}
</script>
重点:
openKeys 数组里设置的key要跟sub-menu的key保持一致
效果

参考:



