vue 自定义全局变量
现在有个需求,访问的接口api ,配置化,什么意思呢,就是vue项目访问的api全部是可配置的。
api地址一般由基准地址和路径组成
基准地址一般使用vue的cli的publicPath去配置
有关vue的cli的publicPat:https://www.cnblogs.com/makalochen/p/13984699.html#publicpath
也可由.env文件配置:https://www.cnblogs.com/makalochen/p/13984832.html
那后面的路径就需要自定义配置了
创建自定义全局变量
创建src/config/urls.js文件,并写入下面内容
const urls = {
//系统侧边栏菜单接口
getMenus : '/system/menu',
}
export default {
urls,
}
main.js中引入
//引入自定义接口地址
import urls from './config/urls';
//设置到vue全局属性
console.log(urls, 'main.js...')
Vue.prototype.urls = urls.urls;
其他页面组件中使用
this.urls.getMenus ///system/menu
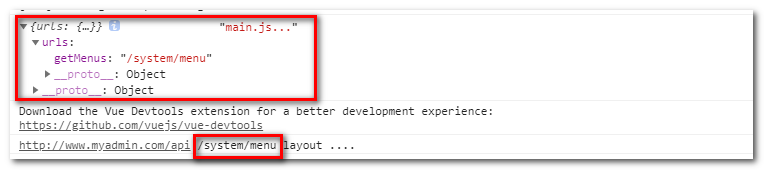
结果