AntDesign vue Layout 使用路由实现菜单切换
实现点击左侧菜单,右侧菜单切换到对应的内容
定义嵌套路由
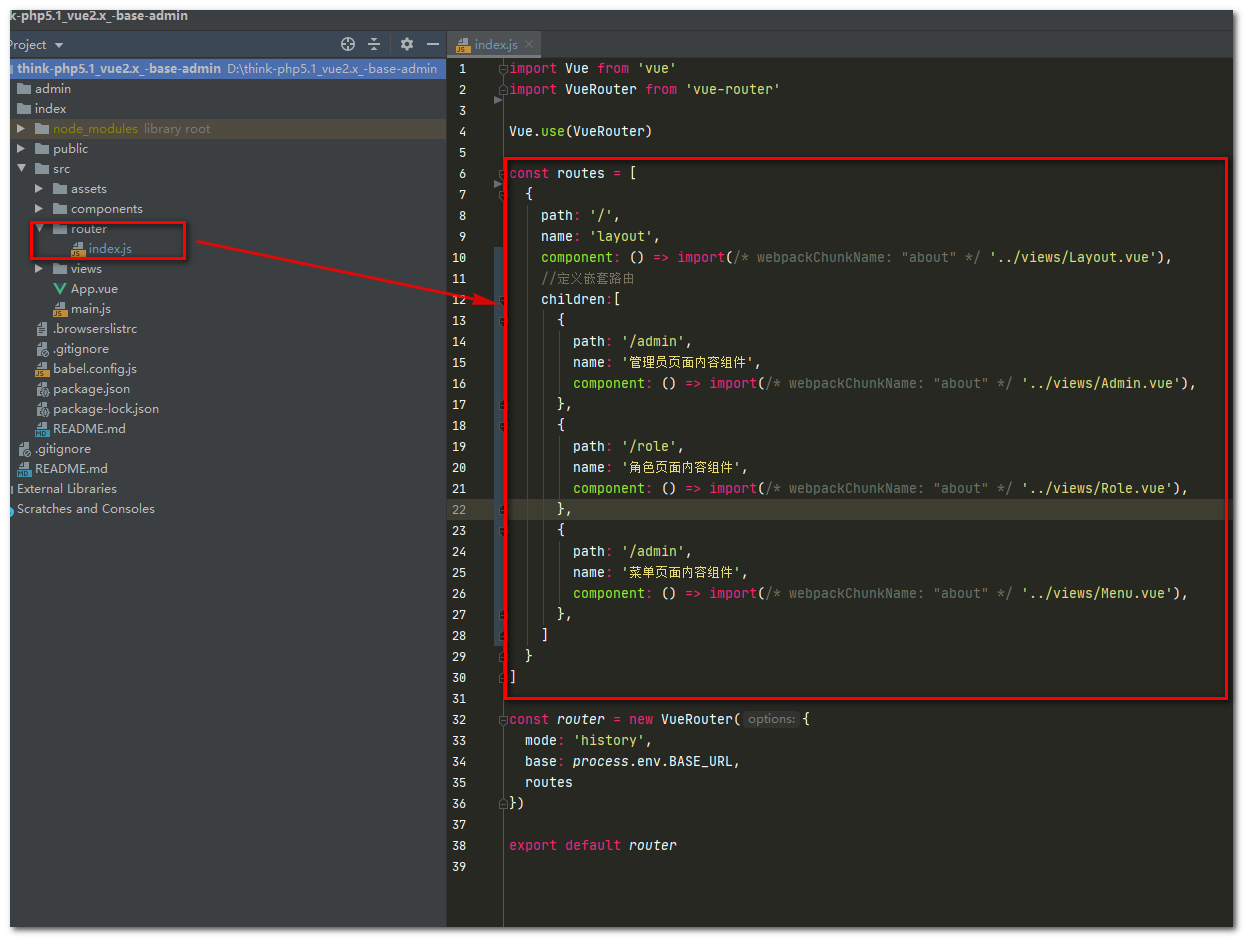
修改/src/router/index.js
const routes = [
{
path: '/',
name: 'layout',
component: () => import(/* webpackChunkName: "about" */ '../views/Layout.vue'),
//定义嵌套路由
children:[
{
path: '/admin',
name: '管理员页面内容组件',
component: () => import(/* webpackChunkName: "about" */ '../views/Admin.vue'),
},
{
path: '/role',
name: '角色页面内容组件',
component: () => import(/* webpackChunkName: "about" */ '../views/Role.vue'),
},
{
path: '/admin',
name: '菜单页面内容组件',
component: () => import(/* webpackChunkName: "about" */ '../views/Menu.vue'),
},
]
}
]

在Layout 中使用
index/src/views/Layout.vue
<template>
<!--顶级Laytou 容器-->
<a-layout id="components-layout-demo-side" style="min-height: 100vh">
<!--侧边栏容器-->
<a-layout-sider v-model="collapsed" collapsible>
<!--logo-->
<div class="logo">
<img src="../assets/avatar.jpg" class="circleImg">
</div>
<!--
:default-selected-keys="['1']" 初始选中的 子菜单想
mode 菜单模式 inline为内嵌模式
-->
<a-menu theme="dark" :default-selected-keys="['1']" mode="inline">
<!--一级菜单-->
<a-sub-menu key="sub1">
<span slot="title">
<a-icon type="setting" theme="filled" />
<span>系统管理</span>
</span>
<!--二级菜单 路由嵌套跳转-->
<a-menu-item key="1" @click="changeMenu('admin')">
管理员
</a-menu-item>
<a-menu-item key="2" @click="changeMenu('role')">
角色
</a-menu-item>
<a-menu-item key="3" @click="changeMenu('admin')">
菜单
</a-menu-item>
</a-sub-menu>
</a-menu>
</a-layout-sider>
<!--右边主要内容-->
<a-layout>
<!--右边头部-->
<a-layout-header style="background: #fff; padding: 0" />
<!--右边内容-->
<a-layout-content style="margin: 0 16px">
<!--内容头部title-->
<a-breadcrumb style="margin: 16px 0">
<a-breadcrumb-item>User</a-breadcrumb-item>
<a-breadcrumb-item>Bill</a-breadcrumb-item>
</a-breadcrumb>
<div :style="{ padding: '24px', background: '#fff', minHeight: '360px' }">
<!--定义路由出口-->
<router-view/>
</div>
</a-layout-content>
<!--右边页脚-->
<a-layout-footer style="text-align: center">
ThinkPHP5.1_vue2.x_Base-admin ©2020 Created by makalo
</a-layout-footer>
</a-layout>
</a-layout>
</template>
<script>
export default {
data() {
return {
collapsed: false,
};
},
methods: {
//路由内容切换
changeMenu(route){
console.log(route)
//获取路由对象并切换
this.$router.push(route)
}
}
};
</script>
<style>
/*logo 样式*/
/*#components-layout-demo-side .logo {
height: 32px;
background: rgba(255, 255, 255, 0.2);
margin: 16px;
}*/
/*logo 圆角*/
.circleImg{
border-radius: 30px;
width:60px;
height:60px;
}
</style>
index/src/views/Admin.vue
<template>
<div>admin </div>
</template>
<script>
export default {
name: "Admin"
}
</script>
<style scoped>
</style>
效果

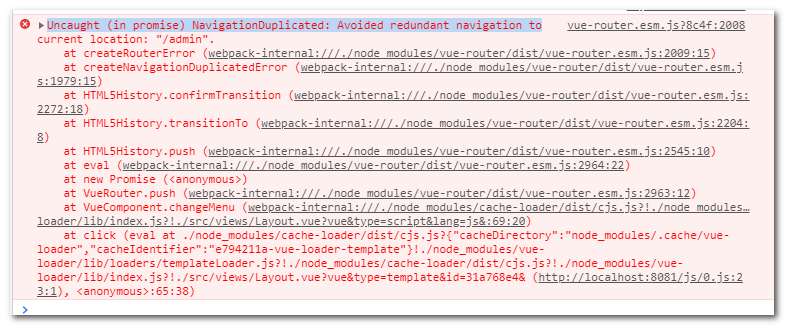
Vue 重复点击相同路由报错的问题
出现 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation 问题

重复点击导航时,控制台出现报错 ,虽然不影响功能使用,但也不能视而不见。
解决方案:
方案一:只需在 router 文件夹下,添加如下代码:
// src/router/index.js
Vue.use(Router)
const router = new Router({
routes
})
const VueRouterPush = Router.prototype.push
Router.prototype.push = function push (to) {
return VueRouterPush.call(this, to).catch(err => err)
}
方案二:在跳转时,判断是否跳转路由和当前路由是否一致,避免重复跳转产生问题。
//路由内容切换
changeMenu(route){
if(this.$route.path !== route){
//获取路由对象并切换
this.$router.push(route)
}
}
方案三:使用 catch 方法捕获 router.push 异常。
this.$router.push(route).catch(err => {
console.log('输出报错',err)
})
推荐第二种

