Ant Design Vue的初始化,按需加载,定制主题,布局
官方资源
#官网
https://www.antdv.com/docs/vue/introduce-cn/
安装和初始化项目
安装vue的脚手架工具
npm install -g @vue/cli
创建antd-demo Vue项目
这种方式就是vue-cli 3
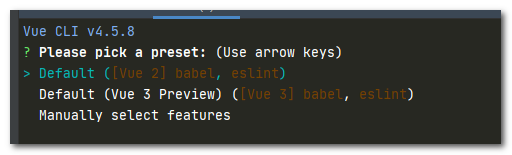
vue create antd-demo

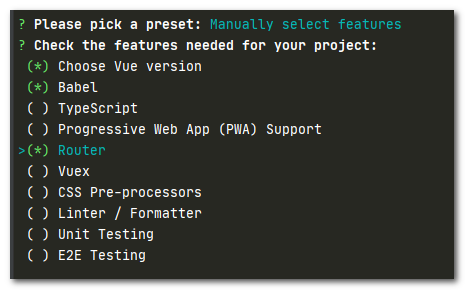
上图是让你选择默认的vue2,vue3,还是自定义构建,因为我不喜欢eslint,所有我选择自定义构建、
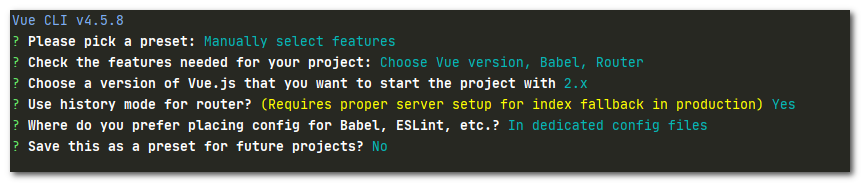
配置如下

最后配置

若安装缓慢报错,可尝试用
cnpm或别的镜像源自行安装:rm -rf node_modules && cnpm install。
安装完成,会有一个antd-demo文件夹,如

这时候表示vue的项目骨架已经搭建完成了
安装ant-design-vue组件
进入刚才生成的antd-demo文件夹,执行
npm i --save ant-design-vue
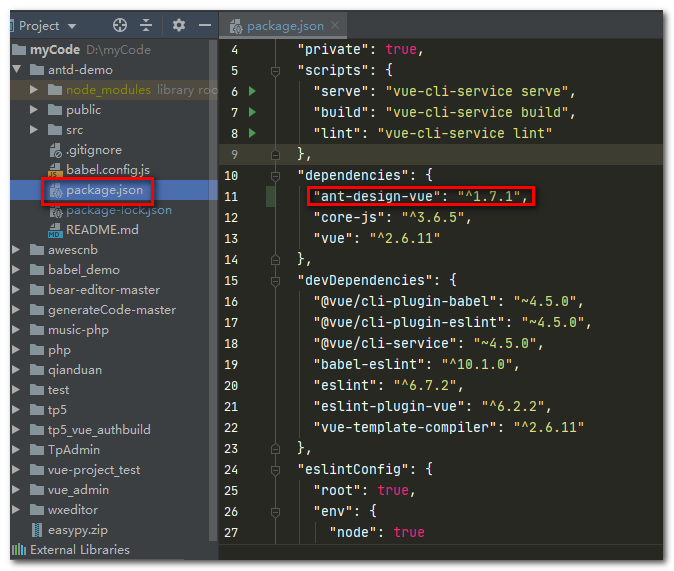
安装完成后打开package.json,可以查看组件版本

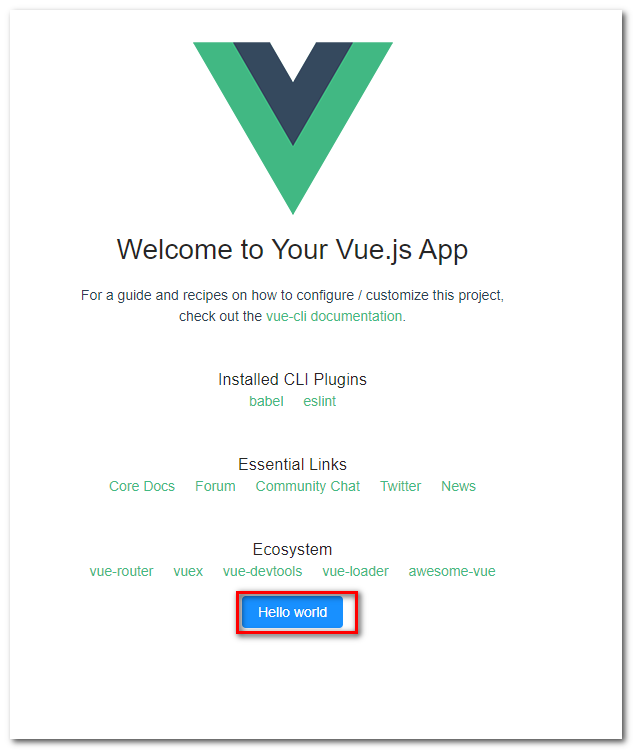
hello world
这是一个简单的Demo
全局引入组件
我这边使用全局引入,你也可以使用局部引入
文档:https://www.antdv.com/docs/vue/getting-started-cn/
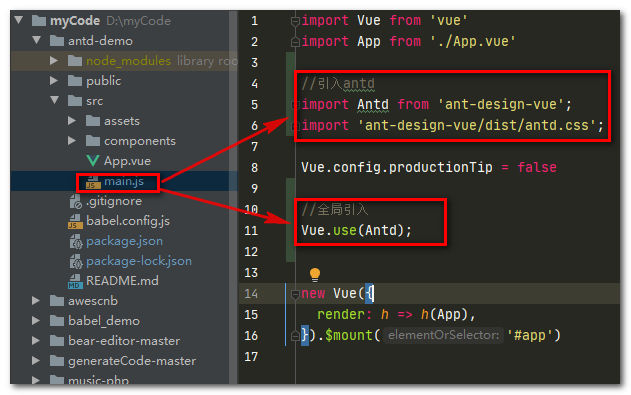
找到src下的main.js 引入如图所示

main.js
import Vue from 'vue'
import App from './App.vue'
//引入antd
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
Vue.config.productionTip = false
//全局引入
Vue.use(Antd);
new Vue({
render: h => h(App),
}).$mount('#app')
使用button组件
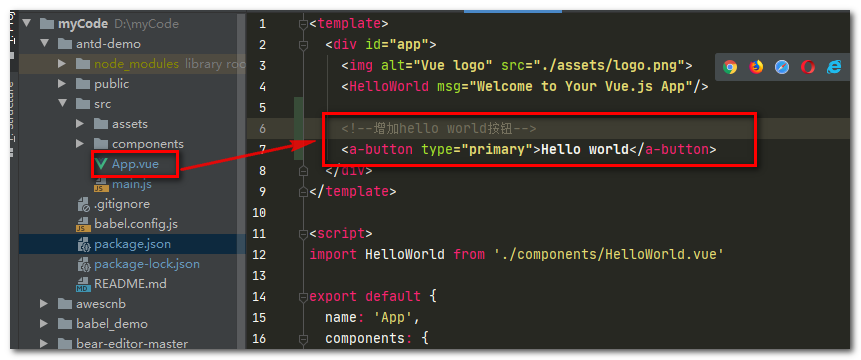
修改app.vue

<!--增加hello world按钮-->
<a-button type="primary">Hello world</a-button>
在antd-demo目录运行
npm run serve

如上图表示运行成功,接着访问上图的链接http://localhost:8081/
如下图表示正常

高级配置-使用 babel-plugin-import 按需加载
前面我们已经把组件成功运行起来了,但是在实际开发过程中还有很多问题,例如上面的例子实际上加载了全部的 antd 组件的样式(对前端性能是个隐患)。
此时我们需要对 vue-cli 的默认配置进行自定义。
https://www.antdv.com/docs/vue/use-with-vue-cli-cn/#高级配置
安装
npm install babel-plugin-import --dev
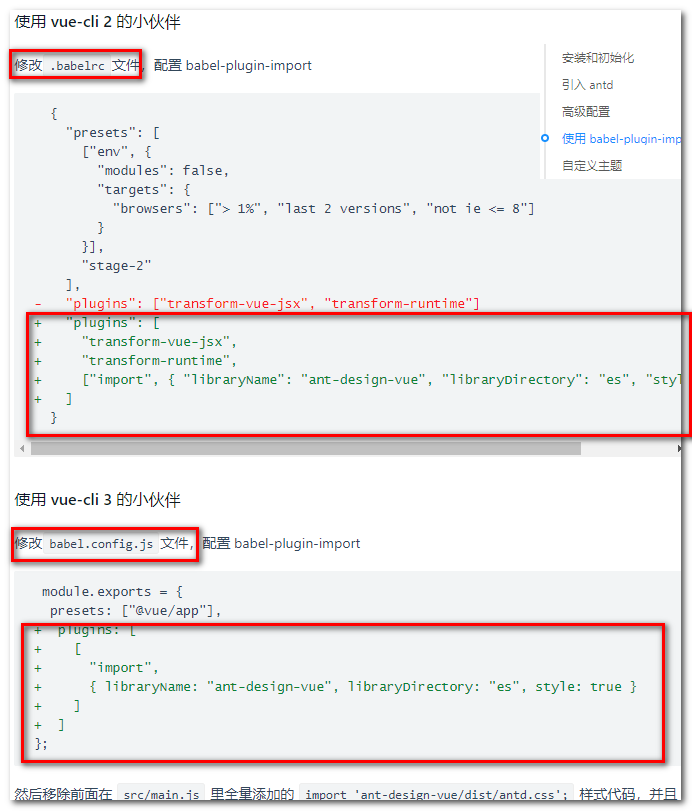
关于修改Beble配置的问题
官网上只有vue-cli 2/3的配置提示,但是我查询了一下我本机的配置

vue-cli 4 了,然后我仔细观察

嗯,应该按照vue-cli 3的配置来没问题
babel.config.js配置
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
//配置babel-plugin-import
plugins: [
[
"import",
{libraryName: "ant-design-vue", libraryDirectory: "es", style: true}
]
]
}
main.js修改成按需加载组件
import Vue from 'vue'
import App from './App.vue'
//引入antd
/*import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';*/
//只引入button组件
import { Button } from 'ant-design-vue'
Vue.config.productionTip = false
//全局引入
//Vue.use(Antd);
//组件引入, 并配置按需加载
Vue.component(Button.name, Button);
new Vue({
render: h => h(App),
}).$mount('#app')
Failed to resolve loader: less-loader的问题
上面配置完了,重新运行
npm run serve
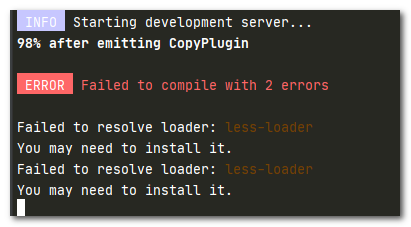
发现提示
Failed to resolve loader: less-loader
You may need to install it.

这个问题有两种
-
安装less的方式
-
不使用less的方式
安装less的方式
安装
npm install less less-loader --save-dev
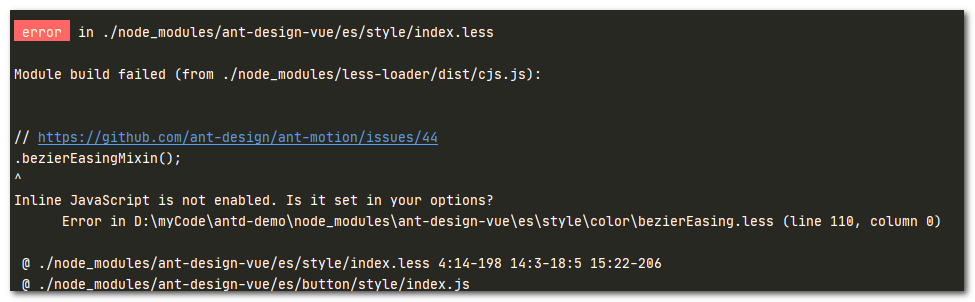
安装完了,重新启动还是报错
.bezierEasingMixin();
^
Inline JavaScript is not enabled. Is it set in your options?
Error in D:\myCode\antd-demo\node_modules\ant-design-vue\es\style\color\bezierEasing.less (line 110, column 0)

参考:https://www.antdv.com/docs/vue/customize-theme-cn#在-vue-cli-3-中定制主题
项目根目录下新建文件vue.config.js,并写入下面内容
// vue.config.js for less-loader@6.0.0
module.exports = {
css: {
loaderOptions: {
less: {
lessOptions: {
modifyVars: {
'primary-color': '#1DA57A',
'link-color': '#1DA57A',
'border-radius-base': '2px',
},
javascriptEnabled: true,
},
},
},
},
};
重新启动就ok了
修改babel配置
不推荐,因为定制主题也要用到less
将style:true 改为 'css'

重新启动
npm run serve
就没问题
babel.config.js配置
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
//配置babel-plugin-import
plugins: [
[
"import",
{libraryName: "ant-design-vue", libraryDirectory: "es", style: 'css'}
]
]
}
定制主题
https://www.antdv.com/docs/vue/customize-theme-cn/
Ant Design Vue 的样式变量 #
antd 的样式使用了 Less 作为开发语言,并定义了一系列全局/组件的样式变量,你可以根据需求进行相应调整。
以下是一些最常用的通用变量,所有样式变量可以在 这里 找到。
@primary-color: #1890ff; // 全局主色
@link-color: #1890ff; // 链接色
@success-color: #52c41a; // 成功色
@warning-color: #faad14; // 警告色
@error-color: #f5222d; // 错误色
@font-size-base: 14px; // 主字号
@heading-color: rgba(0, 0, 0, 0.85); // 标题色
@text-color: rgba(0, 0, 0, 0.65); // 主文本色
@text-color-secondary: rgba(0, 0, 0, 0.45); // 次文本色
@disabled-color: rgba(0, 0, 0, 0.25); // 失效色
@border-radius-base: 4px; // 组件/浮层圆角
@border-color-base: #d9d9d9; // 边框色
@box-shadow-base: 0 2px 8px rgba(0, 0, 0, 0.15); // 浮层阴影
如果以上变量不能满足你的定制需求,可以给我们提 issue。
定制方式 #
我们使用 modifyVars 的方式来进行覆盖变量。下面将针对不同的场景提供一些常用的定制方式。
使用示例
修改vue.config.js,没有就新建
// vue.config.js for less-loader@6.0.0
module.exports = {
css: {
loaderOptions: {
less: {
lessOptions: {
modifyVars: {
'primary-color': '#1890ff', // 全局主色
'link-color': '#1890ff', // 链接色
'success-color': '#52c41a', // 成功色'
'warning-color': '#faad14', // 警告色
'error-color': '#f5222d', // 错误色
'font-size-base': '14px', // 主字号
'heading-color': 'rgba(0, 0, 0, 0.85)', // 标题色
'text-color': 'rgba(0, 0, 0, 0.65)', // 主文本色
'text-color-secondary': 'rgba(0, 0, 0, 0.45)', // 次文本色
'disabled-color': 'rgba(0, 0, 0, 0.25)', // 失效色
'border-radius-base': '4px', // 组件/浮层圆角
'border-color-base': '#d9d9d9', // 边框色
'box-shadow-base': '0 2px 8px rgba(0, 0, 0, 0.15)', // 浮层阴影
},
javascriptEnabled: true,
},
},
},
},
};
布局
布局方式antd 有三种
- Grid 栅格
- Layout 布局
- Space 间距
去掉头部
去App.vue注释掉
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link to="/layout">layout</router-link>
</div>

增加layout路由
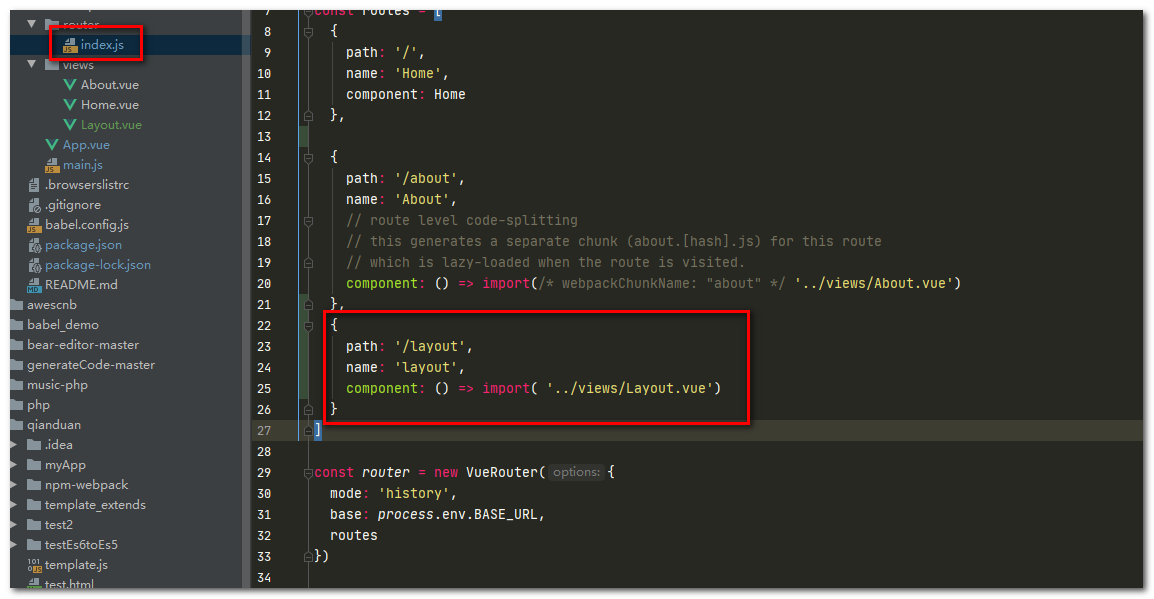
在antd-demo\src\router\index.js中增加
{
path: '/layout',
name: 'layout',
component: () => import( '../views/Layout.vue')
}

Layout 布局
文档:https://www.antdv.com/components/layout-cn/

基础自定义触发器布局
./views/Layout.vue
<template>
<a-layout id="components-layout-demo-top-side-2">
<a-layout-header class="header">
<div class="logo" />
<a-menu
theme="dark"
mode="horizontal"
:default-selected-keys="['2']"
:style="{ lineHeight: '64px' }"
>
<a-menu-item key="1">
nav 1
</a-menu-item>
<a-menu-item key="2">
nav 2
</a-menu-item>
<a-menu-item key="3">
nav 3
</a-menu-item>
</a-menu>
</a-layout-header>
<a-layout>
<a-layout-sider width="200" style="background: #fff">
<a-menu
mode="inline"
:default-selected-keys="['1']"
:default-open-keys="['sub1']"
:style="{ height: '100%', borderRight: 0 }"
>
<a-sub-menu key="sub1">
<span slot="title"><a-icon type="user" />subnav 1</span>
<a-menu-item key="1">
option1
</a-menu-item>
<a-menu-item key="2">
option2
</a-menu-item>
<a-menu-item key="3">
option3
</a-menu-item>
<a-menu-item key="4">
option4
</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub2">
<span slot="title"><a-icon type="laptop" />subnav 2</span>
<a-menu-item key="5">
option5
</a-menu-item>
<a-menu-item key="6">
option6
</a-menu-item>
<a-menu-item key="7">
option7
</a-menu-item>
<a-menu-item key="8">
option8
</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub3">
<span slot="title"><a-icon type="notification" />subnav 3</span>
<a-menu-item key="9">
option9
</a-menu-item>
<a-menu-item key="10">
option10
</a-menu-item>
<a-menu-item key="11">
option11
</a-menu-item>
<a-menu-item key="12">
option12
</a-menu-item>
</a-sub-menu>
</a-menu>
</a-layout-sider>
<a-layout style="padding: 0 24px 24px">
<a-breadcrumb style="margin: 16px 0">
<a-breadcrumb-item>Home</a-breadcrumb-item>
<a-breadcrumb-item>List</a-breadcrumb-item>
<a-breadcrumb-item>App</a-breadcrumb-item>
</a-breadcrumb>
<a-layout-content
:style="{ background: '#fff', padding: '24px', margin: 0, minHeight: '280px' }"
>
Content
</a-layout-content>
</a-layout>
</a-layout>
</a-layout>
</template>
<script>
export default {
data() {
return {
collapsed: false,
};
},
};
</script>
<style>
#components-layout-demo-top-side-2 .logo {
width: 120px;
height: 31px;
background: rgba(255, 255, 255, 0.2);
margin: 16px 28px 16px 0;
float: left;
}
</style>

运行
npm run serve
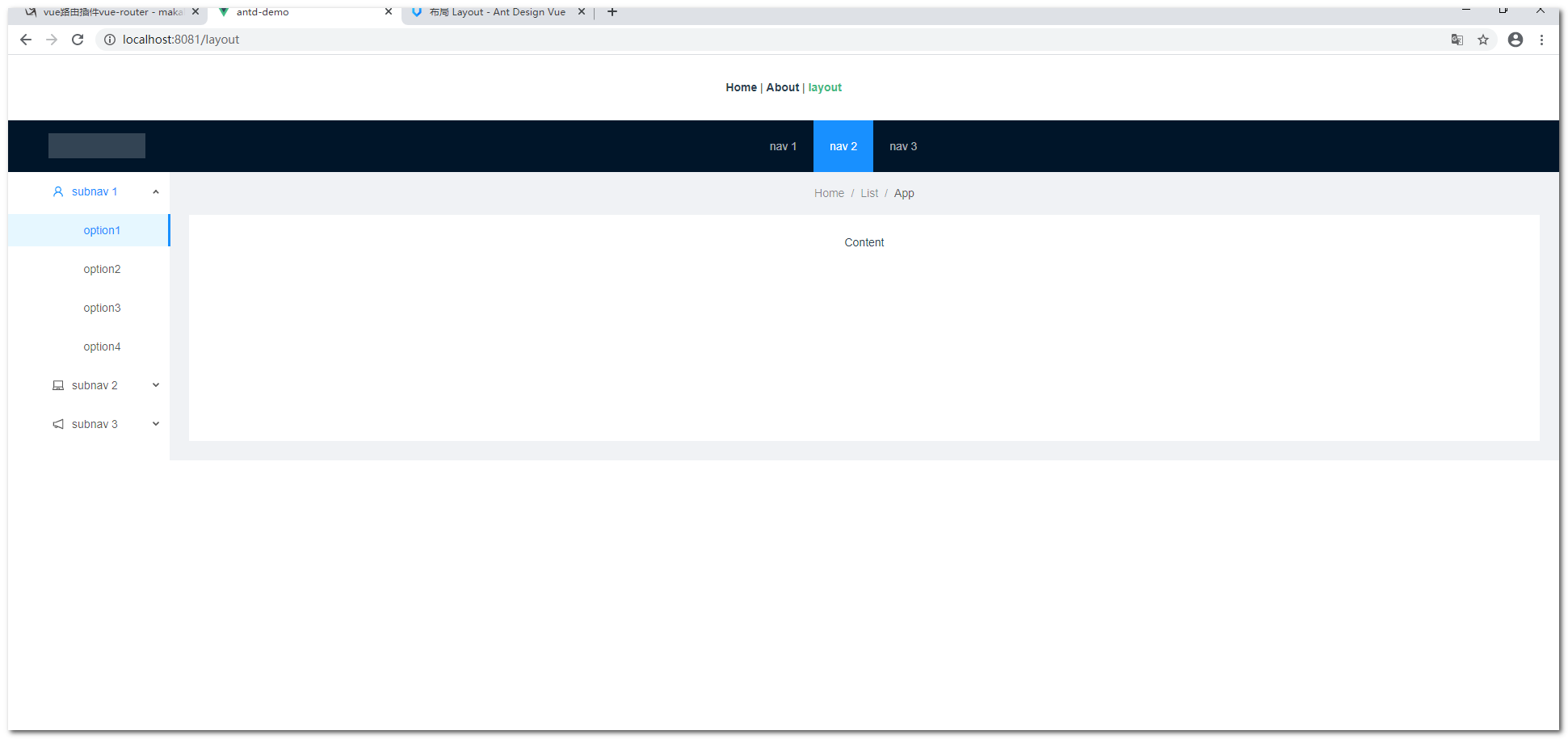
效果

可以看到高度没有铺满
高度铺满
.ant-layout{
height: 100%;
}
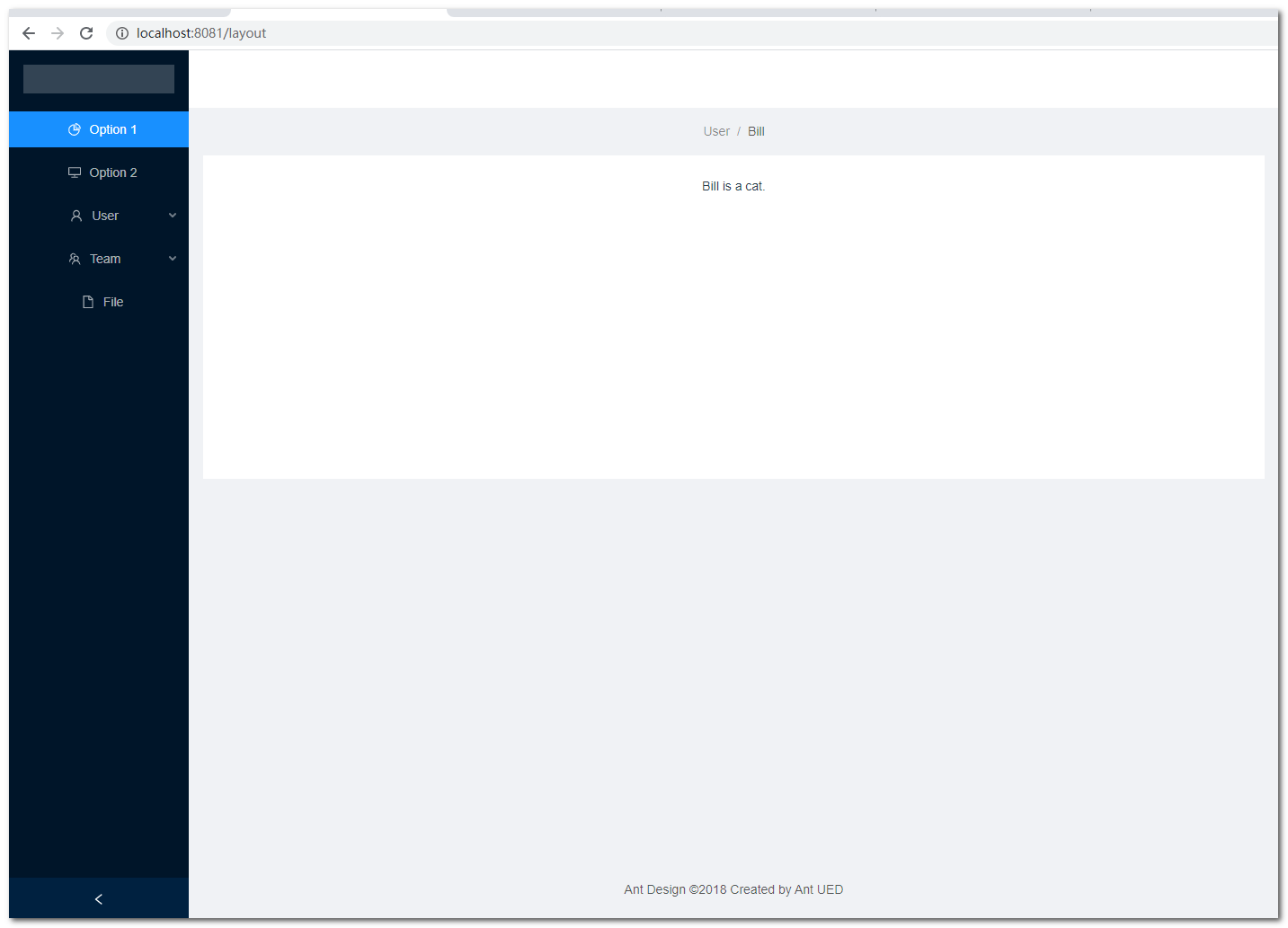
侧边布局
<template>
<a-layout id="components-layout-demo-side" style="min-height: 100vh">
<a-layout-sider v-model="collapsed" collapsible>
<div class="logo" />
<a-menu theme="dark" :default-selected-keys="['1']" mode="inline">
<a-menu-item key="1">
<a-icon type="pie-chart" />
<span>Option 1</span>
</a-menu-item>
<a-menu-item key="2">
<a-icon type="desktop" />
<span>Option 2</span>
</a-menu-item>
<a-sub-menu key="sub1">
<span slot="title"><a-icon type="user" /><span>User</span></span>
<a-menu-item key="3">
Tom
</a-menu-item>
<a-menu-item key="4">
Bill
</a-menu-item>
<a-menu-item key="5">
Alex
</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub2">
<span slot="title"><a-icon type="team" /><span>Team</span></span>
<a-menu-item key="6">
Team 1
</a-menu-item>
<a-menu-item key="8">
Team 2
</a-menu-item>
</a-sub-menu>
<a-menu-item key="9">
<a-icon type="file" />
<span>File</span>
</a-menu-item>
</a-menu>
</a-layout-sider>
<a-layout>
<a-layout-header style="background: #fff; padding: 0" />
<a-layout-content style="margin: 0 16px">
<a-breadcrumb style="margin: 16px 0">
<a-breadcrumb-item>User</a-breadcrumb-item>
<a-breadcrumb-item>Bill</a-breadcrumb-item>
</a-breadcrumb>
<div :style="{ padding: '24px', background: '#fff', minHeight: '360px' }">
Bill is a cat.
</div>
</a-layout-content>
<a-layout-footer style="text-align: center">
Ant Design ©2018 Created by Ant UED
</a-layout-footer>
</a-layout>
</a-layout>
</template>
<script>
export default {
data() {
return {
collapsed: false,
};
},
};
</script>
<style>
#components-layout-demo-side .logo {
height: 32px;
background: rgba(255, 255, 255, 0.2);
margin: 16px;
}
</style>
效果