使用Vue CLI脚手架构建项目
命令行工具 (CLI)
https://cn.vuejs.org/v2/guide/installation.html#命令行工具-CLI
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了 batteries-included 的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。更多详情可查阅 Vue CLI 的文档。
初始化项目
安装 cli 命令工具:
npm install -g @vue/cli @vue/cli-init
安装成功后,使用 vue -V 命令,查看版本号;
vue -V

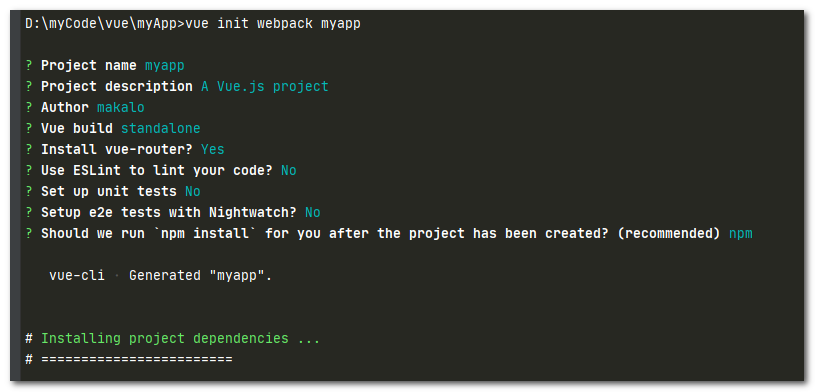
使用 vue init webpack myapp 构建一个名为 myapp 的项目
vue init webpack myapp
Vue 依然使用询问的方式,让我们对项目有一个初始化的信息
- Project name:项目名
- Project description: 项目描述
- Author: 作者
- Vue build: vue版本
- 第一种:配合大部分的开发人员(完整版 standalone)Runtime+Compiler
- 第二种:仅仅中有
Runtime-only
Runtime-only版本字面意思是只包含运行时版本,是在构建时通过webpack的vue-loader工具将模板预编译成JavaScript,也就是进行了预编译,在最终打好的包里实际上是已经编译好的,在浏览器中可直接运行
Runtime+Compiler字面意思为运行时+编译器,是不在打包时进行编译的,是在客户端(浏览器)运行时进行编译的,所以要使用带编译器的完整版本
-
Install vue-router? 是否安装vue-router
-
Use ESLint to lint your code?是否使用ESLint来验证我们的语法。(建议否)
-
Pick an ESLint preser:使用哪种语法规范来检查我们的代码:
- Standard: 标准规范
- Airbnb: 爱彼迎规范
-
Set up unit test: 设置单元测试
-
Setup e2e tests: 设置端对端测试
-
Should we run 'npm install':要不要帮忙你下载这个项目需要的第三方包
- 使用npm来下载
- 使用yarn来下载
例

安装完成
To get started:
cd myapps
npm run dev // 使用命令启动项目
-----
Your application is running here: http://localhost:8080
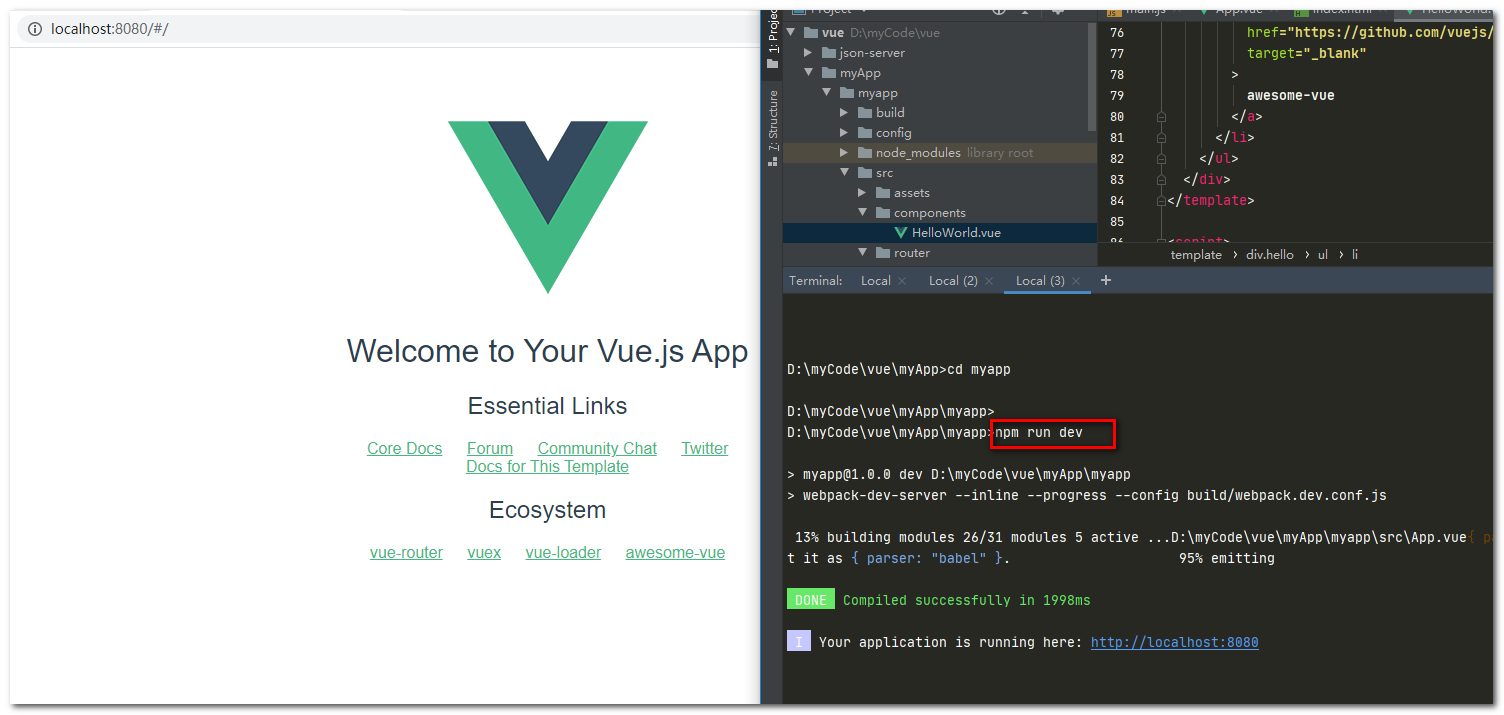
打开浏览器,访问 http://localhost:8080
看到浏览器的欢迎界面,表示项目运行成功
启动项目
cd myapps
npm run dev // 使用命令启动项目

有此页面表示
生成项目结构介绍
├── build webpack打包相关配置文件目录
├── config webpack打包相关配置文件目录
├── node_modules 第三方包
├── src 项目源码(主战场)
│ ├── assets 存储静态资源,例如 css、img、fonts
│ ├── components 存储所有公共组件
│ ├── router 路由
│ ├── App.vue 单页面应用程序的根组件
│ └── main.js 程序入口,负责把根组件替换到根节点
├── static 可以放一些静态资源
│ └── .gitkeep git提交的时候空文件夹不会提交,这个文件可以让空文件夹可以提交
├── .babelrc 配置文件,es6转es5配置文件,给 babel 编译器用的
├── .editorconfig 给编辑器看的
├── .eslintignore 给eslint代码风格校验工具使用的,用来配置忽略代码风格校验的文件或是目录
├── .eslintrc.js 给eslint代码风格校验工具使用的,用来配置代码风格校验规则
├── .gitignore 给git使用的,用来配置忽略上传的文件
├── index.html 单页面应用程序的单页
├── package.json 项目说明,用来保存依赖项等信息
├── package-lock.json 锁定第三方包的版本,以及保存包的下载地址
├── .postcssrc.js 给postcss用的,postcss类似于 less、sass 预处理器
└── README.md 项目说明文档
关于严格模式
http://javascript.ruanyifeng.com/advanced/strict.html
严格模式主要有以下限制。
-
变量必须声明后再使用
-
函数的参数不能有同名属性,否则报错
-
不能使用
with语句 -
不能对只读属性赋值,否则报错
-
不能使用前缀 0 表示八进制数,否则报错
-
不能删除不可删除的属性,否则报错
-
不能删除变量
delete prop,会报错,只能删除属性delete global[prop] -
eval不会在它的外层作用域引入变量 -
eval和arguments不能被重新赋值 -
arguments不会自动反映函数参数的变化 -
不能使用
arguments.callee -
不能使用
arguments.caller -
禁止
this指向全局对象 -
不能使用
fn.caller和fn.arguments获取函数调用的堆栈 -
增加了保留字(比如
protected、static和interface)
看生成的代码之前知识储备
ES6模块化
http://es6.ruanyifeng.com/#docs/module
总结:
- CommonJS 模块输出的是一个值的拷贝,ES6 模块输出的是值的引用;
- CommonJS 模块是运行时加载,ES6 模块是编译时输出接口;
- ES6 的模块自动采用严格模式,不管你有没有在模块头部加上
"use strict";; - ES6 模块之中,顶层的
this指向undefined;CommonJS 模块的顶层this指向当前模块;
vue单文件组件
https://cn.vuejs.org/v2/guide/single-file-components.html
在很多 Vue 项目中,我们使用 Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页面内指定一个容器元素。
这种方式在很多中小规模的项目中运作的很好,在这些项目里 JavaScript 只被用来加强特定的视图。但当在更复杂的项目中,或者你的前端完全由 JavaScript 驱动的时候,下面这些缺点将变得非常明显:
- 全局定义 (Global definitions) 强制要求每个 component 中的命名不得重复
- 字符串模板 (String templates) 缺乏语法高亮,在 HTML 有多行的时候,需要用到丑陋的
\ - 不支持 CSS (No CSS support) 意味着当 HTML 和 JavaScript 组件化时,CSS 明显被遗漏
- 没有构建步骤 (No build step) 限制只能使用 HTML 和 ES5 JavaScript,而不能使用预处理器,如 Pug (formerly Jade) 和 Babel
文件扩展名为 .vue 的 single-file components (单文件组件) 为以上所有问题提供了解决方法,并且还可以使用 webpack 或 Browserify 等构建工具。
代码加载执行流程
main.js
// 入口文件
// 以es6模块的方式引入 vue APP router 三个模块;没有路径去node_modules目录中找
import Vue from 'vue'
//有路径按照路径查找
import App from './App'
//导入router ,在当前目录下找到router目录下的index.js
import router from './router'
Vue.config.productionTip = false;
/* eslint-disable no-new */
//创建vue实例对象
new Vue({
// 获取节点对象
el: '#app',
// 引入路由
router,
// 本实例的私有组件
components: { App },
// el 与 template 在同一个实例中出现,
// 根据生命周期的执行顺序可知,template中的内容会替换el选中的内容
template: '<App/>'
})
App.vue 单文件组件
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
因为main.js中
import App from './App'
new Vue({
// 获取节点对象
el: '#app',
// 引入路由
router,
// 本实例的私有组件
components: { App },
// el 与 template 在同一个实例中出现,
// 根据生命周期的执行顺序可知,template中的内容会替换el选中的内容
template: '<App/>'
})
相当于vue实例的components属性变成了
components: { App:{App.vue单文件组件内容} },
roter/index.js vue路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
// Vue 中插件引入语法
// https://cn.vuejs.org/v2/guide/plugins.html
Vue.use(Router)
// ES6模块导出语法
export default new Router({
routes: [
// 定义一个路由规则
{
path: '/', // 请求路径
name: 'HelloWorld', // 路由名称标识
component: HelloWorld //请求此路由时,使用的组件
}
]
})
components/HelloWorld.vue
export default {
// 模块名字
name: 'HelloWorld',
// 组件中 data 数据必须是一个有返回值的方法
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
大致流程
(main.js->template: '<App/>')替换 (index.html->div#app);
(index.html-><App/>) --> (components: { App })
( components: { App }) --> (import App from './App' -> src/App.vue)
(App.vue -> <router-view/> -> 路由组件) --> (main.js-> router)
========此项决定了页面展示那个组件内容 ========
({path: '/',name: 'HelloWorld', component: HelloWorld }) --> (import HelloWorld from '@/components/HelloWorld')
(src/components/HelloWorld.vue) --> <router-view/>
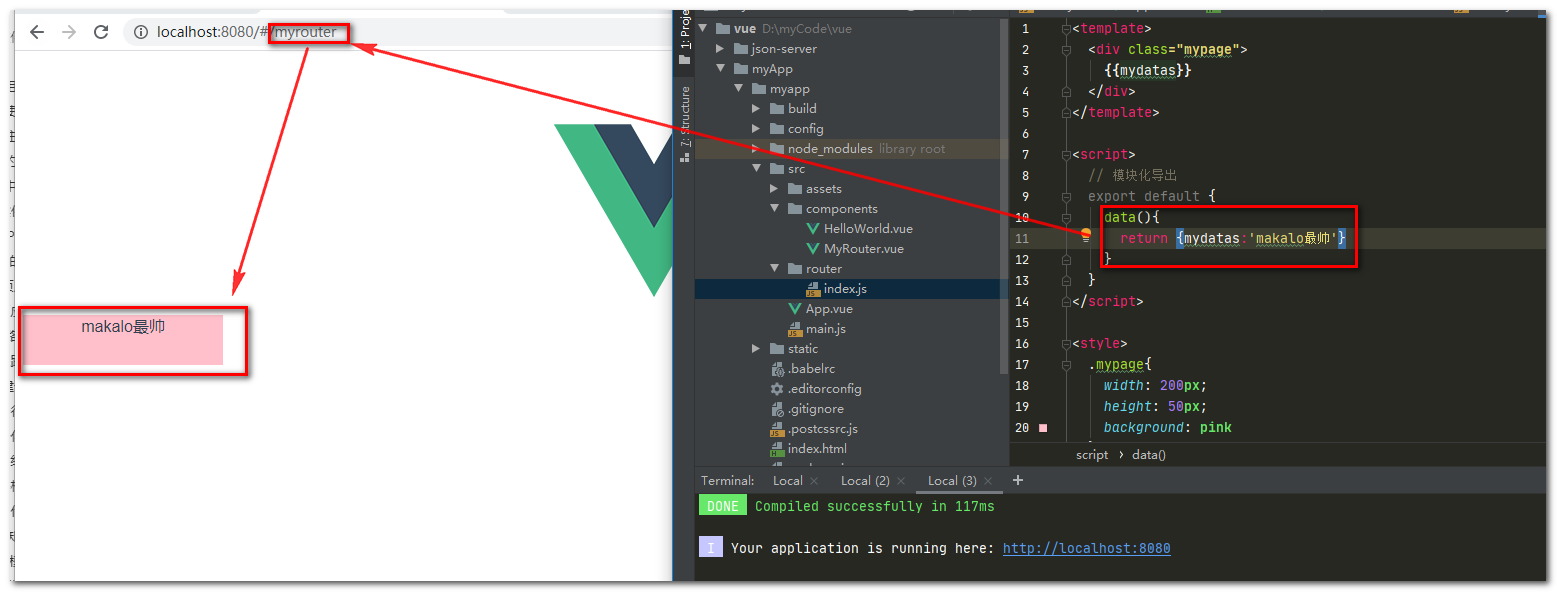
添加自己的路由组件
在 components 文件夹中添加 MyRouter.vue 文件,写自己的组件代码:
<template>
<div class="mypage">
{{mydatas}}
</div>
</template>
<script>
// 模块化导出
export default {
data(){
return {mydatas:'lksadjflks'}
}
}
</script>
<style>
.mypage{
width: 200px;
height: 50px;
background: pink
}
</style>
修改 router/index.js ,添加自己的路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
// 引入(导入) 组件
import MyRouter from '@/components/MyRouter'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
// 添加自己的路由及组件
{
path:'/myrouter',
name:'MyRouter',
component:MyRouter
}
]
})
效果

vue 创建项目init和create
https://cli.vuejs.org/zh/guide/
vue init是vue-cli2.x的初始化方式,可以使用github上面的一些模板来初始化项目,webpack是官方推荐的标准模板名。
示例:
vue init webpack myproject
vue create是vue-cli3.x的初始化方式,目前模板是固定的,模板选项可自由配置,创建出来的是vue-cli3的项目,与cue-cli2项目结构不同,配置方法不同,具体配置方法参考官方文档。
示例:
vue create myproject



