vue路由插件vue-router
对于大多数单页面应用,都推荐使用官方支持的 vue-router 库。更多细节可以移步 vue-router 文档。
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML5 历史模式或 hash 模式,在 IE9 中自动降级
- 自定义的滚动条行为
官方:https://cn.vuejs.org/v2/guide/routing.html
vue-router:https://router.vuejs.org/zh/
官方的比较慢,可以看这个
https://cntofu.com/book/132/index.html
什么是单页面
单页应用(single page web application,SPA),是在一个页面完成所有的业务功能,浏览器一开始会加载必需的HTML、CSS和JavaScript,之后所有的操作都在这个页面完成,这一切都由JavaScript来控制。
基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue 路由</title>
<!--vue引入-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!--vue Router 引入-->
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app">
<ul>
<li><a href="#/login">登录</a></li>
<li><a href="#/register">注册</a></li>
</ul>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<!-- 路由中设置的组件会替换router-view标签 -->
<router-view></router-view>
</div>
</body>
<script>
// 1:定义路由组件
var login = {
template: '<h2>我是登录页面</h2>'
}
var register = {
template: '<h2>注册有好礼</h2>'
}
// 2:获取路由对象
var ro = new VueRouter({
// 定义路由规则
routes: [
// {请求的路径,componet是模板}
{ path: "/register", component: register },
{ path: "/login", component: login },
]
})
var app = new Vue({
el: '#app',
// ES6 属性简写
// 3:将router对象传入Vue
router:ro
})
</script>
</html>

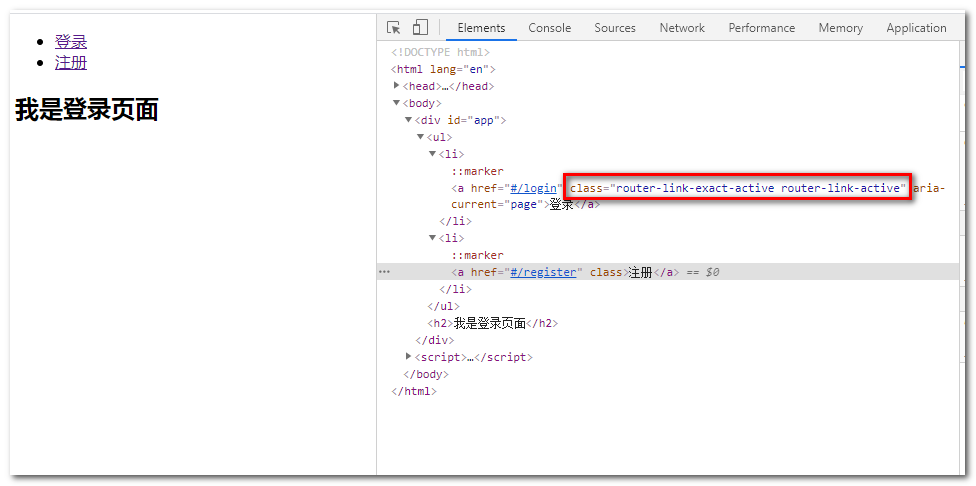
router-link 标签使用
上例中,在HTML中我们直接使用了 a 标签,但是这样并不好,因为官方为我们提供了 router-link 标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue 路由</title>
<!--vue引入-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!--vue Router 引入-->
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app">
<ul>
<li><router-link to="/login">登录</router-link></li>
<li><router-link to="/register">注册</router-link></li>
<!-- <li><a href="#/login">登录</a></li>
<li><a href="#/register">注册</a></li> -->
<!-- router-link 会被解析为a标签 -->
<!--
不同的是,router-link在解析为a标签后,
会自动为点击的 a 标签添加class属性
-->
</ul>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<!-- 路由中设置的组件会替换router-view标签 -->
<router-view></router-view>
</div>
</body>
<script>
// 1:定义路由组件
var login = {
template: '<h2>我是登录页面</h2>'
}
var register = {
template: '<h2>注册有好礼</h2>'
}
// 2:获取路由对象
var ro = new VueRouter({
// 定义路由规则
routes: [
// {请求的路径,componet是模板}
{ path: "/register", component: register },
{ path: "/login", component: login },
]
})
var app = new Vue({
el: '#app',
// ES6 属性简写
// 3:将router对象传入Vue
router:ro
})
</script>
</html>

使用 router-link 的一大好处就是,每当我们点击时,在标签内就会自动帮我们添加 class 属性,而此时,我们就可以利用 class 属性,来定义样式:
如:
<style>
.router-link-active {
color: red;
}
</style>
router.push 的使用
(1) 想要导航到不同的URL,使用router.push()方法,这个方法会向history栈添加一个新纪录,所以,当用户点击浏览器后退按钮时,会回到之前的URL
(2)当点击
a) 声明式:
b) 编程式:router.push(...)
c) 该方法的参数可以是一个字符串路径,或者一个描述地址的对象。
例:
// 访问 子路由admin
this.$router.push('admin')
动态路由匹配传值
假设有一个用户列表,想要删除某一个用户,需要获取用户的id传入组件内,如何实现呢?
此时可以通过路由传参来实现,具体步骤如下:
-
通过
传参,在路径上传入具体的值 <router-link to="/users/120">用户管理</router-link> -
路由规则中增加参数,在path最后增加 :id
{ path: '/users/:id', component: Users }, -
在组件内部可以使用,this.$route 获取当前路由对象
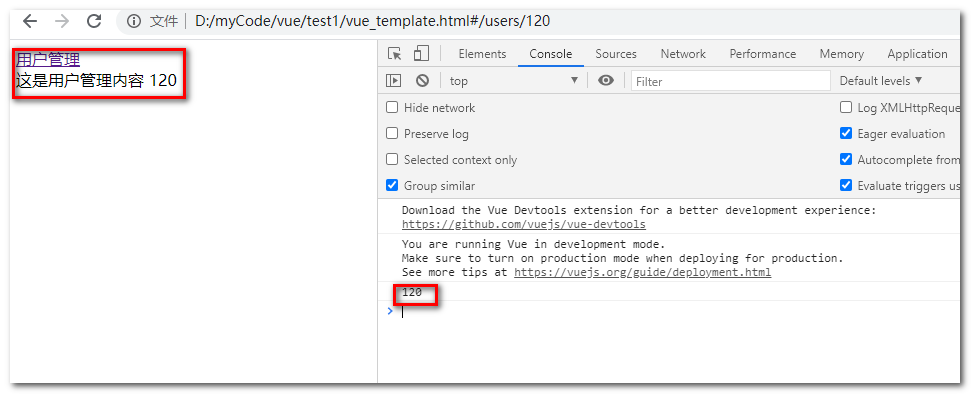
var Users = { template: '<div>这是用户管理内容 {{ $route.params.id }}</div>', mounted() { console.log(this.$route.params.id); } };
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue 路由</title>
<!--vue引入-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!--vue Router 引入-->
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app">
<router-link to="/users/120">用户管理</router-link>
<!-- 路由出口 -->
<router-view></router-view>
</div>
</body>
<script>
// 1:定义路由组件
var Users = {
template: '<div>这是用户管理内容 {{ $route.params.id }}</div>',
mounted() {
console.log(this.$route.params.id);
}
};
// 2:获取路由对象
var ro = new VueRouter({
// 定义路由规则
routes: [
// {请求的路径,componet是模板}
{ path: '/users/:id', component: Users },
]
})
var app = new Vue({
el: '#app',
router:ro
})
</script>
</html>
效果

嵌套路由
如果全是用一级路由时,路由管理就变得很臃肿,有点乱,路由有父子关系的话,嵌套路由会更好。嵌套也就是路由中的路由的意思,组件中可以有自己的路由导航和路由容器(router-link、router-view),通过配置children可实现多层嵌套,在vue组件中使用
例:
{
path: '/MainFrm',
name: '首页',
component: MainFrm,
children: [
{
//以“/”开头的嵌套路径会被当作根路径,所以子路由上可以不用加“/”;在生成路由时,主路由上的path会被自动添加到子路由之前,所以子路由上的path不用在重新声明主路由上的path了。
path: '/StudentClass',
name: '班级',
component: StudentClass
},
{
path: '/Student',
name: '学生',
component: Student
}
]
}

