Vue的生命周期
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
比如 created 钩子可以用来在一个实例被创建之后执行代码:
new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
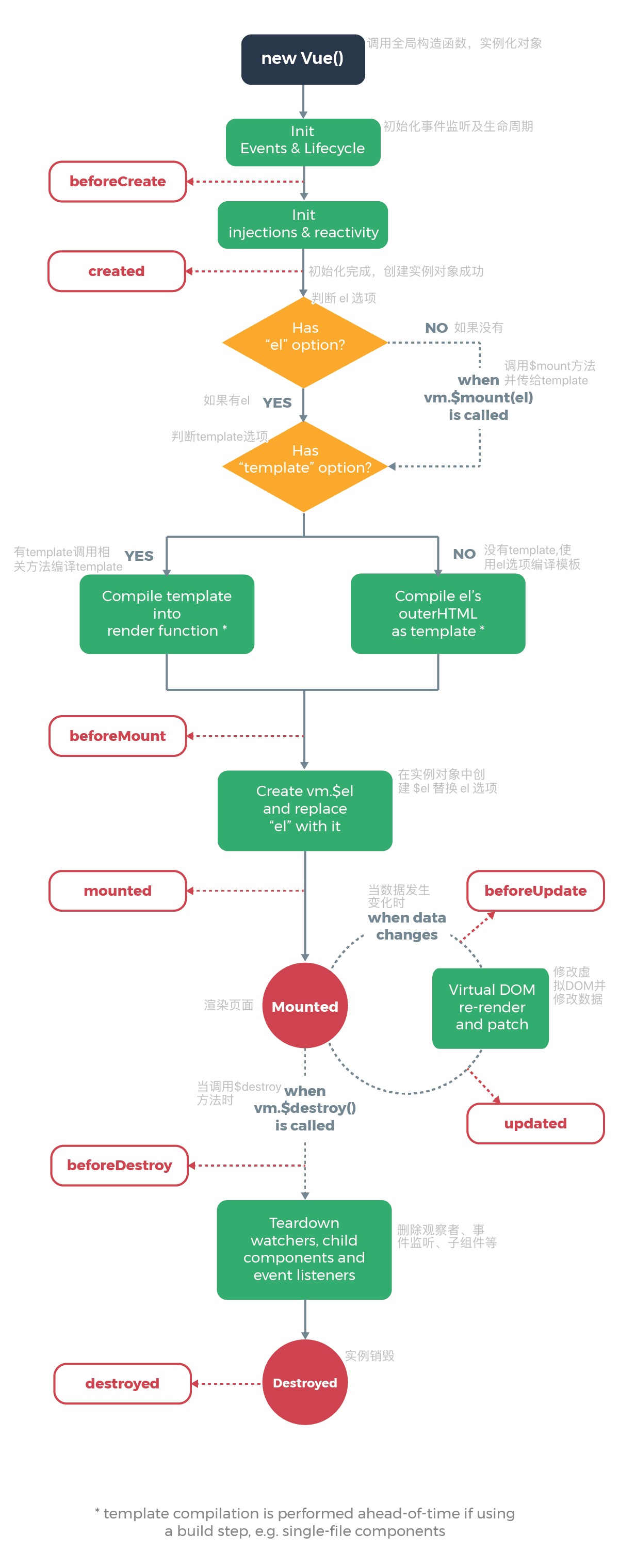
下图展示了实例的生命周期。你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。

<div id="app">
{{ msg }}
<input type="text" ref="txt" v-model="msg">
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
msg: 'hello vue',
dataList: []
},
// 在vue对象初始化过程中执行
beforeCreate(){
console.log('beforeCreate');
console.log(this.msg);// undefined
},
// 在vue对象初始化完成后执行
created() {
console.log('created');
console.log(this.msg);//hello vue
}
// ……
});
</script>



