过度和动画
https://cn.vuejs.org/v2/guide/transitions.html
我们可以使用v-if或者v-show控制dom元素的显示和隐藏
<div id="app">
<button @click="go">显示/隐藏</button>
<p v-show="is">pppppp1111</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
isShow: true,
},
methods: {
go() {
this.isShow = !this.isShow;
}
}
})
</script>
而在显示和隐藏的过程中,我们加入一些动画效果:

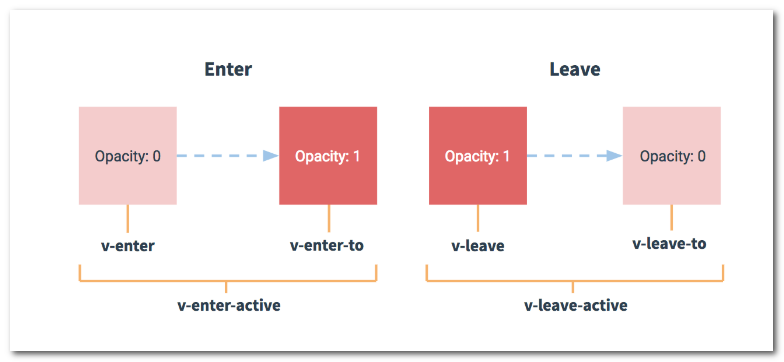
在进入/离开的过渡中,会有 6 个 class 切换。
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时v-enter被移除),在过渡/动画完成之后移除。v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时v-leave被删除),在过渡/动画完成之后移除。
对于这些在过渡中切换的类名来说,如果你使用一个没有名字的 <transition>,则 v- 是这些类名的默认前缀。如果你使用了 <transition name="my-transition">,那么 v-enter 会替换为 my-transition-enter。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue 过渡和动画</title>
<!--这里因为方便,我直接使用cdn方式引入-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
/*
enter-active 从无到有的过渡
leave-active 从有到无的过渡
*/
.fade-enter-active,
.fade-leave-active {
transition: opacity 1s;
}
/*
enter 从无到有的开始
leave-to 从有到无的结束
*/
.fade-enter,
.fade-leave-to {
opacity: 0;
}
.man-enter-active,
.man-leave-active {
transition: opacity 4s;
}
.man-enter,
.man-leave-to {
opacity: 0;
}
</style>
</head>
<body>
<div id="app">
<button @click="go">显示/隐藏</button>
<transition name="fade">
<p v-show="isShow">pppppp1111</p>
</transition>
<transition name="man">
<p v-show="isShow">pppppp222</p>
</transition>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
isShow: true,
},
methods: {
go() {
this.isShow = !this.isShow;
}
}
})
</script>
</html>

可以看到慢慢消失。
这就是Vue中动画及过渡的基本使用方式,因为这些动画效果都需要我们自己写CSS样式,相对比较麻烦,在项目中,大多情况下,我们会借助第三方 CSS 动画库来实现,如:Animate.css


