使用ref操作DOM和过滤器的使用
使用ref操作DOM
https://cn.vuejs.org/v2/guide/components-edge-cases.html
在使用 jq 时,首要任务就是学习选择器的使用,因为选择可以极其方便帮助我们获取节点查找dom,因为我们要通过dom展示处理数据。而在Vue中,我们的编程理念发生了变化,变为了数据驱动dom;但有时我们因为某些情况不得不脱离数据操作dom,因此vue为我们提供了 ref 属性获取dom节点;
例:
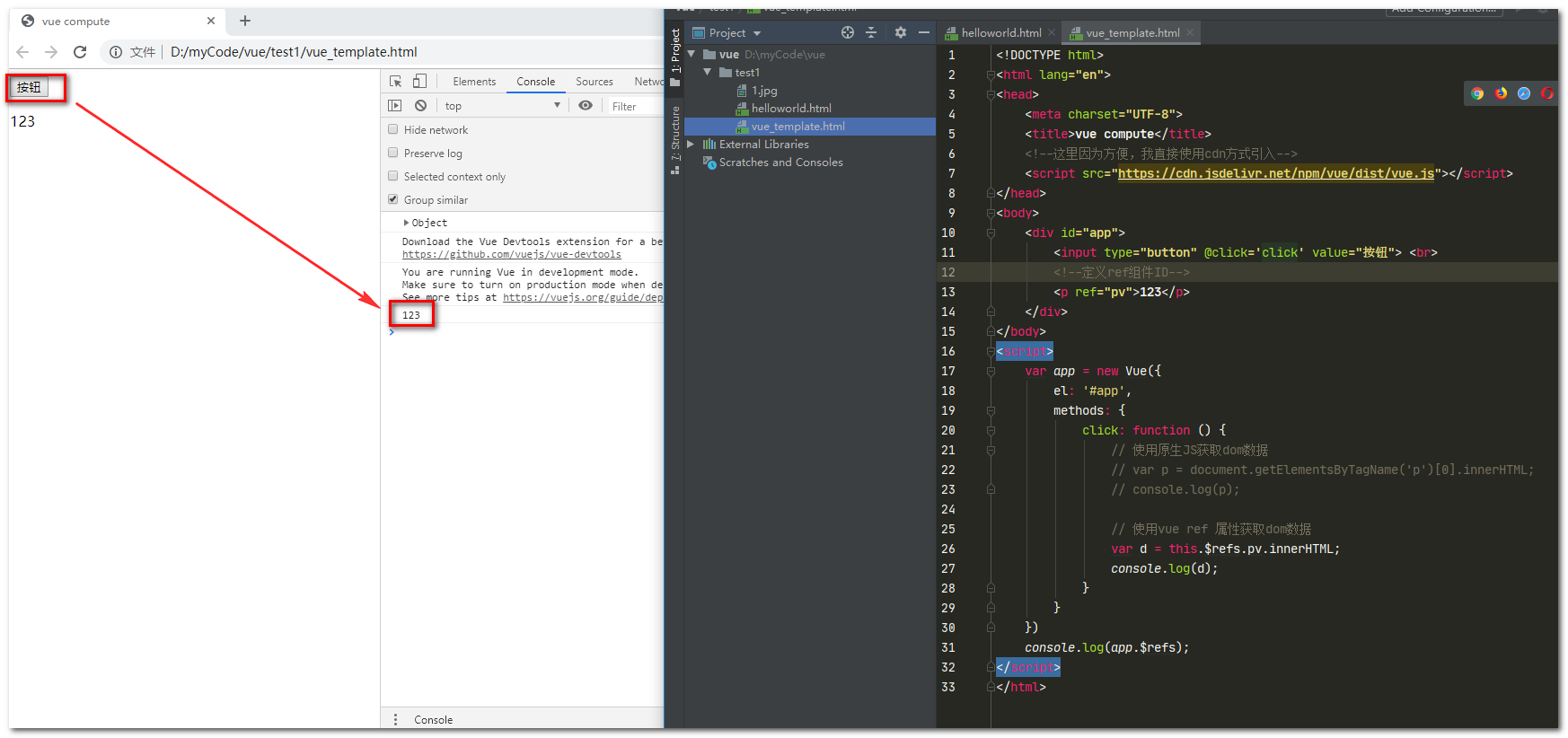
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue compute</title>
<!--这里因为方便,我直接使用cdn方式引入-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" @click='click' value="按钮"> <br>
<!--定义ref组件ID-->
<p ref="pv">123</p>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
methods: {
click: function () {
// 使用原生JS获取dom数据
// var p = document.getElementsByTagName('p')[0].innerHTML;
// console.log(p);
// 使用vue ref 属性获取dom数据
var d = this.$refs.pv.innerHTML;
console.log(d);
}
}
})
console.log(app.$refs);
</script>
</html>

但是在项目开发中,尽可能不要这样做,因为从一定程度上,ref 违背的mvvm设计原则;
过滤器
https://cn.vuejs.org/v2/guide/filters.html
Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示:
<!-- 在双花括号中 -->
{{ message | capitalize }}
<!-- 在 `v-bind` 中 -->
<div v-bind:id="rawId | formatId"></div>
私有(局部)过滤器
过滤敏感词汇
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue compute</title>
<!--这里因为方便,我直接使用cdn方式引入-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="msg"> <br>
{{msg|myFilters|get3}}
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data:{
msg:''
},
//定义过滤器
filters:{
// 过滤器的名称及方法
myFilters:function(val){
return val.toLowerCase();
},
get3:function(val){
// 遇到数字替换为 0
// var reg = /\d/g;
// return val.replace(reg,0);
return val.replace('麻痹','***');
}
}
})
</script>
</html>
结果

全局过滤器
上面的代码中,myFilters 及 get3 两个过滤器,仅在当前 vue 实例中可用;如果在代码 再次 var app2 = new Vue() 得到变量为 app2 的 vue 实例,则两个过滤器在 app2中都不可用;如果需要过滤器在所有实例对象中可用,我们需要声明 全局过滤器
Vue.filter(名称,处理器)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue compute</title>
<!--这里因为方便,我直接使用cdn方式引入-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="msg"> <br>
{{msg|myFilters|get3}}
</div>
</body>
<script>
Vue.filter('myFilters', function (val) {
return val.toLowerCase();
})
// 定义两个全局过滤器
Vue.filter('get3', function (val) {
return val.replace('妈的','***');
})
// 两个Vue 实例
var app = new Vue({
el: '#app',
data: {
msg: ''
}
})
var app2 = new Vue({
el: '#app2',
data: {
msg: ''
}
})
</script>
</html>
结果




