计算属性与侦听器
https://cn.vuejs.org/v2/guide/computed.html
计算属性
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。例如:
<div id="example">
{{ message.split('').reverse().join('') }}
</div>
在这个地方,模板不再是简单的声明式逻辑。你必须看一段时间才能意识到,这里是想要显示变量 message 的翻转字符串。当你想要在模板中多包含此处的翻转字符串时,就会更加难以处理。
所以,对于任何复杂逻辑,你都应当使用计算属性。
普通的方法来计算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue compute</title>
<!--这里因为方便,我直接使用cdn方式引入-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="div">
<input type="text" v-model="xing">
<input type="text" v-model="ming">
{{ fullname() }}
<!-- 一百次调用,观察时间结果-->
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
{{ fullname() }}
</div>
</body>
<script>
var app = new Vue({
el: '#div',
data: {
xing:'',
ming:'',
},
methods:{
fullname(){
return this.xing+this.ming+Date.now();
}
}
})
</script>
</html>
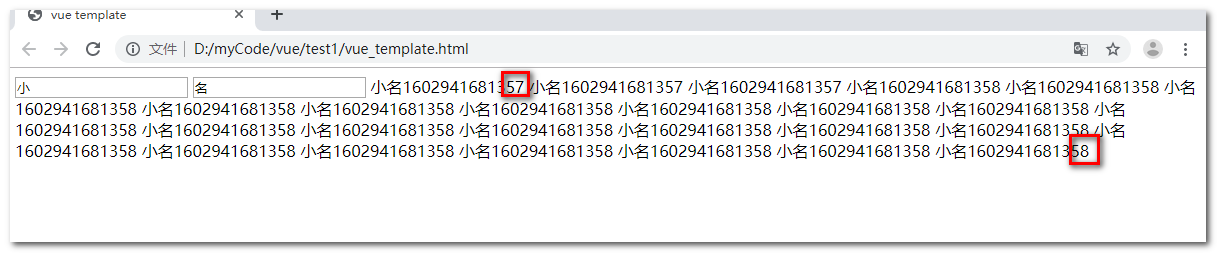
运行结果

注意看尾数,你会发现是不一样的,说明这个方法每次都会调用;所以,对于任何复杂逻辑,你都应当使用计算属性 ,因为计算属性,会自动缓存数据
计算属性实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue compute</title>
<!--这里因为方便,我直接使用cdn方式引入-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="div">
<input type="text" v-model="xing">
<input type="text" v-model="ming">
{{fulln}}
<!-- 一百次调用 -->
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
{{fulln}}
</div>
</body>
<script>
var app = new Vue({
el: '#div',
data: {
xing:'',
ming:'',
},
/*计算属性定义*/
computed:{
fulln(){
//this 指向vue实例
return this.xing+this.ming+Date.now();
}
}
})
</script>
</html>

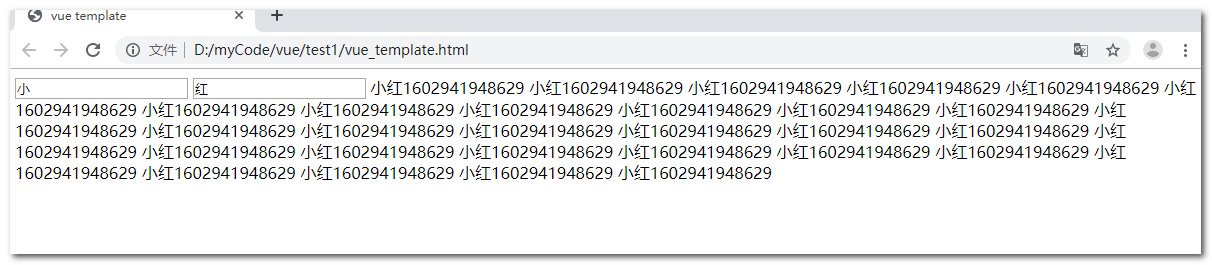
因为会自动缓存,所以只执行一次
我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的依赖进行缓存的。只在相关依赖发生改变时它们才会重新求值;多次调用,计算属性会立即返回之前的计算结果,而不必再次执行函数。
侦听器
使用侦听器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue compute</title>
<!--这里因为方便,我直接使用cdn方式引入-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="div">
<input type="text" v-model="xing">
<input type="text" v-model="ming">
{{ fullname }}
</div>
</body>
<script>
var app = new Vue({
el: '#div',
data: {
xing: '',
ming: '',
fullname:''
},
// 设置侦听器
watch: {
// 侦听器中的方法名和要真挺的数据属性名必须一致
// xing 发生变化,侦听器就会被执行,且将变化后的值和变化前的值传入
xing:function(newVal,old_val){
this.fullname = newVal+this.ming;
},
ming:function(newVal,oldVal){
this.fullname = this.xing+newVal;
}
}
})
</script>
</html>

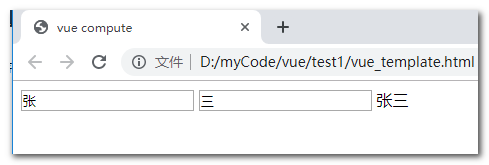
通过上面的例子,基本知道了侦听器的使用,但是也发现,与计算属性相比,侦听器并没有优势;也不见得好用,直观上反而比计算属性的使用更繁琐;
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。这就是为什么 Vue 通过
watch选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
上面这句话来自vue官网,大概意思就是,侦听器的作用在当需要在数据变化时执行异步或开销较大的操作时
例如:某个值只有ajax 访问成功后才会被改变,否则在页面显示原来的值



