multiple-select 下拉控件的使用
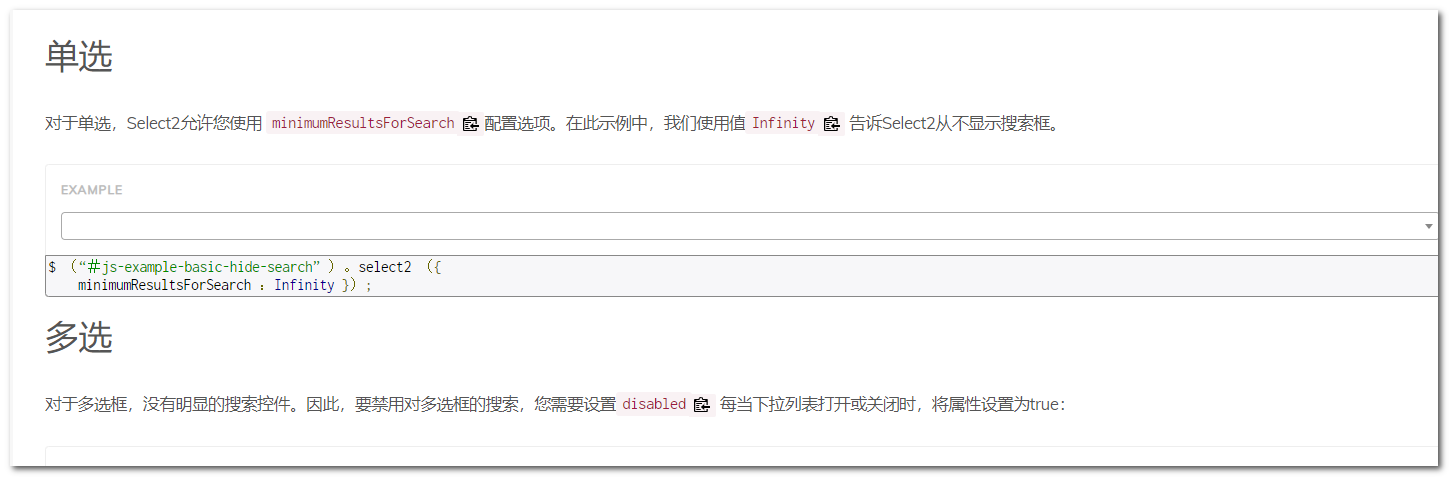
最开始我是使用 select2,但是select2有个比较烦人的缺陷,多选不支持搜索,这样如果下拉菜单选项多了,那岂不是要一直划拉,这时候有人会问了,你是不是没看官方文档,额 ,官方文档我还真看了,讷讷,官方原话

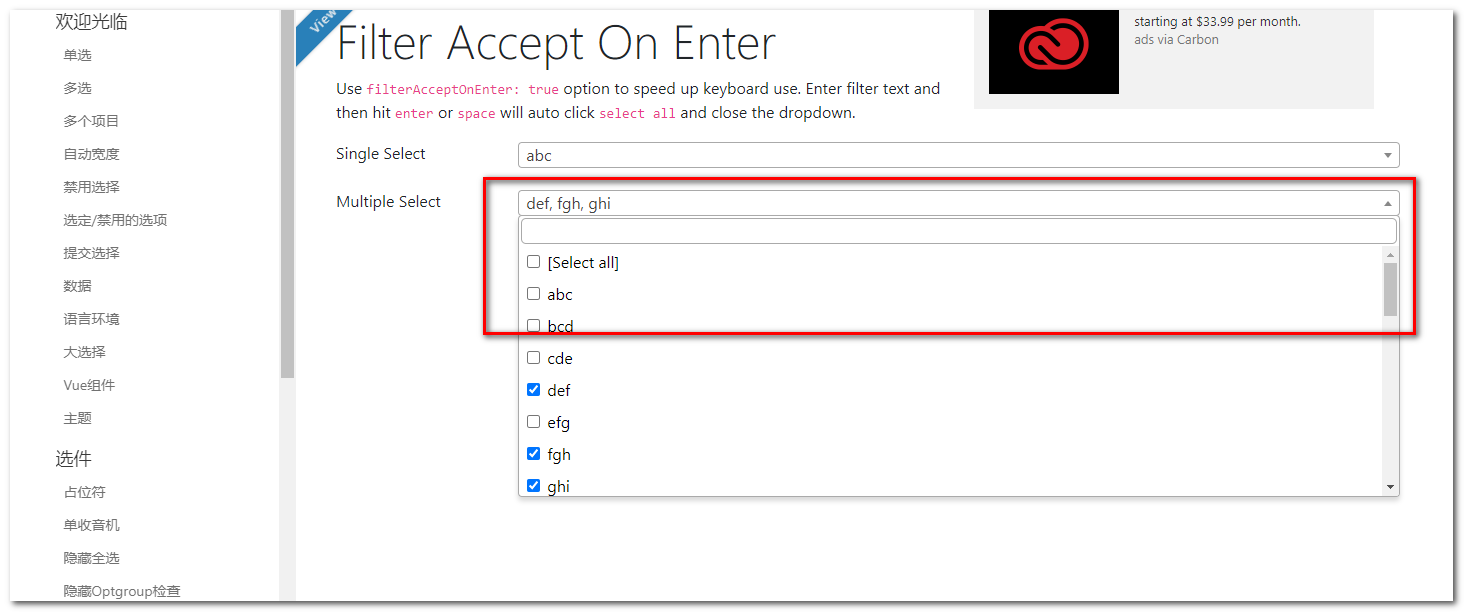
所有我开始找另外的插件,找啊找,找到了multiple-select,先看了官方的例子

看到这里没有,多选搜索是支持的,我决定试试
官方资源
//官网
http://multiple-select.wenzhixin.net.cn/
//github
https://github.com/wenzhixin/multiple-select
//官方CDN
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://unpkg.com/multiple-select@1.5.2/dist/multiple-select.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://unpkg.com/multiple-select@1.5.2/dist/multiple-select.min.js"></script>
//下载地址
https://github.com/wenzhixin/multiple-select/releases
//所有Demo地址
http://multiple-select-live.wenzhixin.net.cn/
目录结构
multiple-select/
├── site/
├── src
| ├── constants
| ├── locale
| ├── utils
| ├── vue
│ ├── MultipleSelect.js
│ ├── multiple-select.css
│ ├── multiple-select.js
├── dist
│ ├── multiple-select-es.js
│ ├── multiple-select-es.min.js
│ ├── multiple-select.css
│ ├── multiple-select.js
│ ├── multiple-select.min.css
│ ├── multiple-select.min.js
└── README.md
src/,是我们的CSS,JS的源代码。该dist/文件夹包含使用编译和缩小的所有内容src/。该docs/文件夹包含我们文档的源代码。除此之外,任何其他包含的文件都提供对软件包,许可证信息和开发的支持。
快速预览Demo
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Hello, Multiple Select!</title>
<link rel="stylesheet" href="https://unpkg.com/multiple-select@1.5.2/dist/multiple-select.min.css">
</head>
<body>
<!-- Single Select -->
<select>
<option value="1">January</option>
<option value="2">February</option>
<option value="3">March</option>
<option value="4">April</option>
<option value="5">May</option>
<option value="6">June</option>
<option value="7">July</option>
<option value="8">August</option>
<option value="9">September</option>
<option value="10">October</option>
<option value="11">November</option>
<option value="12">December</option>
</select>
<!-- Multiple Select -->
<select multiple="multiple">
<option value="1">January</option>
<option value="2">February</option>
<option value="3">March</option>
<option value="4">April</option>
<option value="5">May</option>
<option value="6">June</option>
<option value="7">July</option>
<option value="8">August</option>
<option value="9">September</option>
<option value="10">October</option>
<option value="11">November</option>
<option value="12">December</option>
</select>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg==" crossorigin="anonymous"></script>
<script src="https://unpkg.com/multiple-select@1.5.2/dist/multiple-select.min.js"></script>
<script>
$(function () {
$('select').multipleSelect()
})
</script>
</body>
</html>
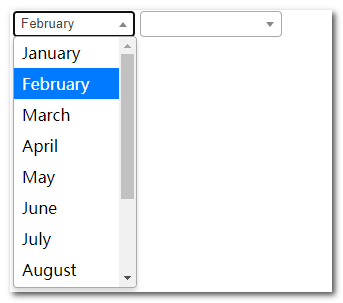
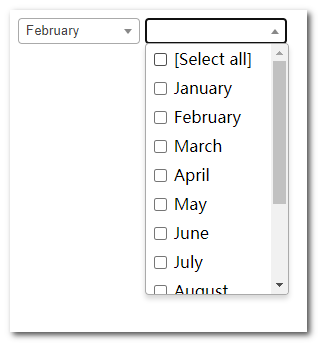
效果


可以看到基础单选多选已经实现
初始化选项设置
所有选项
{
#向后台提交的name
"name": "",
#下拉框的提示
"placeholder": "请选择",
#是否打开选择全部的选择按钮
"selectAll": true,
#是否是单选
"singleRadio": false,
#是否是多选
"multiple": false,
#是否隐藏组的选择
"hideOptgroupCheckboxes": false,
#显示多选的宽度
"multipleWidth": 80,
#最大高度
"maxHeight": 250,
#最大高度单位
"maxHeightUnit": "px",
#定义选择下拉菜单的位置,只能是“bottom”或“top”。
"position": "bottom",
#显示选定的值而不是文本。
"displayValues": false,
#显示所选文本的标题。
"displayTitle": false,
#自定义显示分隔符。
"displayDelimiter": ", ",
#select框中最多显示多少个。默认为3
"minimumCountSelected": 3,
#添加的…如果设置了minimumCountSelected,则覆盖formatCountSelected选项。
"ellipsis": false,
#默认情况下是否打开select下拉列表。
"isOpen": false,
#是否保持select下拉菜单始终打开
"keepOpen": false,
#用鼠标悬停而不是单击来打开选择下拉菜单。
"openOnHover": false,
"container": null,
#显示要通过复选框项进行搜索的搜索字段。
"filter": false,
#只过滤optgroups而不过滤选项。
"filterGroup": false,
#设置筛选器占位符。也就是筛选data-filter-placeholder的
"filterPlaceholder": "",
#加快键盘的使用。输入过滤文本,然后按Enter或空格将自动单击select all和关闭下拉列表。键盘输入过滤
"filterAcceptOnEnter": false,
#显示清除图标来取消选中的所有项目。
"showClear": false,
#允许您只选择一个选项,如果选择没有多个属性,此选项将自动设置为真
"single": false
}
$('select').multipleSelect({
placeholder: "请选择",
});
设置下拉框提示语
$('select').multipleSelect({
placeholder: "请选择",
});
设置开启搜索
$('select').multipleSelect({
placeholder: "请选择",
//select框中最多显示多少个
minimumCountSelected: 20,
//开启搜索
filter: true,
});
设置默认选中
#错误写法
$('select').multipleSelect('setSelects', [1, 3]);
错误:Uncaught TypeError: undefined is not iterable (cannot read property Symbol(Symbol.iterator))

正确写法
$('#select-keyword').multipleSelect('setSelects', [1, 3]);
清除默认选中
$('#select-keyword').multipleSelect('uncheckAll');



