阿里巴巴矢量图之字体图标应用以及添加新的字体图标
阿里巴巴矢量图里面可以下载很多小图来用,也可以作为字体图标下载应用。
作为图片应用的话直接下载就好,可以自己选颜色大小。这次来说说作为字体图标应用的使用过程。
步骤一:打开阿里巴巴矢量图库

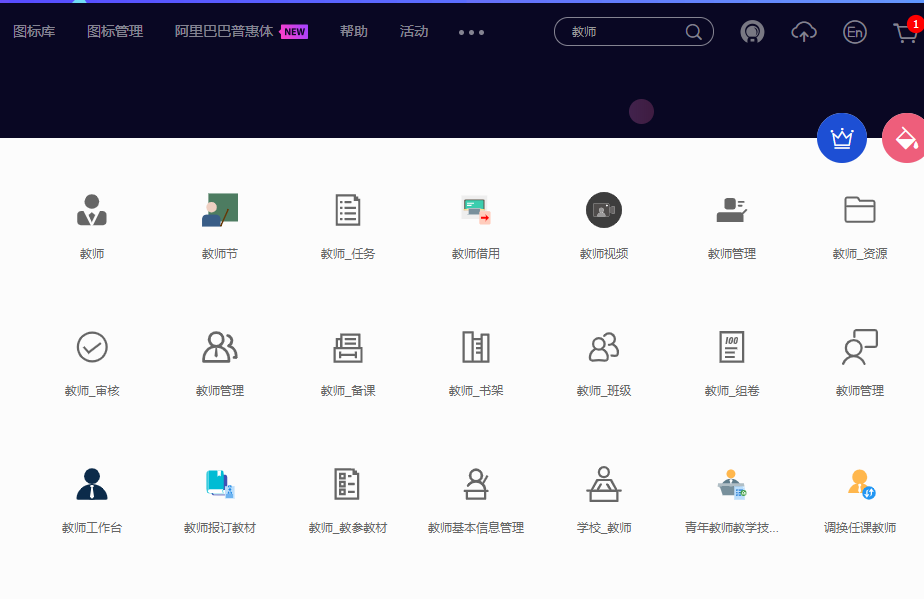
步骤二:搜索自己想要的图标

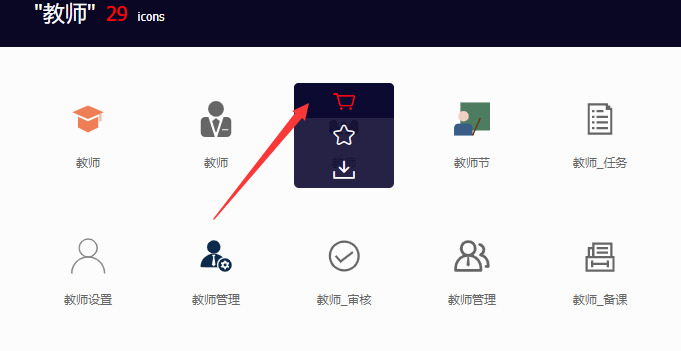
步骤三:统一加到购物车里面。添加入库

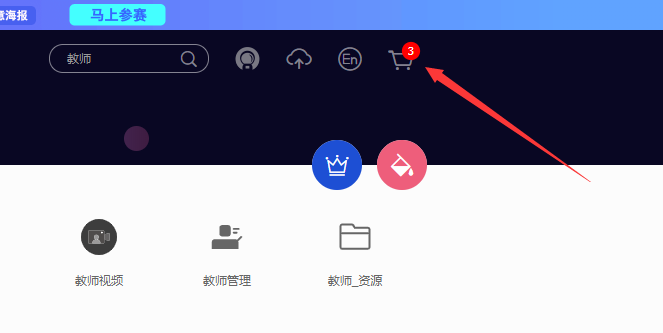
步骤四:点击购物车进入

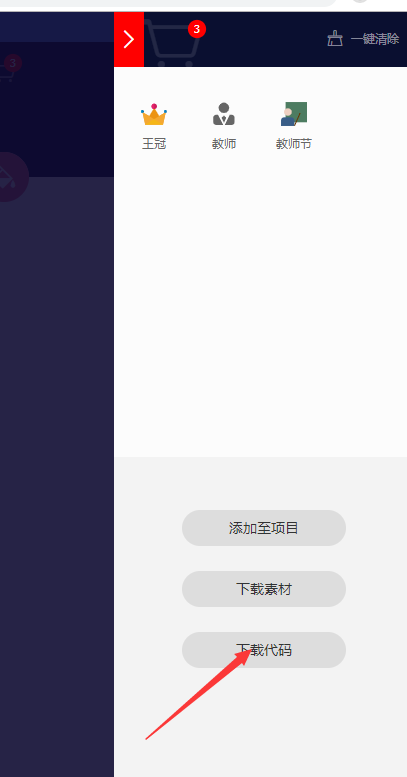
步骤五:进行包下载

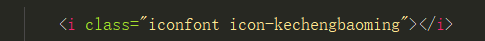
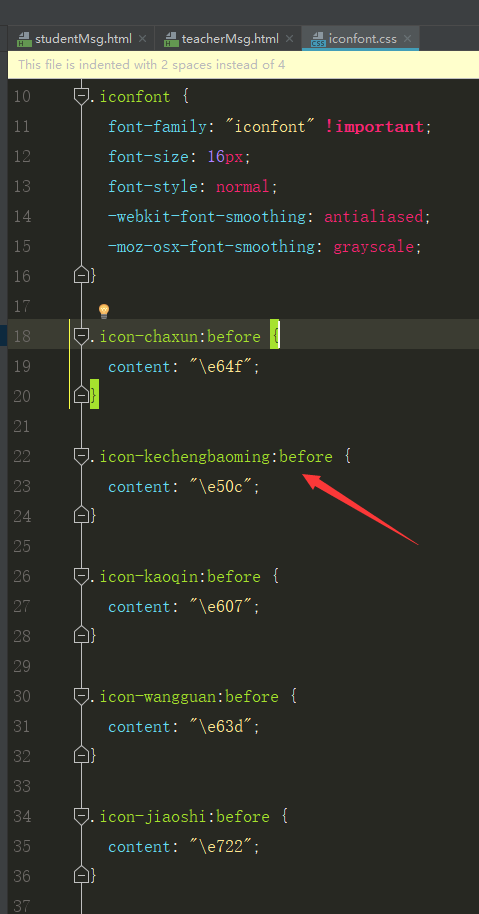
步骤六:把下载下来的包(js和demo的html,css不用)拿到项目里面。在HTML里面引入iconfont.css,然后打开css,里面有详细使用类名,用的时候用i span标签进行放置,里面加一个固定iconfont类,再加一个代表这个图标的类


只要对应起来,就能使用了。
大部分我们的字体图标都是批量下载的,这批下载下来应用了之后,下一次又有新的想用,又下载了新的,如何追加使用呢。
步骤一:下载新的字体图标同上步骤
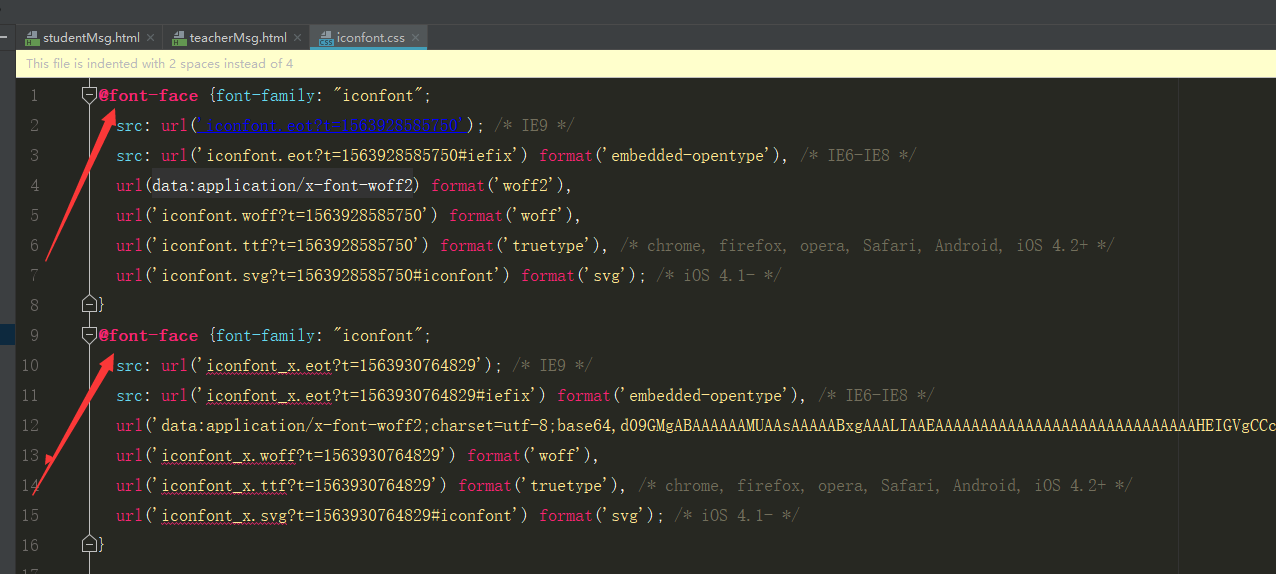
步骤二:新的字体图标里面有自己的iconfont.css,里面引用的几个文件都是同一批次下载下来的,可根据里面引用把相应的文件复制到当前字体图标的文件里面,
但是名字不能与原来的冲突,改完名字之后css里面的引用地址名字也作出相应改变,然后把新的@font-face模块和代表类名的一块一起复制到原来的iconfont.css里面,即可。
@font-face里面的引用,是针对不同浏览器的,自己测试如果是谷歌这样的高兼容浏览器,你可以什么文件都不用往项目里面放,直接引入一个iconfont.css文件,追加的时候把
新下载的iconfont.css文件里面的@font-face头复制到原来的iconfont.css里面,也是可以用的。只不过IE浏览器就没效果了。