uni-app中调用js里的数组
1.创建一个.js文件
global-roamings.js
export const params = { globalRoaming:[ { label:"中国", value:"86" }, { label:"阿富汗", value:"93" } ] }
2.页面中调用
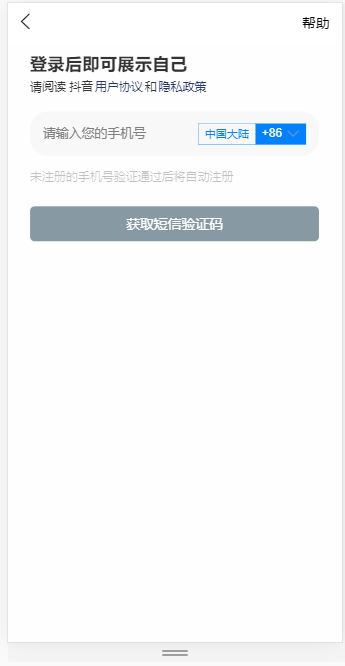
login1.vue
<template>
<view class="cu-capsule radius">
<view class="cu-tag line-blue">
{{index>-1?picker[index].label:'中国大陆'}}
</view>
<view class='cu-tag bg-blue'>
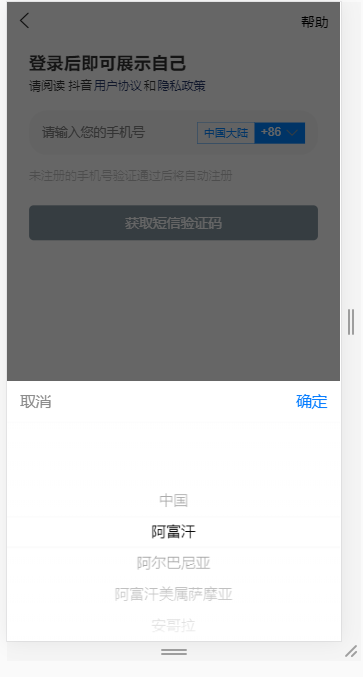
<picker class="pickerList" range-key="label" @change="PickerChange" :value="index" :range="picker">
<view class="picker">
{{index>-1?picker[index].value:'+86'}}
</view>
</picker>
</view>
</template>
<script>
import {params} from "../components/global-roaming.js"
export default {
data() {
return {
mobile: '',
loginByPhone:'',
userInfo: {},
index: -1,
picker: [],
};
},
onShow() {
// console.log(JSON.stringify(params) )
this.picker = params.globalRoaming;
}
</script>
3.这样就完成了