vue 判断用户处于手机还是PC
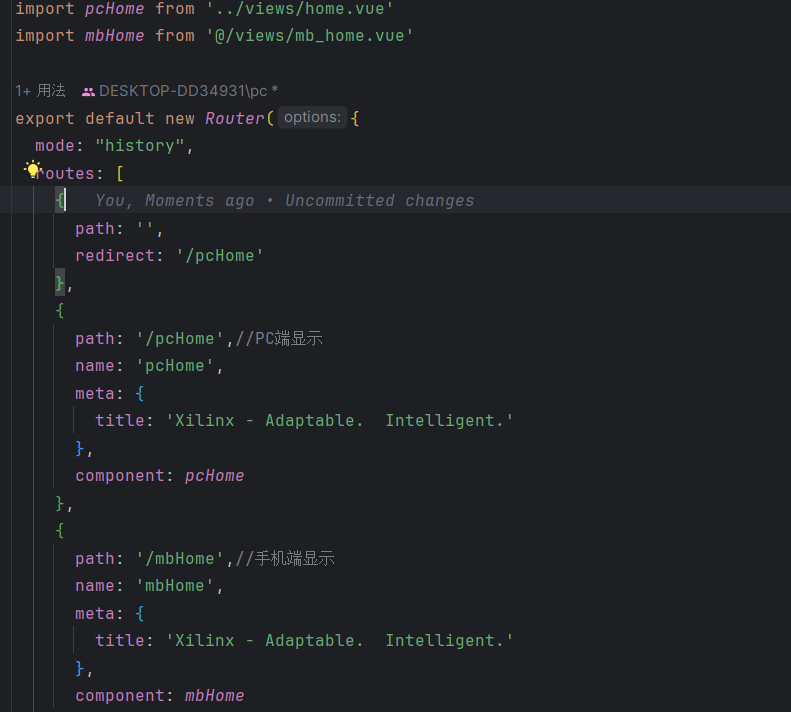
第一种方法:路由跳转不同页面。 以下代码放在APP.Vue 文件。每次进入页面都会判断用户是处于 手机还是PC端。这里需要建立俩个不同的路由,方便设置跳转不同页面。

mounted() { //根据不同路由跳转不同页面 if( this.isMobile() ){ console.log("手机端") this.$router.replace('/mbHome') // 手机路由 }else{ console.log("PC端") this.$router.replace('/pcHome') // PC路由 } },
methods:{ //该方法用于判断是否进入手机端 isMobile(){ let flag = navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i) return flag } }
第二种方法,封装一个公共方法,页面引用JS去判断页面截留组件
API 底下建立一个JS 文件
//该方法用于判断是否进入手机端 export function isMobile(){ let flag = navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i) return flag }
在需要引入的vue 文件里面引入这个JS的方法,最后再去调用就行。
import { isMobile } from '@/api/common'
createFind(){ this.find = isMobile() }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号