服务器 nginx 前端配置 SSL 证书并能访问 HTTPS
安装以下步骤,按图索骥即可。
首先,没安装 nginx 的去这个地址,安装 nginx。本人版本是( 1.18.0 ).
https://nginx.org/
安装好了之后,在nginx目录下执行 cmd 运行命令
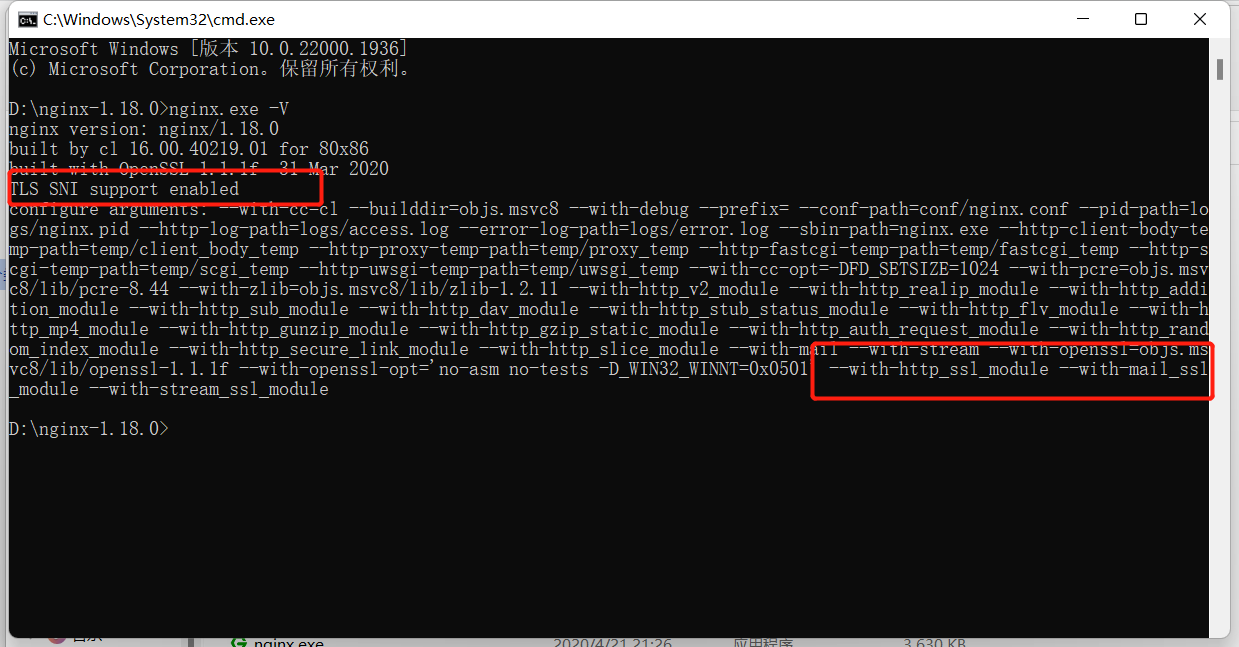
nginx.exe -V
出现以下情况就证明 nginx 自带了 SSL模块了,不需要额外安装

有了上面这个东西之后,nginx 底下的 conf 文件夹,打开 nginx.conf 文件,找到你要配置 SSL 证书 的 server 模块,输入以下代码
server{ listen 8086; #服务器的域名后配置的端口 server_name 你的域名; root html; location / { root 这里写你自己的文件地址; try_files $uri $uri/ /index.html; } location /prod-apis { proxy_pass 后端的 https 的域名和端口 ; #后端服务器 rewrite /prod-apis/(.*) /$1 break; client_max_body_size 1000m; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
server{ listen 443 ssl; server_name 域名也要和上面的一样; root html; location / { #防欺凌 root 你的路径,要和上面的一样; try_files $uri $uri/ /index.html; } ssl_certificate 你的SSL证书的地址; ssl_certificate_key 你的SSL证书的地址; ssl_session_cache shared:SSL:10m; ssl_session_timeout 10m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #表示使用的TLS协议的类型。 ssl_prefer_server_ciphers on; location /prod-apis { proxy_pass 后端地址; #后端服务器 rewrite /prod-apis/(.*) /$1 break; client_max_body_size 1000m; } }
配置完了之后,返回到 nginx 的目录下,运行命令
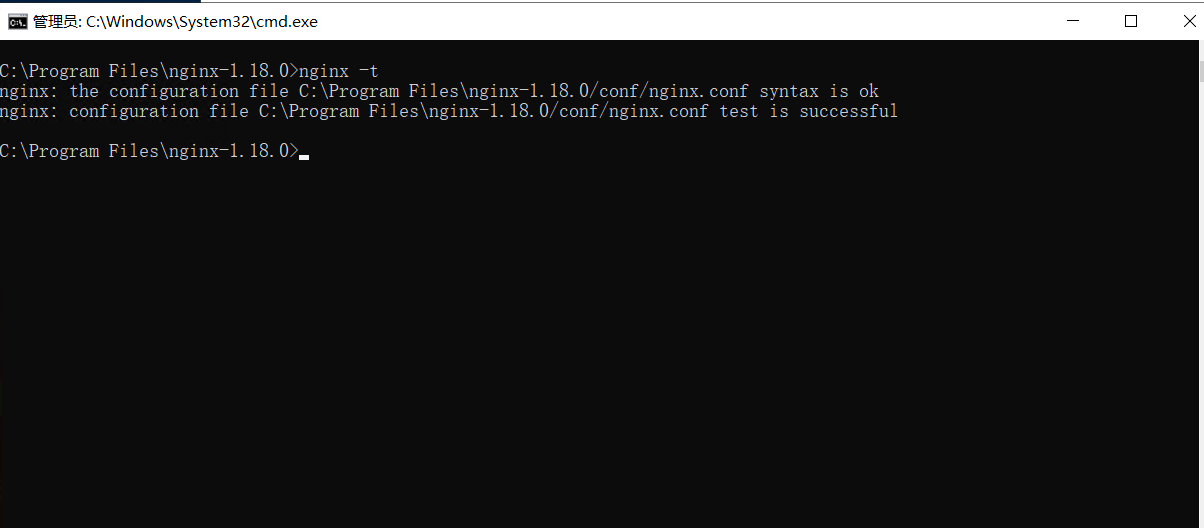
nginx -t
出现以下情况就说明配置成功,如果没有,请检查上面的 server 模块的语法

最后执行命令
nginx -s stop //停止nginx 的命令。 建议先停止了试试 nginx 还能不能访问,如果能的话打开任务管理器,清除所有的 nginx 再去启动 start nginx //启动nginx 命令



 浙公网安备 33010602011771号
浙公网安备 33010602011771号