JS 滑块验证
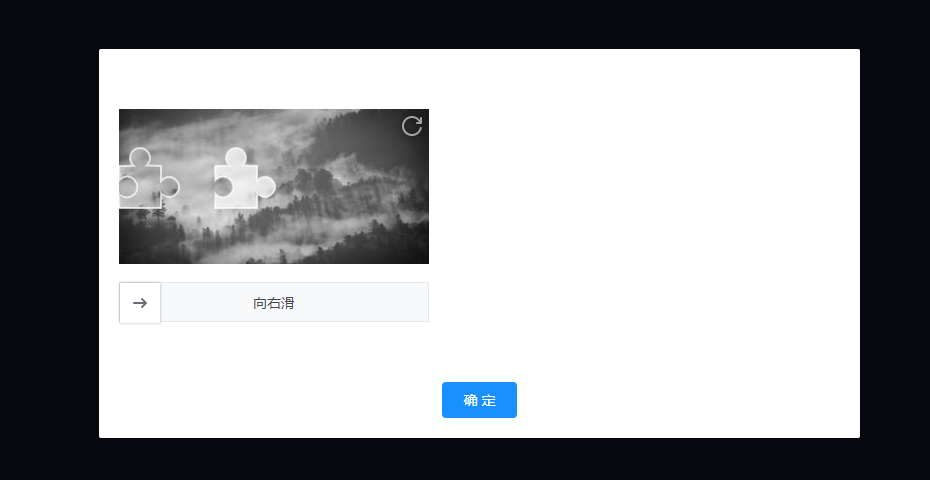
完成效果:

先安装
1 | npm install --save vue-monoplasty-slide-verify |
main 挂载
1 2 | // 滑块验证import SlideVerify from 'vue-monoplasty-slide-verify';Vue.use(SlideVerify); |
应用:
template 的 div
1 | <slide-verify ref="slideblock" @again="onAgain" @fulfilled="onFulfilled" @success="onSuccess" @fail="onFail" @refresh="onRefresh" :accuracy="accuracy" :slider-text="text" ></slide-verify> |
data 定义
1 2 3 | text: '向右滑',// 精确度小,可允许的误差范围小;为1时,则表示滑块要与凹槽完全重叠,才能验证成功。默认值为5accuracy: 3, |
methods : 方法
//验证通过提示
onSuccess(times){
this.$message.error("验证通过")
},
//验证不通过提示
onFail(){
this.$message.error("验证不通过")
},
//点击了刷新的小图片,可以自行清空相关内容
onRefresh(){
this.$refs.slideblock.reset(); // 例如说 刷新图案
// this.msg = ''
},
//刷新成功提示
onFulfilled() {
this.$message.success('刷新成功啦!')
},
//机器人提示 / 软件自动跑
onAgain() {
this.$message.error('检测到非人为操作的哦!')
// 刷新
this.$refs.slideblock.reset();
},





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!