uniapp 封装 request 并 配置跨域,( 本地 + 线上 + 封装 )

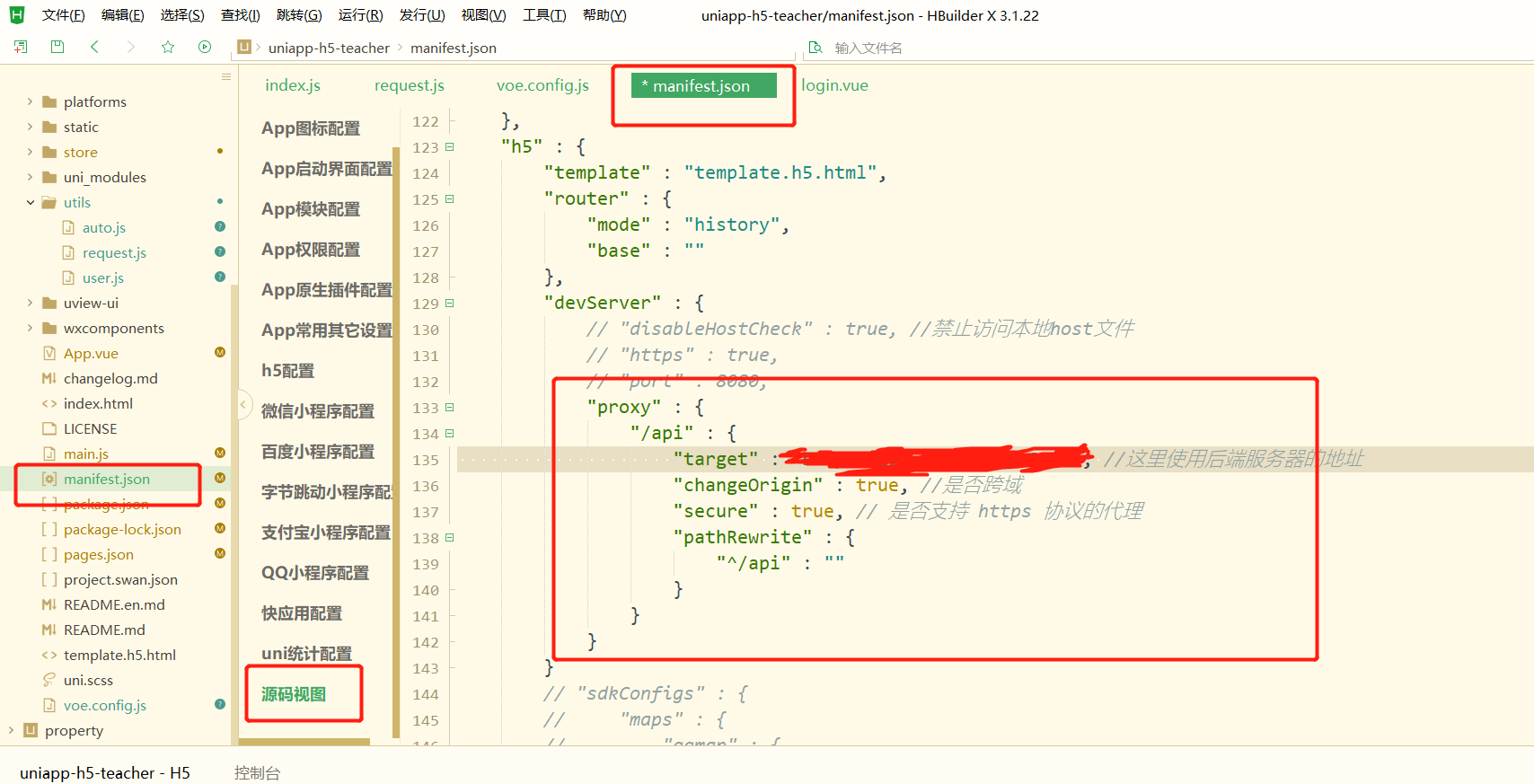
找到上面这个 文件,不管是用 命令创建 还是 用 HBX 创建,都一样会有这个文件的,然后跟着截图复制粘贴就好了。
// 这是配置本地能跨域的,或者你可以直接让后端给你设置请求头,避免了跨域。
"devServer" : {
// "disableHostCheck" : true, //禁止访问本地host文件 ( 个人建议注释掉这一行,不然很有可能会请求不到 )
// "https" : true,
// "port" : 8080,
"proxy" : {
"/api" : {
"target" : "http://192.168.0.202:8080", //这里使用后端服务器的地址
"changeOrigin" : true, //是否跨域
"secure" : true, // 是否支持 https 协议的代理
"pathRewrite" : {
"^/api" : ""
}
}
}
}
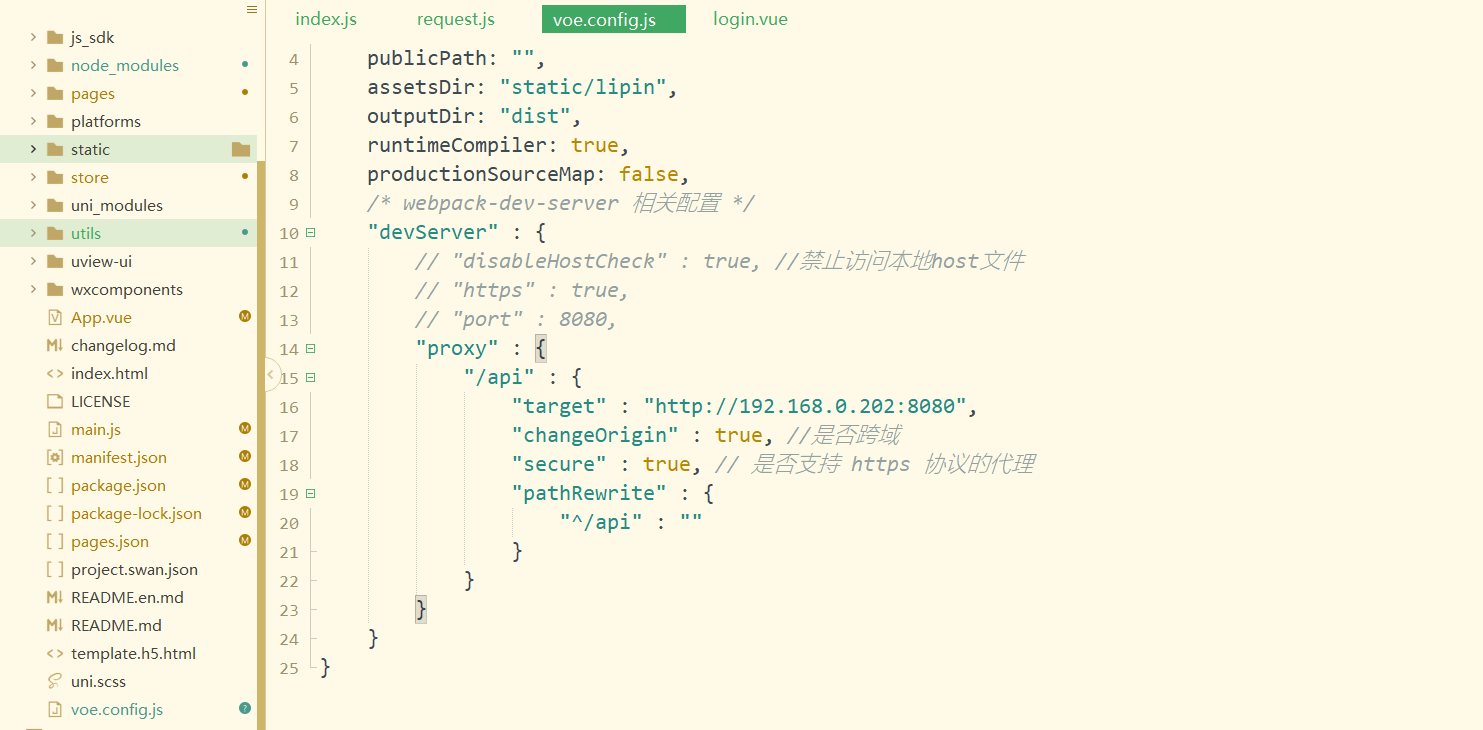
// 配置线上的文件环境,如图所示。

在根目录底下,创建一个 vue.config.js 文件,内容如下。 依旧是复制粘贴 改 地址就好。
module.exports = {
/* 部署生产环境和开发环境下的URL:可对当前环境进行区分,baseUrl 从 Vue CLI 3.3 起已弃用,要使用publicPath */
publicPath: "",
assetsDir: "static/lipin",
outputDir: "dist",
runtimeCompiler: true,
productionSourceMap: false,
/* webpack-dev-server 相关配置 */
"devServer" : {
// "disableHostCheck" : true, //禁止访问本地host文件
// "https" : true,
// "port" : 8080,
"proxy" : {
"/api" : {
"target" : " 后端接口地址 ",
"changeOrigin" : true, //是否跨域
"secure" : true, // 是否支持 https 协议的代理
"pathRewrite" : {
"^/api" : ""
}
}
}
}
}
不封装方法的话可以立马看见效果
uni.request({
url: '/api/auth/login',
method:'post',
data: this.login
}).then(data=>{
console.info(data[1].data)
// uni.redirectTo({
// url : '../homePage/index',
// })
this.$refs.uTips.show({ title: '登陆成功', type: 'success', duration: '2300'})
}).catch(()=>{
this.$refs.uTips.show({ title: '登录失败', type: 'success', duration: '2300'})
})
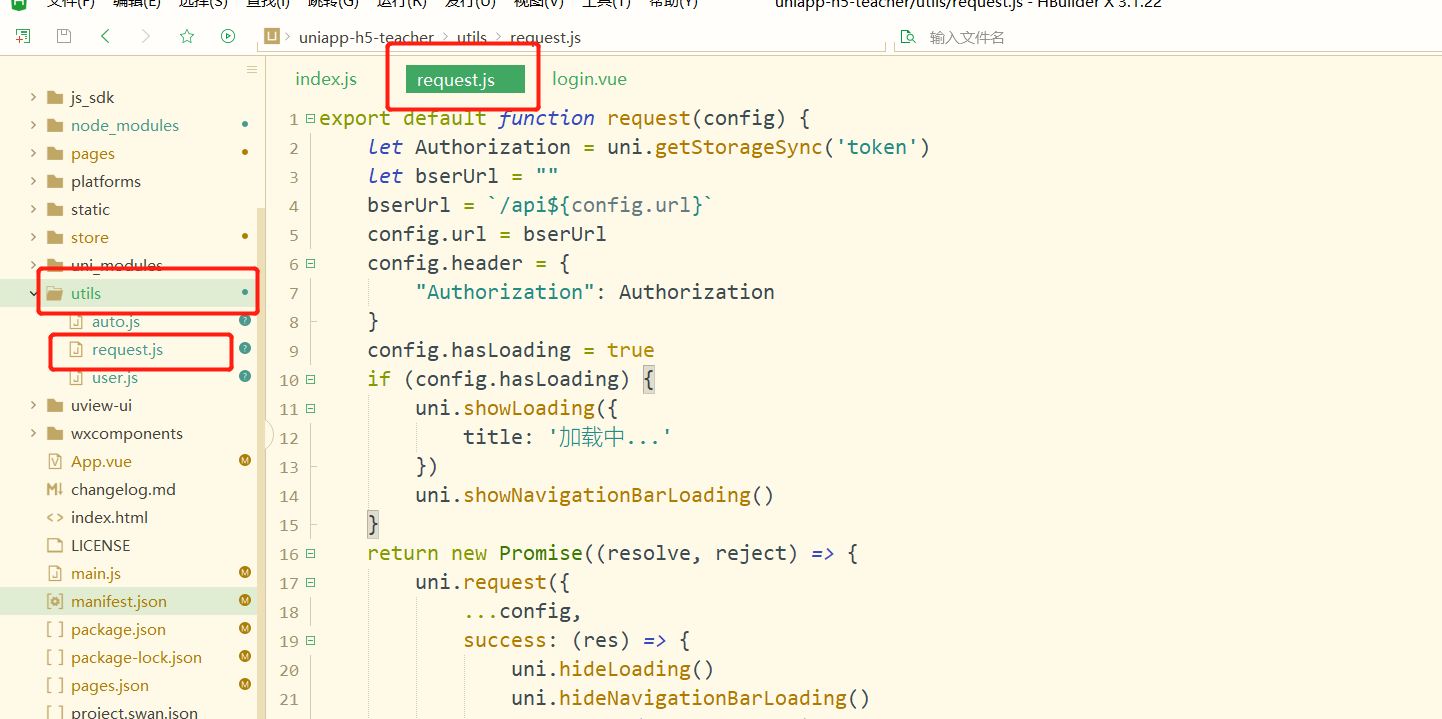
再之后封装 request 文件 , 在根目录下 创建一个 units 文件夹,文件夹底下再创建一个 request.js 文件

export default function request(config) {
let Authorization = uni.getStorageSync('token')
let bserUrl = ""
bserUrl = `/api${config.url}`
config.url = bserUrl
config.header = {
"Authorization": Authorization
}
config.hasLoading = true
if (config.hasLoading) {
uni.showLoading({
title: '加载中...'
})
uni.showNavigationBarLoading()
}
return new Promise((resolve, reject) => {
uni.request({
...config,
success: (res) => {
uni.hideLoading()
uni.hideNavigationBarLoading()
// resolve(res.data.data)
const {
code,
data,
message
} = res.data
switch (code) {
case 200:
if (data) {
return resolve(res.data)
} else {
uni.showToast({
title: message,
icon: 'none'
})
}
break;
case 201:
uni.showToast({
title: message,
icon: 'none'
})
case 500:
uni.showToast({
title: message,
icon: 'none'
})
case 503:
case 5002:
uni.showToast({
title: message,
icon: 'none'
})
break;
case 5000:
uni.showToast({
title: message,
icon: 'none'
})
uni.redirectTo({
url: '/pages/login/index'
})
break;
case 7004:
uni.showToast({
title: message,
icon: 'none'
})
break;
case 7006:
uni.showToast({
title: message,
icon: 'none'
})
break;
case 7007:
uni.showToast({
title: message,
icon: 'none'
})
break;
}
},
fail: (rej) => {
uni.hideLoading()
uni.hideNavigationBarLoading()
uni.showToast({
title: "服务器出错",
icon: 'none'
})
reject(rej)
}
})
})
}
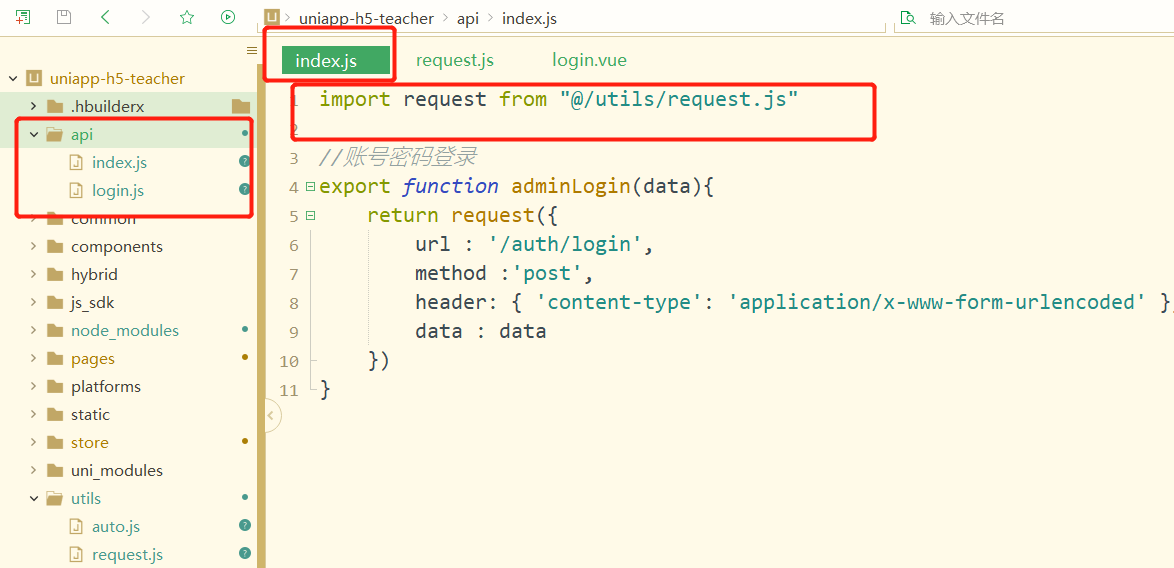
最后再 自己写个 js 文件,封装 方法

import request from "@/utils/request.js"
//账号密码登录
export function adminLogin(data){
return request({
url : '/auth/login',
method :'post',
header: { 'content-type': 'application/x-www-form-urlencoded' },
data : data
})
}
最后丢到 vue 文件中 就行。
import { adminLogin } from '@/api/index.js'
如果方法不封装的话,就可以直接引用
uni.request({
url: '/api/auth/login',
method:'post',
data: this.login
}).then(data=>{
console.info(data[1].data)
// uni.redirectTo({
// url : '../homePage/index',
// })
this.$refs.uTips.show({ title: '登陆成功', type: 'success', duration: '2300'})
}).catch(()=>{
this.$refs.uTips.show({ title: '登录失败', type: 'success', duration: '2300'})
})
封装了之后
adminLogin(this.login).then(res=>{
console.info(res)
}).catch(()=>{
console.info('test1223')
})



 浙公网安备 33010602011771号
浙公网安备 33010602011771号