SharePoint 2010开发实例精选——网站属性管理
本例通过自定义一系列的后台应用程序页面,在SharePoint Foundation 2010和SharePoint Server 2010中实现了SharePoint网站的属性定制管理。SharePoint中网站的元数据存储在哈希表SPWeb.AllProperties中。我们可以通过新的SharePoint 2010 API如SPWeb.GetProperty,SPWeb.AddProperty,SPWeb.SetProperty,SPWeb.RemoveProperty对其进行访问。这些属性广泛用于构建自定义组件时存储配置型数据。
在SharePoint里有许多地方可以存放配置数据。对于SharePoint委托控件(DelegateControl),你可以使用element manifest文件。对于WebPart,你可以使用.webpart文件。对于全局配置,你可以使用web.config,自定义SharePoint列表,或者SPFarm,SPWebApplication,SPSite,SPWeb和SPList上的属性包。
网上现在有很多免费的工具可以做这件事,但很多都是for SharePoint 2007的,还未升级到SharePoint 2010,所以本文编写的网站属性编辑功能很有实用价值。之所以选择SPWeb对象,是因为这是大多数用户的使用场景。用户只需要拥有网站管理员的权限即可。如果是顶级网站(往往用于存储全局的配置数据),就是网站集管理员权限。在SPFarm或者SPWebApplication中存储属性相对来说风险较大,并且需要更高的访问权限。在生产环境中这一点往往不容易具备。况且还要把应用程序页面挂到SharePoint 2010管理中心。
实现要点
开发这个工具的挑战在于使界面尽可能与其他SharePoint应用程序页类似。我的意思并不是说只是外观上类似,还包括后端所有界面的工作方式带给用户的体验。
- 包括3个应用程序页。分别是MngSiteProperties.aspx (管理页面), AddSiteProperty.aspx (添加页面) 和 EditSiteProperty.aspx (编辑页面)。所有这3个页面都继承自WebAdminPageBase ,并重写RequireSiteAdministrator属性的实现,使其返回true 。
- 尽可能使用SharePoint 内置的控件来渲染界面元素。本例中用到的用户控件包括ToolBar.ascx, ToolBarButton.ascx, InputFormSection.ascx, InputFormControl.ascx, ButtonSection.ascx 和自定义控件SPGridView ,InputFormTextBox。
- 所有的界面字符串都存放在资源文件中。所有用于应用程序页界面上的字符串存放在应用程序全局资源文件QuestechCustomSiteProperty.resx里。在Visual Studio 2010中,该文件的 Deployment Type 设为 AppGlobalResource 。
- 在 MngSiteProperties.aspx里,网站属性的表格通过SPGridView来显示, 并且放在一个UpdatePanel 里(这一点稍后会解释)。 ItemTemplate 用于显示到编辑页面的超链接,将在查询字符串中传递属性名。这里需要注意的一点是,要对属性名进行URL加密,因此不能使用HyperLinkField。
- 新的SharePoint 模式对话框机制用于相应新建和编辑操作。特别注意SP.UI.ModalDialog.commonModalDialogOpen的使用。在回调函数中编写代码当新建或编辑成功后手工刷新上面提到的UpdataPanel。你也可以使用SP.UI.ModalDialog.RefreshPage ,但是这样会刷新整个页面,因为它用的是表单提交的方式!
- 一般当我们使用SharePoint模式对话框时,服务器端逻辑必须用新的SharePoint客户端API编写或者封装到WCF里。这样,当逻辑运行结束时的回调就很简单了。本例中还是使用了SharePoint 2007的思路,因此在AddSiteProperty.aspx 和 EditSiteProperty.aspx的后台代码中到调用者的回调采用以下方式:
代码中使用 SP.UI.ModalDialog.commonModalDialogClose 通知浏览器关闭当前的对话框并传递returnValue 到父级页面的回调函数。page.Response.Clear();
page.Response.Write(String.Format(@
"<script language=""javascript"" type=""text/javascript"">
window.frameElement.commonModalDialogClose(1, ""{0}"");
</script>", returnValue));
page.Response.End(); - 由于网站属性被SharePoint存放在一张哈希表中,所以属性值默认是一个object而不是string。在管理页面中将通过ToString来列出属性值。当检测到属性值不是一个字符串时,需要禁用编辑页面的确定按钮,避免对其进行编辑。
- 特别要注意不要编辑任何内置的网站属性,除非你知道自己在干什么。
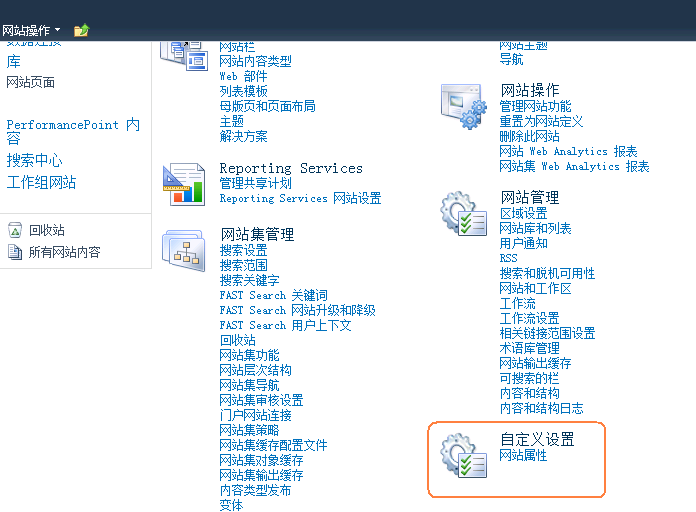
- 应用程序页面的人口链接通过CustomAction 发布成网站功能,激活后会显示在网站设置页面上。
下载中提供的Visual Studio 2010 解决方案里包含了该工具相关的除了强名密钥文件(key.snk)以外的所有编译以及部署所需的文件。完全基于内置的SharePoint解决方案模板,并不需要任何第三方的插件即可对其进行编译。
部署
最简单的方式就是直接在Visual Studio 2010里点击项目,在属性面板里修改Site URL,然后CTRL+F5编译并部署。
也可以使用 SharePoint 2010 管理控制台添加解决方案文件QuestechSiteProperty.wsp,命令如下:
QuestechSiteProperty.wsp"
也可以使用传统的 stsadm, 添加解决方案文件QuestechSiteProperty.wsp,命令如下:
Release\QuestechSiteProperty.wsp"
后两种方式添加完解决方案还需要打开SharePoint 2010 管理中心/系统设置/管理场解决方案,部署刚刚安装的解决方案到指定的web应用程序。
在部署了该解决方案的网站集上,打开顶级网站或者任何子网站,激活网站功能Questech Systems Site Property。 这时在网站设置页面上就会出现我们的自定义设置。

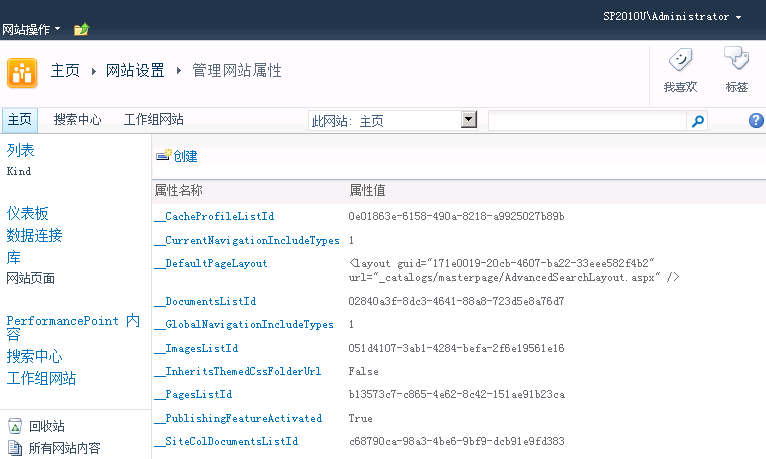
管理:
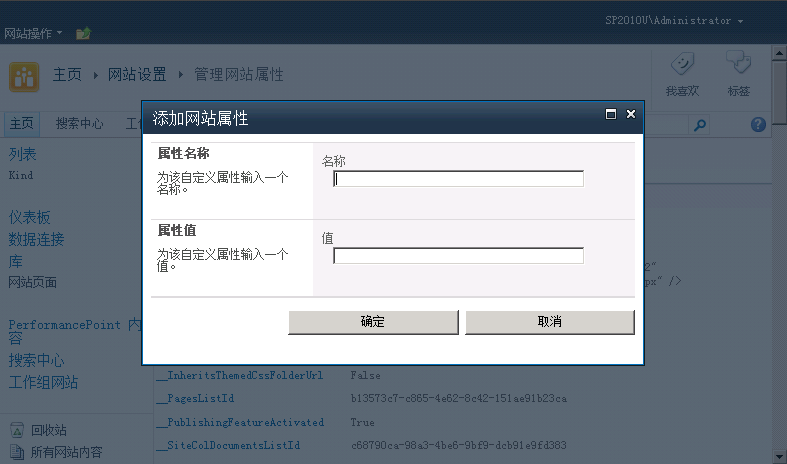
新建:
编辑:
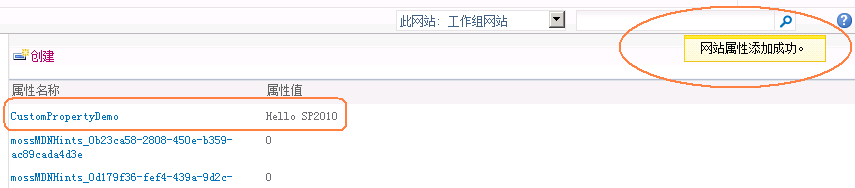
添加一条新属性:
另:网站属性还可以在SharePoint Designer 2010中进行管理。
用SharePoint Designer 2010打开我们的网站,然后点击功能区中的网站标签下的网站选项:

在弹出的网站选项窗口中,点击“参数”标签。

这里列出了一部分网站属性。包括了我们添加的自定义属性。
参考资料








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构