react native SectionList组件实现多选
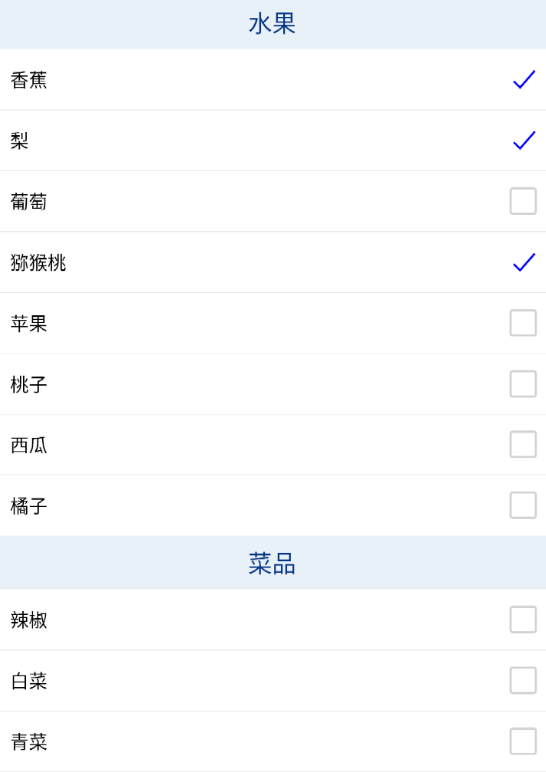
如下图所示:

代码如下:
import React, { useRef, Component } from 'react'; import { Platform, Text, View, TextInput, TouchableOpacity, ScrollView, Image, Button, SectionList, StyleSheet, ToastAndroid, Dimensions, Alert, } from 'react-native'; import Icon from 'react-native-vector-icons/Ionicons';
const DATA = [
{ titleId: "1", titleName: "水果", data: [ { id: '01', name: '香蕉', selected: false }, { id: '02', name: '梨', selected: false }, { id: '03', name: '葡萄', selected: false }, { id: '04', name: '猕猴桃', selected: false }, { id: '05', name: '苹果', selected: false }, { id: '06', name: '桃子', selected: false }, { id: '07', name: '西瓜', selected: false }, { id: '08', name: '橘子', selected: false }, ] }, { titleId: "2", titleName: "菜品", data: [ { id: '09', name: '辣椒', selected: false }, { id: '10', name: '白菜', selected: false }, { id: '11', name: '青菜', selected: false }, { id: '12', name: '茄子', selected: false }, { id: '13', name: '南瓜', selected: false }, { id: '14', name: '土豆', selected: false }, { id: '15', name: '西红柿', selected: false }, { id: '16', name: '粉条', selected: false }, { id: '17', name: '豇豆', selected: false }, { id: '18', name: '牛肉', selected: false }, { id: '19', name: '猪肉', selected: false }, { id: '20', name: '鸡翅', selected: false }, { id: '21', name: '鸡爪', selected: false }, { id: '22', name: '鸭肉', selected: false }, ] }, ]; export default class TestScreen extends Component { constructor(props) { super(props); this.state = { sourceData: DATA, selectedItem: []//选中的项 } }; render() {return ( <View style={styles.container}><SectionList sections={this.state.sourceData} keyExtractor={(item, index) => index.toString()} extraData={this.state} stickySectionHeadersEnabled={true}//吸顶效果 renderItem={this._renderItem} //cell renderSectionHeader={({ section: { titleName } }) => ( <View style={{ height: 40, justifyContent: 'center', backgroundColor: 'rgba(232,240,248,1)' }}> <Text style={[, { color: "#0a3989", textAlign: 'center', fontSize: CommonVar.userStyle.titleFontSize + 2 }]}>{titleName}</Text> </View> )} ItemSeparatorComponent={() => { return <View style={{ borderWidth: 0.2, borderColor: "#d2d2d2" }} /> }} /> </View> ) } _renderItem = (info) => { // console.log(info); if (info.item.selected == true) { return <TouchableOpacity onPress={this._itemPress.bind(this, info.item, info.index)}> <View style={{ height: 45, flexDirection: 'row', justifyContent: 'space-between', backgroundColor: '#FFFFFF' }}> <Text style={{ marginLeft: 10, alignSelf: 'center', color: "#000000" }}>{info.item.name}</Text> <Icon name="ios-checkmark-outline" color='blue' size={25} style={{ alignSelf: 'center', marginRight: 5 }} /> </View> </TouchableOpacity> } else { return <TouchableOpacity onPress={this._itemPress.bind(this, info.item, info.index)}> <View style={{ height: 45, flexDirection: 'row', justifyContent: 'space-between', backgroundColor: '#FFFFFF' }}> <Text style={{ marginLeft: 10, alignSelf: 'center', color: "#000000" }}>{info.item.name}</Text> <Icon name="ios-square-outline" color='#d2d2d2' size={25} style={{ alignSelf: 'center', marginRight: 5 }} /> </View> </TouchableOpacity> } } _itemPress(selectItem, index) { var $this = this; this.state.sourceData.forEach(function (item1, lev1Index) { item1.data.forEach(function (item2, lev2Index) { if (item2.id == selectItem.id) { //循环数据是否存在,存在就移除 var isExist = false; $this.state.selectedItem.forEach(function (obj, objIndex) { if (obj.id == selectItem.id && obj.titleId == item1.titleId) { //找到存在的对象删除掉 $this.state.selectedItem.splice(objIndex, 1); isExist = true; } }) if (isExist == false) { //不存在就加到集合中去 $this.state.selectedItem.push({ id: selectItem.id, titleId: item1.titleId }); } $this.state.sourceData[lev1Index].data[index].selected = !selectItem.selected; } }) }) console.log(this.state.selectedItem) this.setState({ sourceData: this.state.sourceData }) } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: "#FFFFFF" }, })






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!